
Cet article parlera de la programmation de composants dans Vue et partagera une compréhension de la composantisation de vue, le composant de fichier unique le plus important. J'espère qu'il sera utile à tout le monde !

La composantisation me fait ressentir de plus en plus la puissance du framework
Compréhension des composants
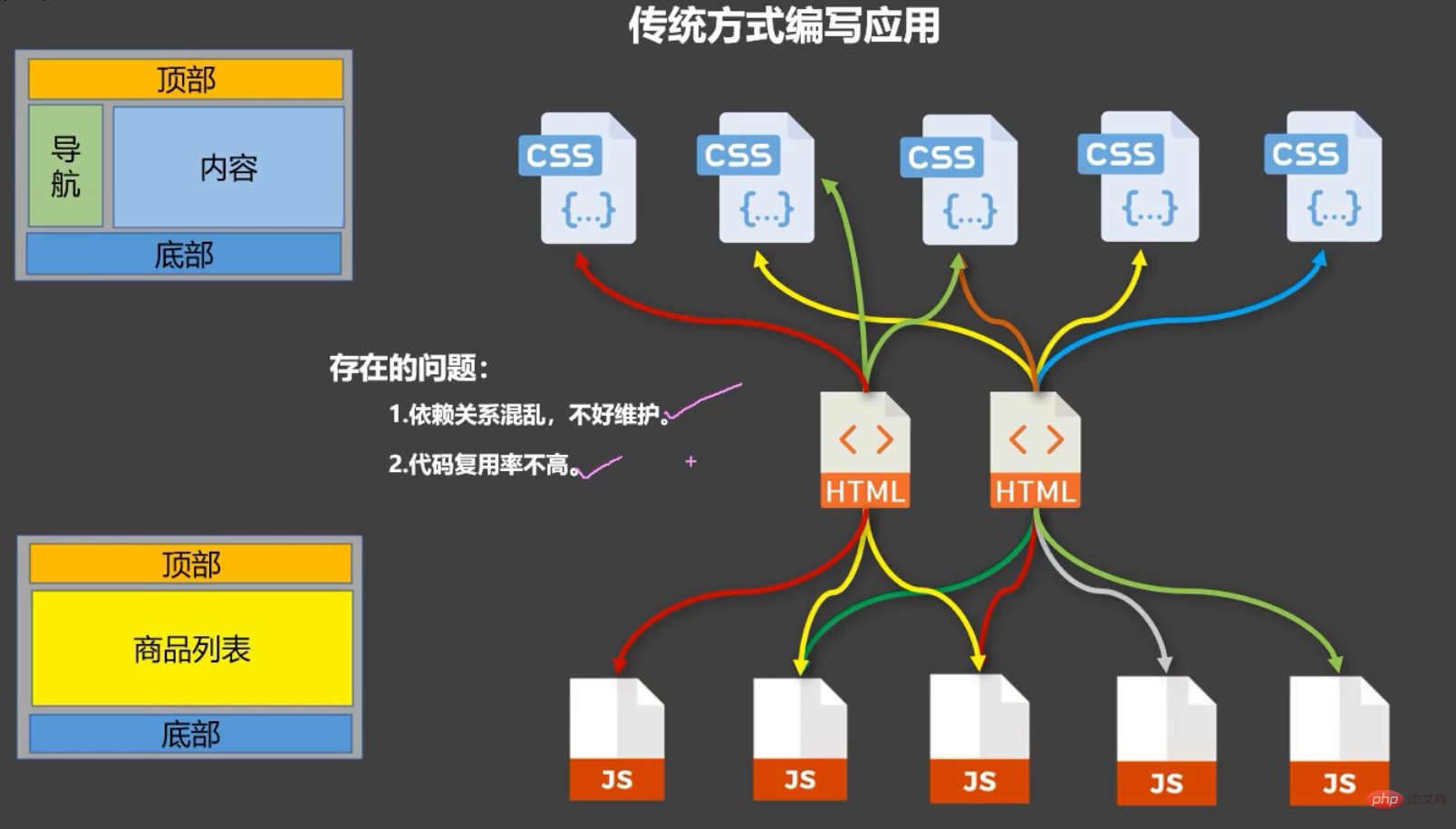
Si nous l'écrivons comme nous l'avons écrit à l'origine, je. Je ne parlerai pas des dépendances déroutantes d'une page Web. Alors pourquoi dites-vous que le taux de réutilisation du code n'est pas élevé ? N'ai-je pas présenté tous les CSS et JS réutilisables ? C'est parce que notre code HTML n'est pas réutilisé. Le haut et le bas des deux pages ci-dessus et ci-dessous sont les mêmes. Ce que je peux faire, c'est directement
copierNotez qu'il s'agit d'une copie et non d'une réutilisation. [Recommandations associées : tutoriel vidéo vuejs
tutoriel vidéo vuejs
développement web front-end] Ce que le composant peut faire, c'est combiner chaque fonction, qui contient tous les fichiers requis pour cette fonction. Si c'est ailleurs, pour réutiliser, entrez simplement directement.Notez que notre html n'est que la partie html de cette partie distincte.
Les composants peuvent être imbriqués , tout comme l'une de nos sections peut être subdivisée en d'autres sections
, tout comme l'une de nos sections peut être subdivisée en d'autres sections
Définition: Implémenter desfonctions locales
code (css, html, js) et ressources (mp3, MP4, ttf, etc.)collection
module : un fichier js est un modulecomposant : collection
1 Utilisation de base
pour compléter L'approche précédente d'un si petit. fonction
1.1 Créer des composants
Évidemment, notre cas ci-dessus peut être divisé en deux composants, étudiant et école, pour remplir deux fonctions différentes.
Nous en avons déjà parlé. Les composants sont en fait très similaires aux instances vm. Ils sont en effet très similaires. Les méthodes de surveillance, les propriétés calculées, les instructions personnalisées, les filtres, etc. que nous avons mentionnés précédemment peuvent tous être utilisés ici. ce sont les mêmes, mais ils sont quand même un peu différents

L'un de nos composants a déjà été analysé. code partiel html, mais il n'y a que la logique js ici. Nous devons également définir un modèle
.

Un tout nouvel élément de configurationcomposantsFaites attention à la façon dont les paires clé-valeur y sont écrites. Lenom de propriété à l'intérieur est notre vrai nom de composant, et la valeur suivante est. juste la variable que nous venons de prendre Nom, mais il est généralement recommandé d'écrire la même chose, car vous pouvez écrire directement une abréviation
et c'est une méthode d'enregistrement partielle
Écrivez le nom nom du composant sous la forme d'une balise HTML,nommé : étiquette du composant

Chaque donnée d'étiquette composant est séparée et n'interfère pas les unes avec les autres


Nom du composant :Mot unique (tout en minuscules ou la première lettre est en majuscule), plusieurs mots (tous en minuscules ou identiques aux instructions personnalisées précédentes, utilisez - pour vous connecter et revenir au nom d'attribut d'origine enveloppé dans '', il existe une autre façon de les envelopper tous. La première lettre du mot doit être en majuscule, y compris la première lettre (mais applicable uniquement à l'environnement d'échafaudage))
Nouvel élément de configurationnom, vous pouvez spécifier le nom utilisé par le composant dans les outils de développement


L'étiquette du composant peut être abrégée en forme à fermeture automatique.Mais elle doit être dans l'environnement d'échafaudage

Définissez l'abréviation du composantdirectement abrégé en objet, n'écrivez pas Vue.extend

2. Imbrication des composants
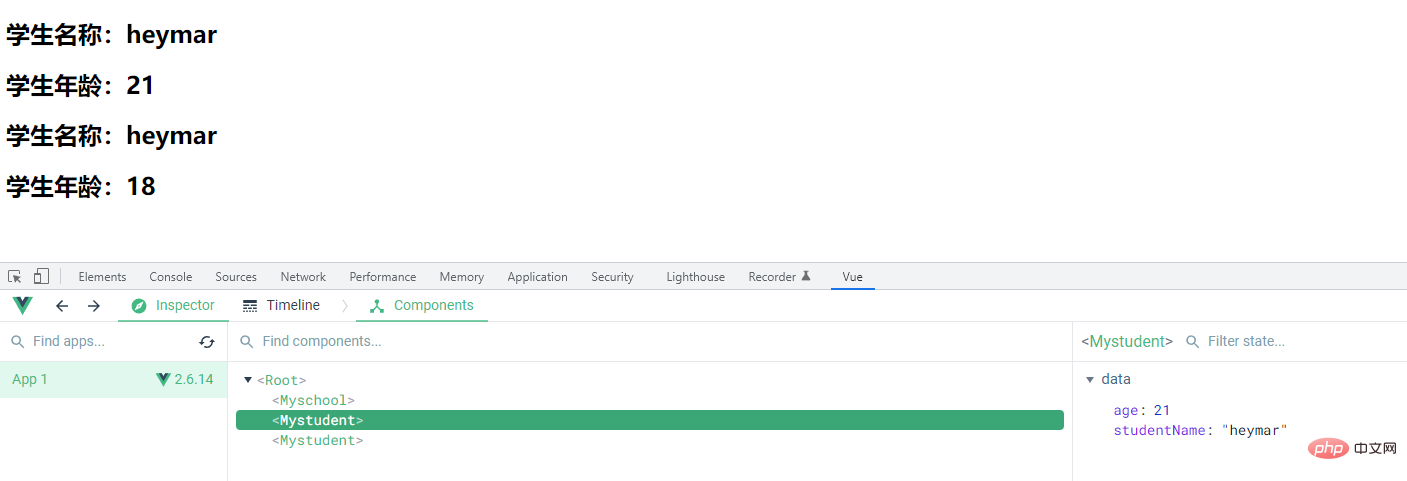
Tout d'abord, nous n'avons généralement qu'un seul composant sous la vm pour le développement formelappCe composant agira comme un agent pour notre vm et gérera tous les composants. Il y a deux sous-composants gérés par notre application : hello et school, ils doivent donc être enregistrés dans l'application, et l'étiquette du composant est écrite dans le modèle de l'application. Il y a un sous-composant étudiant sous l'école. De même, il doit être enregistré sous l'étudiant et son étiquette de composant est écrite dans le modèle, l'instance finale de la machine virtuelle. n'a qu'un seul composant enregistré, app, et notre structure html n'a également qu'une seule balise de composant, app
En bref, une chose à noter lors de l'imbrication est :Le composant enfant doit écrire sa propre balise de composant dans le composant parent, inscrivez-vous dans le composant parent, continuez à écrire jusqu'à la fin de l'application, et enfin écrivez l'application dans le constructeur vm



3. essentiellement un constructeur de VueComponent Dès que nous avons Vue.extend, cela nous aidera à créer un constructeur et à l'attribuer à cette variable

 Ou. fermez la balise. Lorsque Vue analyse, une instance de ce constructeur sera générée pour nous aider à créer un nouveau
Ou. fermez la balise. Lorsque Vue analyse, une instance de ce constructeur sera générée pour nous aider à créer un nouveau
Les points this de nos fonctions dans les méthodes, calculées, watch, etc. dans le nouveau Vue sont tous des objets d'instance vm.Les points this de nos fonctions dans les méthodes, calculées, watch, etc. dans le composant sont tous des objets d'instance. de VueComponent, appelé vc (n'apparaît que dans la classe, l'objet d'instance de composant est mentionné à l'extérieur), et c'est fondamentalement le même que vm. Il a également un proxy de données, un détournement de données, etc.
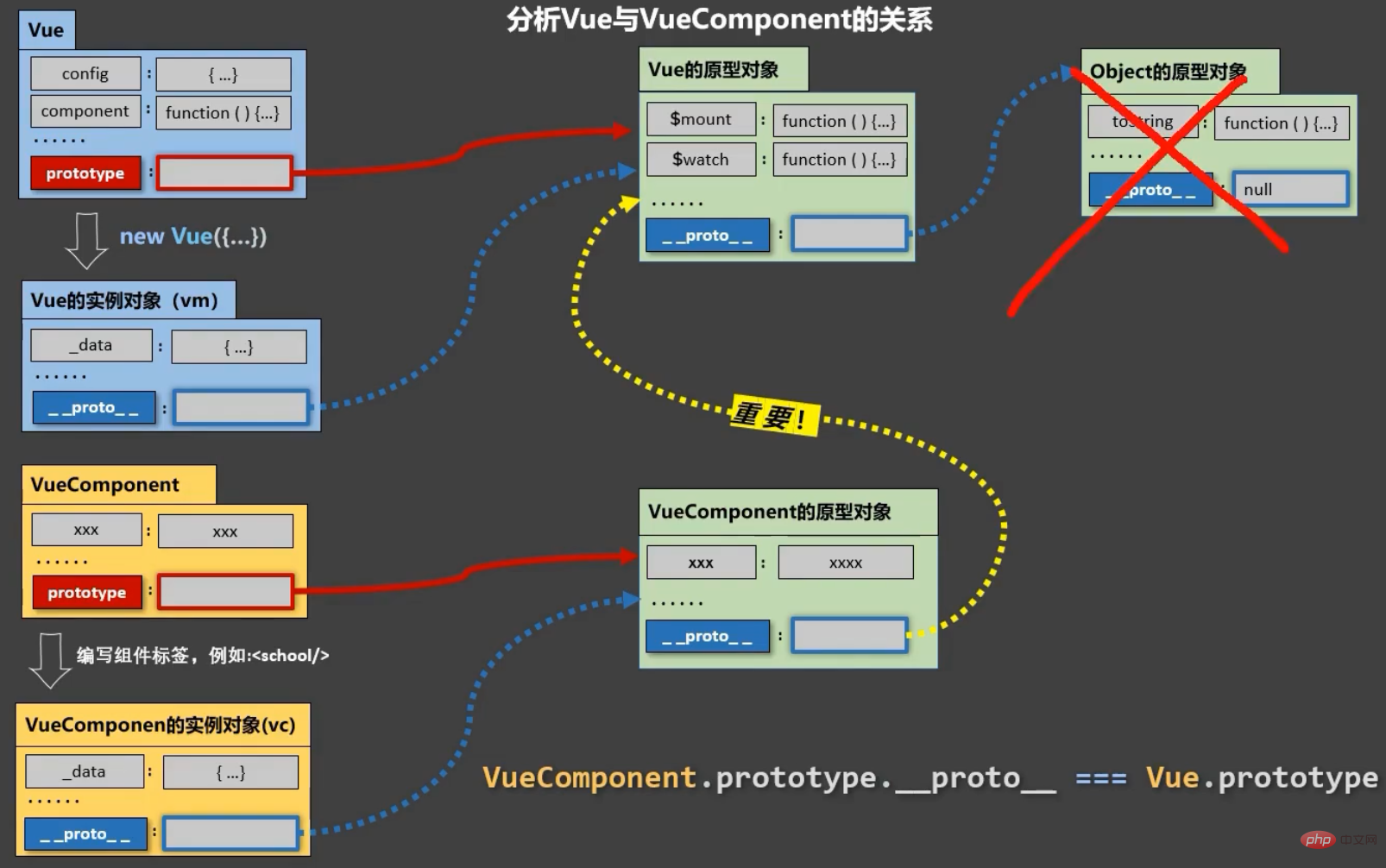
4. Une relation intégrée importante
VueComponent.prototype.proto== Vue.prototypeLe fil dans mon cœur doit être construit

