
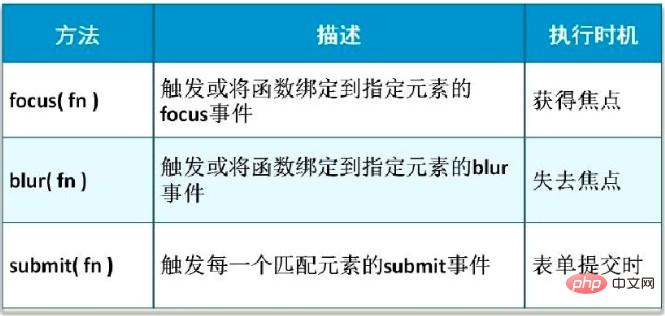
Les événements couramment utilisés dans jquery sont : 1. Les événements de fenêtre ; 2. Les événements de souris, qui sont des événements générés lorsque l'utilisateur déplace ou clique avec la souris sur le document, y compris les clics de souris, les événements d'entrée, les événements de sortie, etc. .; 3. Les événements de clavier sont des événements qui sont générés chaque fois que l'utilisateur appuie ou relâche une touche du clavier, y compris les événements de pression de touche, les événements de relâchement de touche, etc. 4. Les événements de formulaire, tels que l'événement focus() qui est déclenché lorsqu'un élément obtient le focus et perd le focus. L'événement blur() sera déclenché lorsque le formulaire est soumis, et l'événement submit() sera déclenché lorsque le formulaire est soumis.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6, ordinateur Dell G3.
Les événements jQuery sont des encapsulations d'événements JavaScript. Les événements couramment utilisés sont classés comme suit :
2. Un événement composé est une combinaison de plusieurs événements
2. Événements de souris

 Lorsqu'un élément obtient le focus, l'événement focus() sera déclenché lorsque l'élément perd le focus, l'événement flou() sera déclenché.
Lorsqu'un élément obtient le focus, l'événement focus() sera déclenché lorsque l'élément perd le focus, l'événement flou() sera déclenché.


Code :
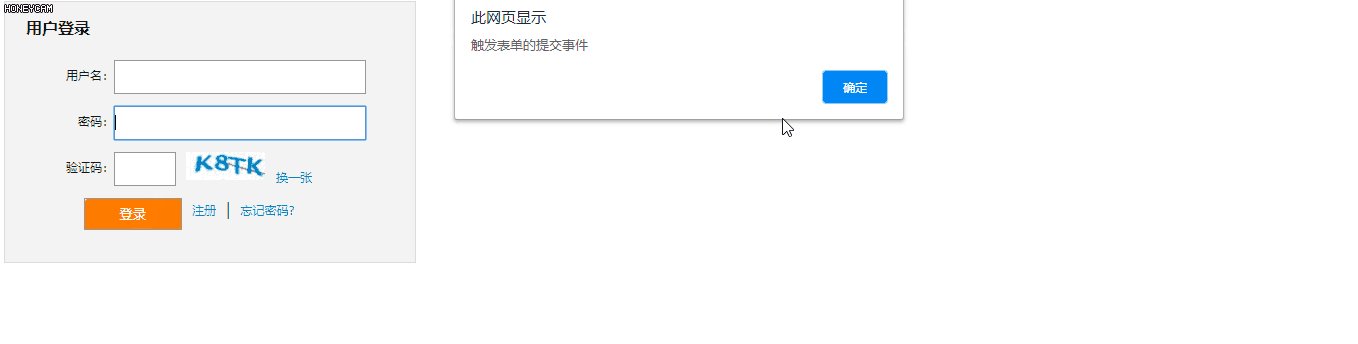
Effet :
[Apprentissage recommandé :Tutoriel vidéo jQuery ,
,
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ? Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover() jquery implémente la méthode de pagination
jquery implémente la méthode de pagination Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery Combien vaut un Bitcoin en RMB ?
Combien vaut un Bitcoin en RMB ?