
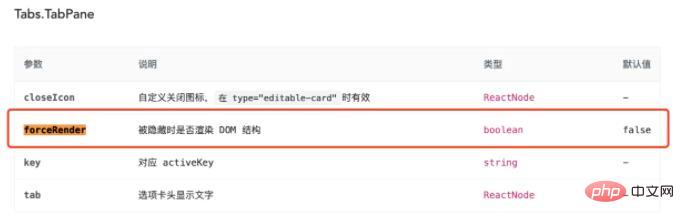
React ne peut pas obtenir les éléments de la page car le panneau d'onglets masqué ne restitue pas le DOM par défaut. La solution est la suivante : 1. Ouvrez le fichier de réaction correspondant ; 2. Recherchez la partie de code forceRender ; 3. Définissez forceRender sur "true".

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Que dois-je faire si React ne parvient pas à obtenir les éléments de la page ?
Les éléments de la page masquée des onglets ne peuvent pas être obtenus dans React+et UseEffect
Description détaillée du problème :
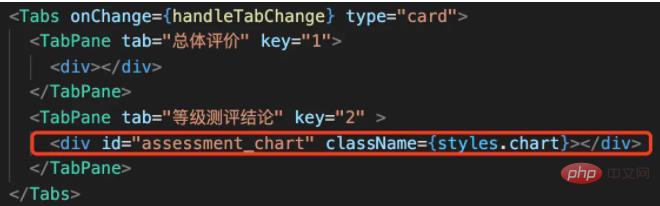
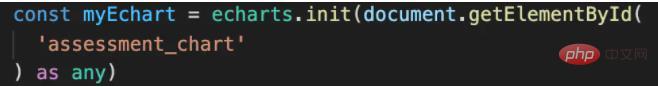
La page a plusieurs onglets, et Echarts est utilisé dans le deuxième onglet, et les Echarts sont utilisés pour rendre les Echarts sont définis. div et définissez l'identifiant, mais l'élément dom ne peut pas être obtenu dans useEffect
(s'il n'est pas obtenu dans useEffect, la même erreur sera signalée)
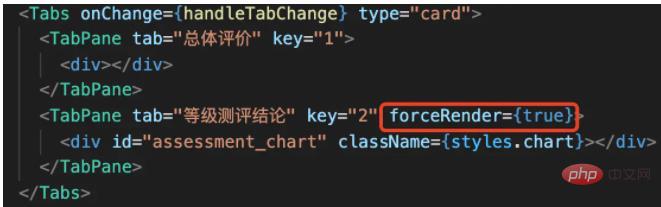
render :

useEffect :

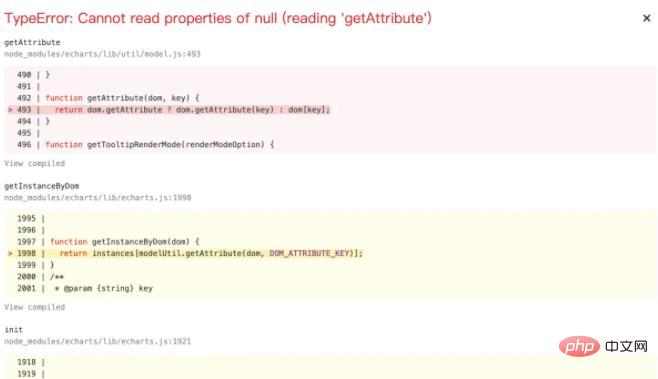
TypeError signalé :

Rapport d'erreurs
Cause :
Le panneau d'onglets masqué ne rend pas dom par défaut

Solution :
Définissez forceRender sur true

Apprentissage recommandé : "réagir tutoriel vidéo 》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 commutateur proxy
commutateur proxy
 Quelle est la touche de raccourci pour la taille du pinceau ?
Quelle est la touche de raccourci pour la taille du pinceau ?
 Comment résoudre une erreur de script
Comment résoudre une erreur de script
 MySQL crée une procédure stockée
MySQL crée une procédure stockée
 Comment gagner de l'argent avec la blockchain
Comment gagner de l'argent avec la blockchain
 Processus détaillé de mise à niveau du système Win7 vers le système Win10
Processus détaillé de mise à niveau du système Win7 vers le système Win10
 La différence entre l'hibernation et le sommeil de Windows
La différence entre l'hibernation et le sommeil de Windows
 Les fichiers de programme peuvent-ils être supprimés ?
Les fichiers de programme peuvent-ils être supprimés ?