Objectif : laisser le composant vc utiliser également les propriétés et les méthodes sur le prototype de vue
Nous avons dit qu'un fichier composant.vue contient du HTML, js et css, donc un composant standard à fichier unique nécessite du HTML (balise de modèle), js (balise de script) , css (balise de style)
Plug-in :vetur(pine wu)Après l'installation, vous pouvez utiliser la touche de raccourci
Premier créer une école de composants fonctionnels

Ce qu'il faut noter, c'est
One. Parce que nos composants doivent être référencés par d'autres, nous devons les exposer lors de l'écriture des composants. Généralement, ce qui est exposé est un script, et c'est une abréviation. La vraie version originale est la suivante,
deux. Il y a aussi notre élément de configurationnameDe manière générale, le nom du fichier racine est cohérent. Nos noms de fichiers sont généralement sous forme de lettres majuscules, ce qui peut être cohérent avec l'outil de gestion de vue
Trois. Notre balise de modèle doit être entourée d'un div


S'il n'y a pas de style, vous n'avez pas besoin d'écrire le style
Le composant suivantdoit être là, comme mentionné précédemment. Cependant, un composant qui remplace la vm pour gérer tous les composants suivants est inférieur à une personne et supérieur à dix mille personnes. C'est le composant app
Ce composant est généralement utilisé pour présenter notre sous-. composants et enregistrez-les. Faites attention à l'introduction. Il est écrit en dehors de l'exportation, puis il doit être appelé dans le modèle. Ensuite, nous avons besoin d'un grand frère vm pour diriger le composant pour construire et servir généralement un fichier js. de main.js est défini.

Enfin, nous avons besoin d'un fichier HTML de modèle de vue simple pour importer notre main.js

Désormais, nous Un environnement de composants à fichier unique a été mis en place, mais il doit être coordonné avec l'environnement d'échafaudage pour fonctionner.(Partage de vidéos d'apprentissage :
Tutoriel d'introduction à vuejs,
Vidéo de programmation de baseCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant vue v-si
vue v-si La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0 vue instructions communes
vue instructions communes Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ? La différence entre mpvue et vue
La différence entre mpvue et vue