
Comment changer l'état de la liste dans React : 1. Ouvrez le fichier de réaction correspondant ; 2. Parcourez une liste, puis modifiez les éléments du tableau d'origine via l'index 3. Modifiez le tableau d'origine via l'état pour restituer la liste ; .

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Comment changer le statut de la liste en réaction ?
React modifie l'état actuel d'un seul sous-élément d'une liste de boucles
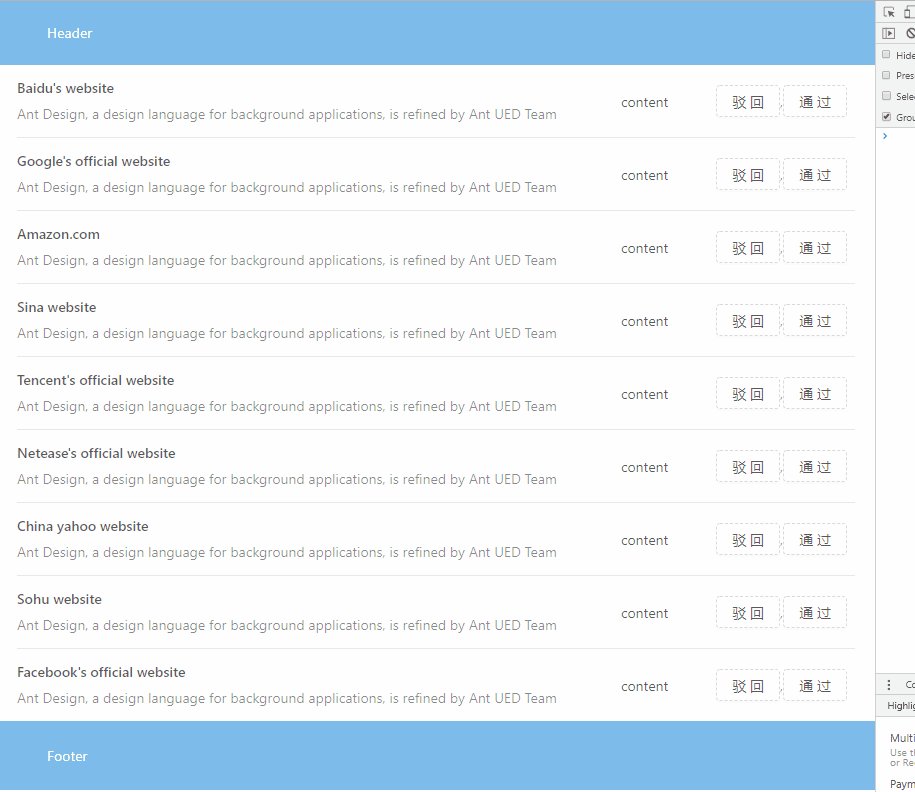
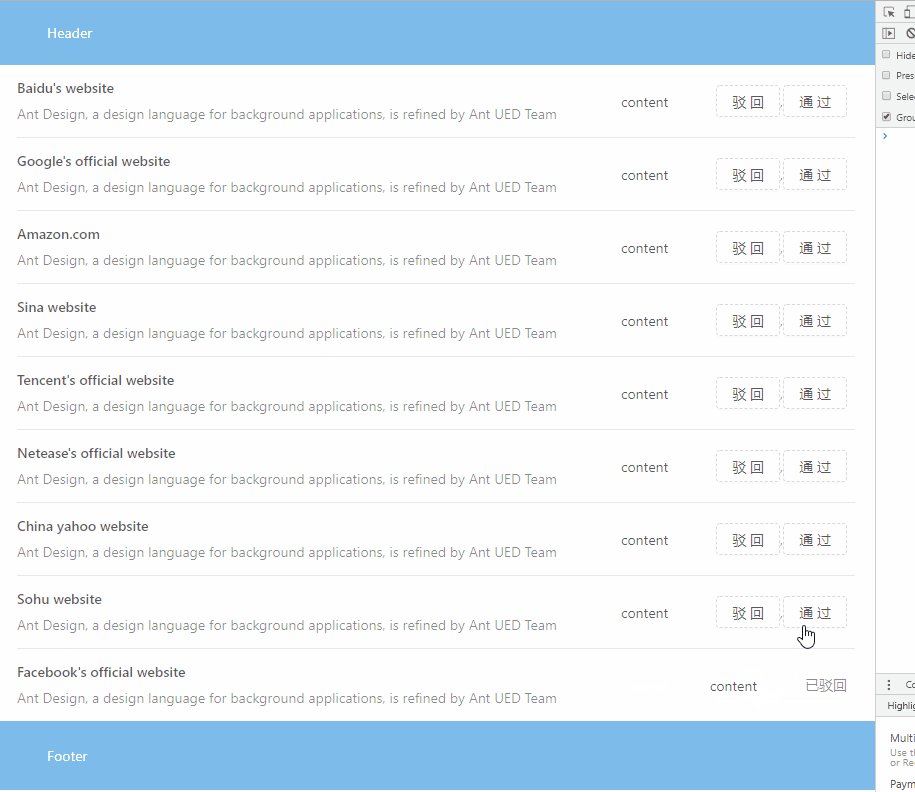
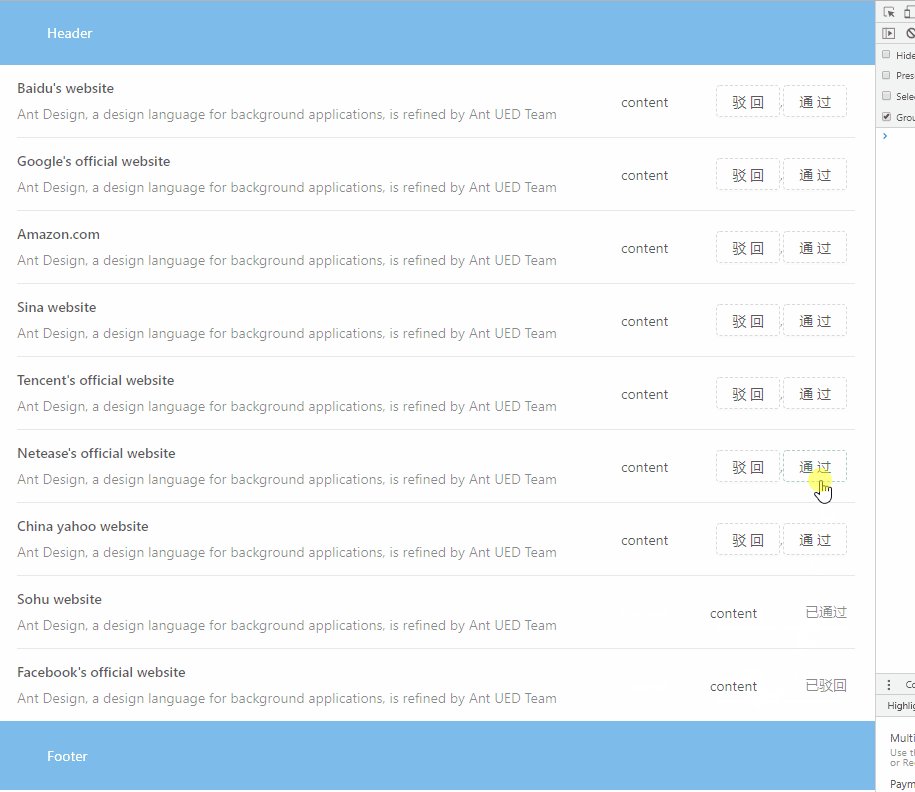
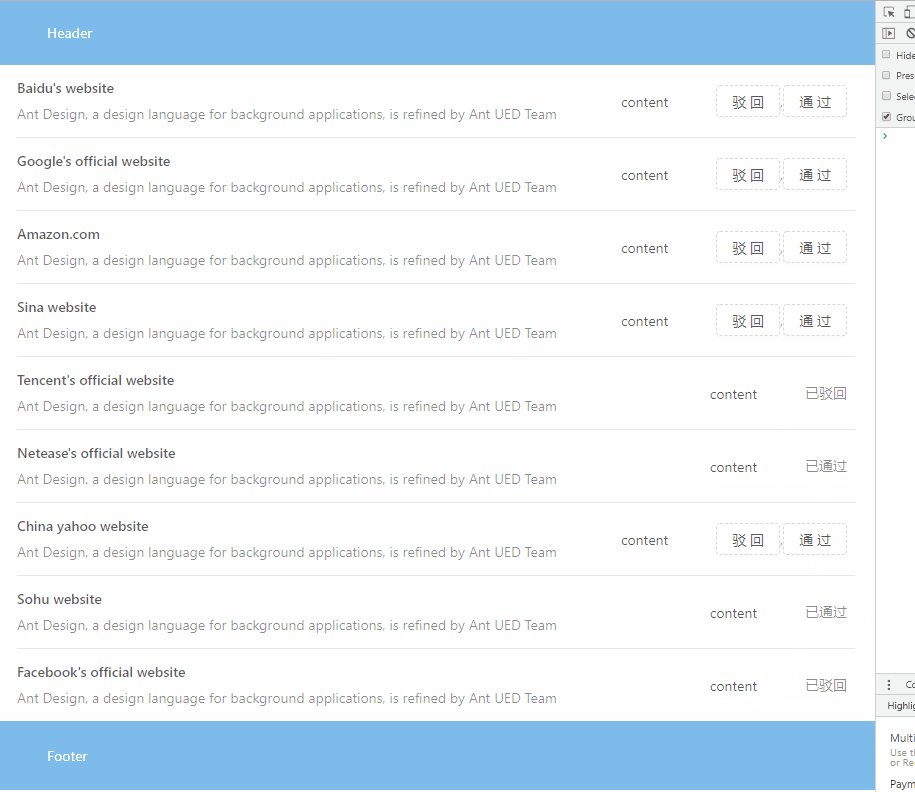
Bouclez une liste, et grâce à une opération partagée, lorsqu'un certain sous-élément est cliqué, seul ce sous-élément les éléments changent et les autres éléments changent de manière constante.
Parcourez une liste, modifiez les éléments du tableau d'origine via
indexet modifiez le tableau d'origine viastatepour restituer la liste.index改变原数组项,并通过state更改原数组,使列表重新渲染。
我这里用的
React开发, 插件使用antd, 这里无论什么插件使用,只要理解上面的思路即可。

import React from 'react';
import { Layout,List, Button } from 'antd';
export default class App extends React.Component{
state={
list:[
{
"seqNo": 1001,
"appname_en": "Baidu's website",
},
{
"seqNo": 1002,
"appname_en": "Google's official website",
},
{
"seqNo": 1003,
"appname_en": "Amazon.com",
},
{
"seqNo": 1004,
"appname_en": "Sina website",
},
{
"seqNo": 1005,
"appname_en": "Tencent's official website",
},
{
"seqNo": 1006,
"appname_en": "Netease's official website",
},
{
"seqNo": 1007,
"appname_en": "China yahoo website",
}
]
}
handleItem=(index,isReject)=>{
let list = this.state.list;
list[index].isReject = isReject;
this.setState({
list
})
}
render(){
return (<div style={{padding:'0 20px'}}>
<List
className="demo-loadmore-list"
itemLayout="horizontal"
dataSource={this.state.list}
renderItem={(item,index) => (
<List.Item
actions={[item.isReject===0?'已驳回':item.isReject===1?'已通过':<>
<Button type="dashed" onClick={()=>this.handleItem(index,0)}>驳回</Button>,
<Button type="dashed" onClick={()=>this.handleItem(index,1)}>通过</Button></>
]}
>
<List.Item.Meta
title={<a href="https://ant.design">{item.appname_en}</a>}
description="Ant Design, a design language for background applications, is refined by Ant UED Team"
/>
<div>content</div>
</List.Item>
)}
/>
</div>
);
}
}如果你使用的时antd插件,上面例子代码复制下来,放到你的某个组件里即可。 如果不是,只要理解核心思想是改变了原数组,使重新渲染数组就好。 如果你有更好的思路,请告诉我哦~
github项目链接:github.com/livaha/reac…
代码提交记录b5f5415Utiliser les composants de l'interface utilisateur
J'utilise React pour le développement ici, et le plug-in utilise antd, non peu importe le plug-in utilisé ici, à condition que vous compreniez les idées ci-dessus.

rrreee
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence et la connexion entre Java et Javascript
La différence et la connexion entre Java et Javascript
 Type d'utilisation en JavaScript
Type d'utilisation en JavaScript
 Comment désactiver le téléchargement automatique de WeChat
Comment désactiver le téléchargement automatique de WeChat
 Comment accélérer les pages Web
Comment accélérer les pages Web
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Que signifient pleine largeur et demi-largeur ?
Que signifient pleine largeur et demi-largeur ?
 Pièces sous-évaluées à thésauriser en 2024
Pièces sous-évaluées à thésauriser en 2024
 Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?