
Comment modifier le numéro de port dans React Native : 1. Modifiez la commande de démarrage de "package.json" et ajoutez le code "--port 8088" après la commande de démarrage 2. Ajoutez manuellement le port de démarrage à chaque démarrage. le numéro est "--port 8088".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version React-native 0.68.0, ordinateur Dell G3.
Comment changer le numéro de port dans React Native ?
Le numéro de port natif de React est occupé, modifiez le numéro de port de démarrage
Avant-propos
Cet article est basé sur le "react-native": "0.68.0-rc Modèle .3".
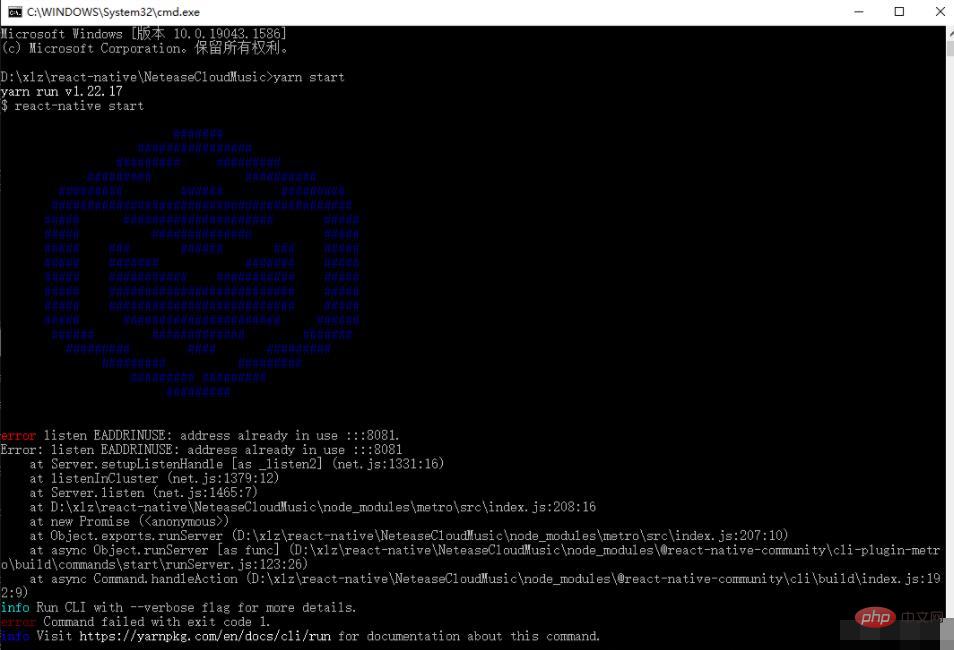
1. Le port est occupé
Par exemple : un projet rn a été démarré, puis un autre projet rn est démarré (le numéro de port par défaut du projet rn est 8081, qui n'augmentera pas automatiquement)
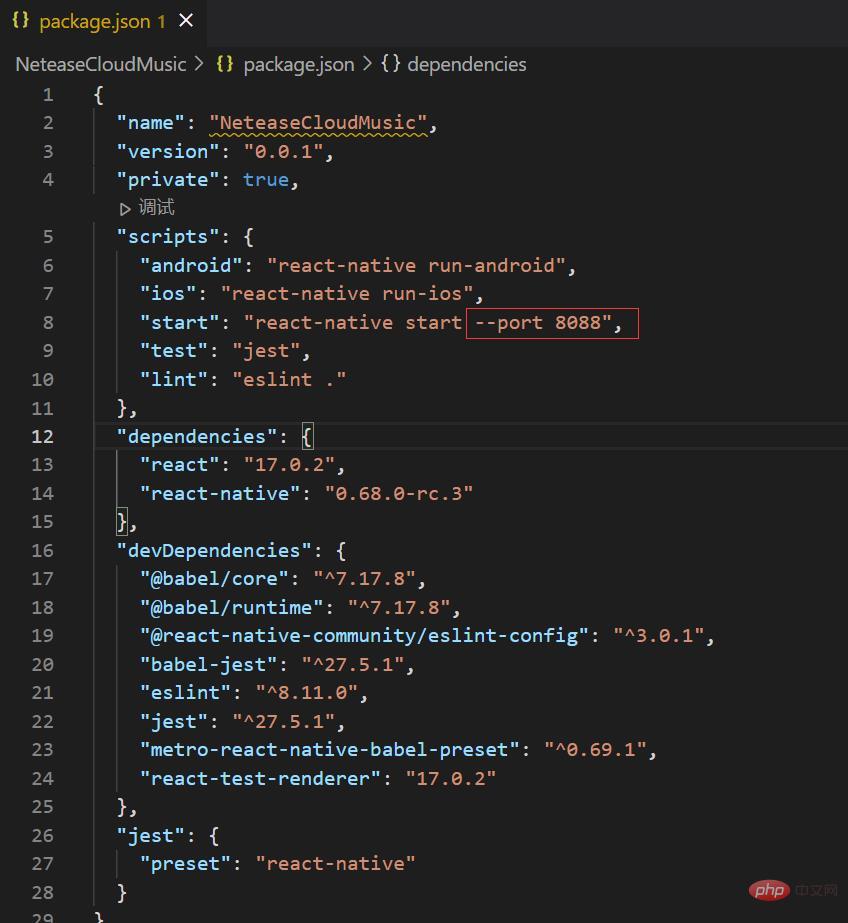
2. Modifier le numéro de port de démarrage (première méthode)
La première méthode consiste à utiliser un numéro de port fixe pour chaque démarrage. S'il ne s'agit que d'une utilisation temporaire, vous pouvez consulter la deuxième méthode.
Modifiez la commande de démarrage de package.json et ajoutez le code suivant après la commande de démarrage :
--port 8088

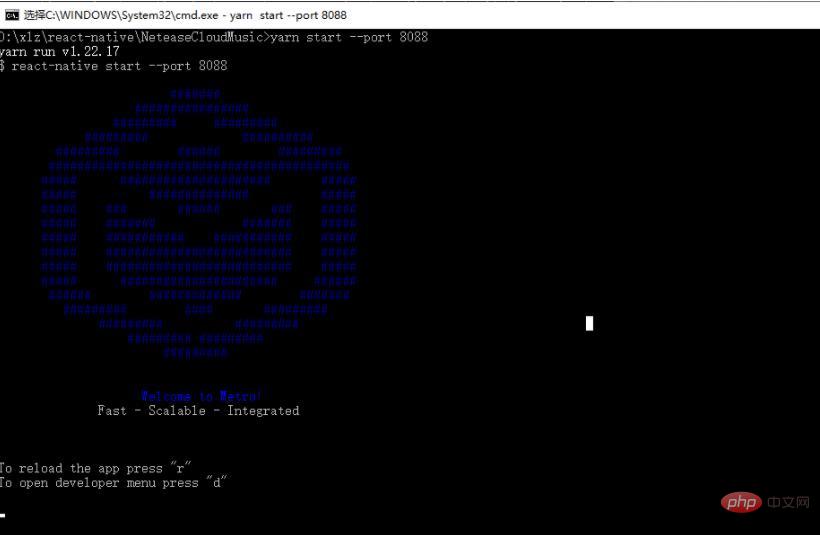
3. Modifiez le numéro de port de démarrage (deuxième méthode)
Ajoutez-le directement après la commande de démarrage. avec Pour la première méthode, vous devez ajouter manuellement le numéro de port de démarrage à chaque fois que vous le démarrez
--port 8088

Si cet article vous est utile, je suis très heureux de vous aider.
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!