
La différence entre mvvm et mvc : 1. La communication entre chaque partie de mvvm est bidirectionnelle, tandis que la communication entre chaque partie de mvc est unidirectionnelle. 2. MVVM réalise une synchronisation automatique entre la vue et le modèle. Autrement dit, lorsque l'attribut du modèle change, il n'est pas nécessaire d'utiliser manuellement l'élément dom pour modifier l'affichage de la vue. Au lieu de cela, après avoir modifié l'attribut, la couche de vue. correspondant à l'attribut changera automatiquement.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
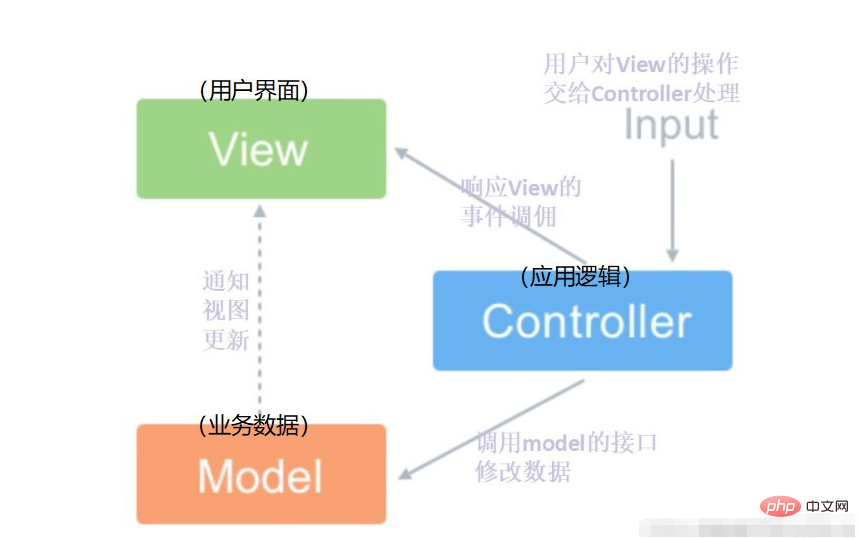
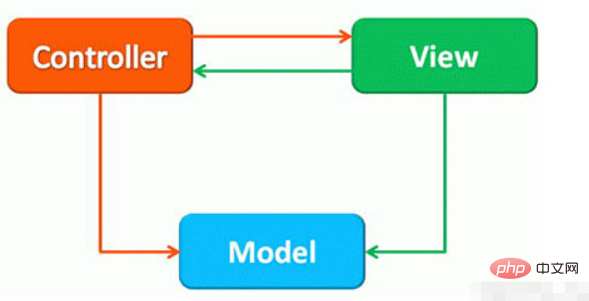
MVC est un modèle de conception :
M (Modèle) : Couche de modèle. est la partie de l'application utilisée pour traiter la logique des données de l'application, et l'objet modèle est responsable de l'accès aux données dans la base de données
V (View) : View layer ; est la partie de l'application qui gère l'affichage des données. La vue est créée sur la base des données du modèle ;
C (Contrôleur) : couche de contrôle. est la partie de l'application qui gère l'interaction de l'utilisateur. Le contrôleur accepte les entrées de l'utilisateur et appelle des modèles et des vues pour répondre aux besoins de l'utilisateur. Le contrôleur lui-même ne génère rien et n'effectue aucun traitement. Il reçoit simplement la demande et décide quel composant de modèle appeler pour gérer la demande, puis détermine quelle vue utiliser pour afficher les données renvoyées.


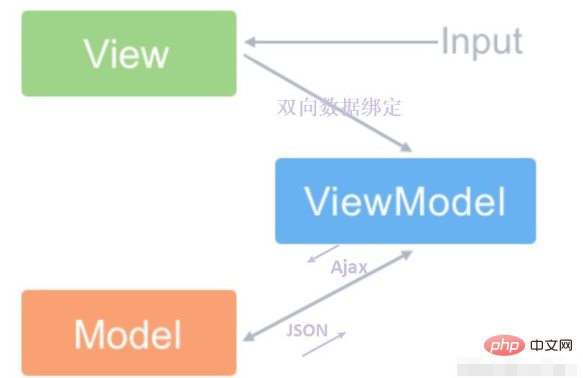
M dans MVVM dans le framework vue, ce sont les données back-end, V est l'arborescence des nœuds et VM est l'objet Vue({}) qui sort du nouveau
M (Modèle) : Couche de modèle. est l'objet de données lié à la logique métier, généralement mappé à partir de la base de données, on peut dire que c'est le modèle correspondant à la base de données.
V (View) : Afficher le calque. est l'interface utilisateur affichée.
VM (ViewModel) : Afficher la couche de modèle. Le pont reliant la vue et la maquette. Étant donné que les données de la couche Modèle ne peuvent souvent pas correspondre directement aux contrôles de la vue, il est donc nécessaire de définir un autre objet de données pour correspondre spécifiquement aux contrôles de la vue. La responsabilité de ViewModel est d'encapsuler l'objet modèle dans un objet de données d'interface qui peut afficher et accepter les entrées.

View et ViewModel sont connectés via une liaison bidirectionnelle, de sorte que lorsque la vue (couche de vue) change, elle sera automatiquement mise à jour vers le ViewModel (modèle de vue), et vice versa.
Avantages de MVVM
1 MVC et mvvm sont tous deux des idées de conception. L'essentiel est que le Controller dans mvc évolue vers le viewModel dans mvvm. mvvm résout principalement le problème selon lequel un grand nombre d'opérations DOM dans mvc réduisent les performances de rendu des pages et ralentissent la vitesse de chargement.
2. La plus grande différence entre MVVM et MVC est qu'il réalise une synchronisation automatique de View et Model : lorsque les propriétés de Model changent, nous n'avons plus besoin d'actionner manuellement l'élément Dom pour changer l'affichage de View , cela changera automatiquement.
3. Dans l'ensemble, MVVM est beaucoup plus simple que MVC. Nous n'avons plus besoin d'utiliser des sélecteurs pour faire fonctionner fréquemment le DOM.
MVVM ne remplace pas complètement C par VM. Le but de ViewModel est d'extraire la logique métier affichée dans Controller, et non de remplacer Controller. D'autres activités d'opération de vue doivent toujours être implémentées dans Controller.
Différence 1 :
La communication entre chaque partie de mvvm est bidirectionnelle, tandis que la communication entre chaque partie de mvc est unidirectionnelle.
Différence 2 :
La plus grande différence entre MVVM et MVC est qu'il réalise une synchronisation automatique de la vue et du modèle
Lorsque les propriétés du modèle changent, il n'est pas nécessaire d'actionner manuellement l'élément Dom pour modifier l'affichage. de la Vue.
Après avoir modifié l'attribut, l'affichage de la Vue correspondant à l'attribut changera automatiquement
【Recommandations associées : tutoriel vidéo vuejs, développement web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue