
Cet article vous donnera une introduction détaillée aux trois phases du cycle de vie des composants deVue: phase de création, phase d'exécution et phase de destruction. J'espère qu'il sera utile à tout le monde !

Cycle de vie(Life Cycle) fait référence à un composant créé à partir de->Ventes Détruisez le toutLa scène met l'accent sur une période de temps. [Recommandations associées :Tutoriel vidéo vuejs,Développement web front-end]Fonction de cycle de vie
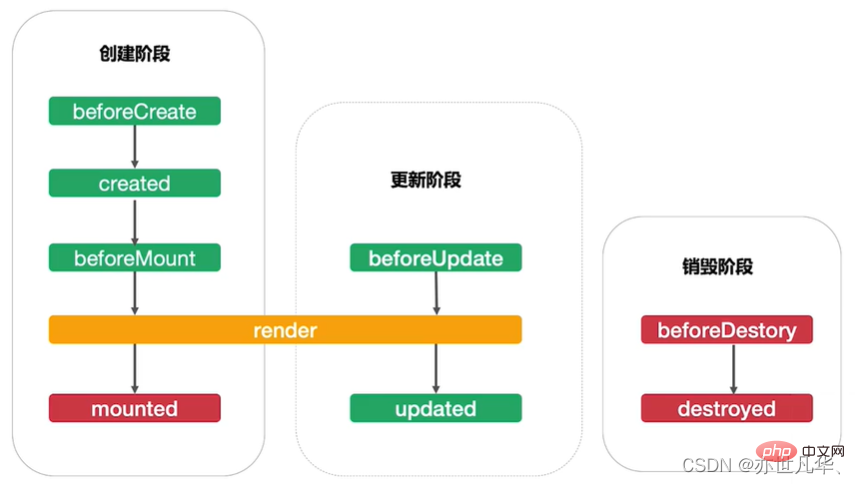
: Il s'agit d'une fonction intégrée fournie par le framework vue, qui sera automatiquement exécutée dans l'ordre avec le cycle de vie du composant.Phase de création

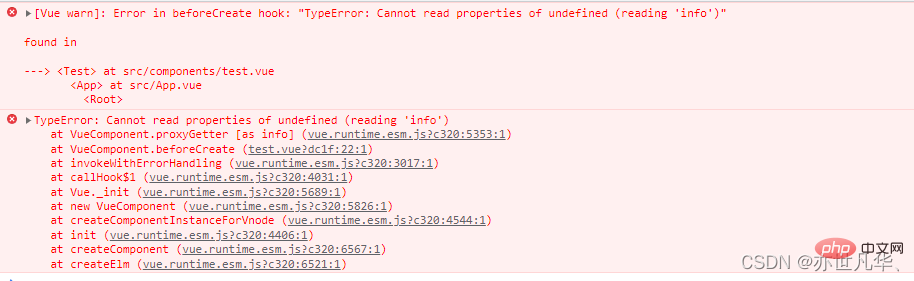
datadu composant/méthodespas encore sont créés et sont dans un état indisponible.
phase de création
mais la structure du modèle du composant n'est pas encore complète!
demande des données au serveur
test组件--{{nums.length}}
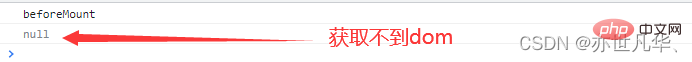
template, compilés et générés en mémoirestructure HTML. La structure HTML compiléeen mémoire sera rendue aule navigateur. A l'heure actuelle, le navigateurn'a pas encorela structure DOM du composant actuel.
test组件--{{nums.length}}
:
, et la structure HTML dans la mémoire a a été rendu avec succès. Lorsqu'il atteint le navigateur, le navigateurcontient déjàlastructure DOMdu composant actuel.
test组件--{{nums.length}}
欢迎学习Vue

La phase dite d'exécution est l'interaction entre l'utilisateur et le composant
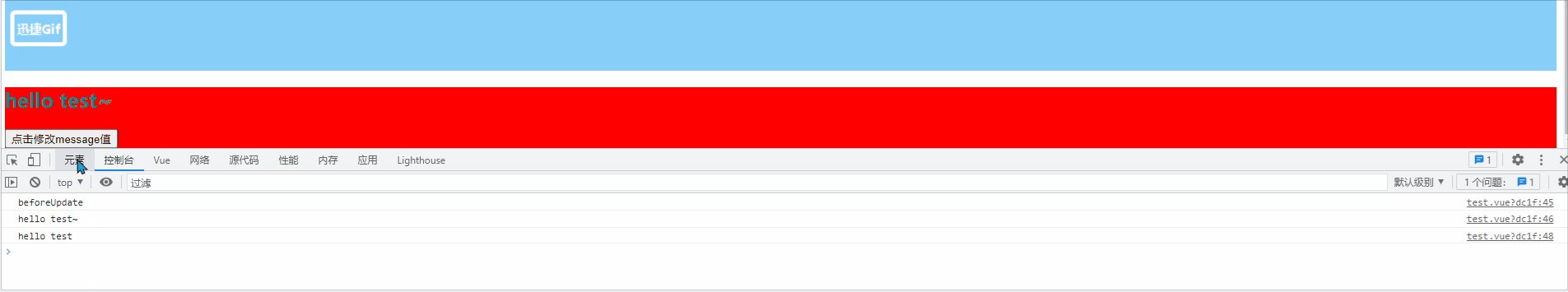
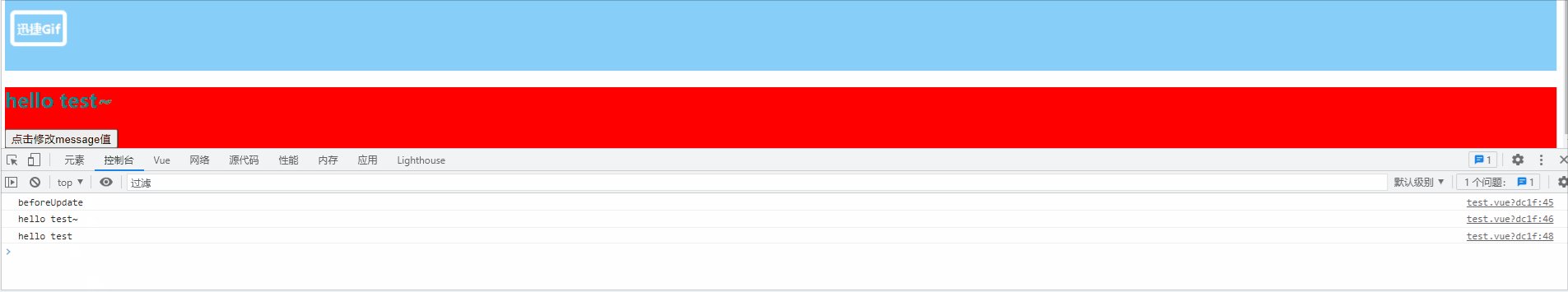
这个函数的触发的必要前提是,我们修改了 data 里面的数据。将要(注意:仅仅是将要,还没有呢)根据变化过后最新的数据,重新渲染组件的模板结构。
{{message}}

已经根据最新的数据,完成了组件的DOM结构的重新渲染。注意:当数据变化之后,为了能操作到最新的 DOM 结构,必须把代码写到 updated 生命周期函数中。
{{message}}
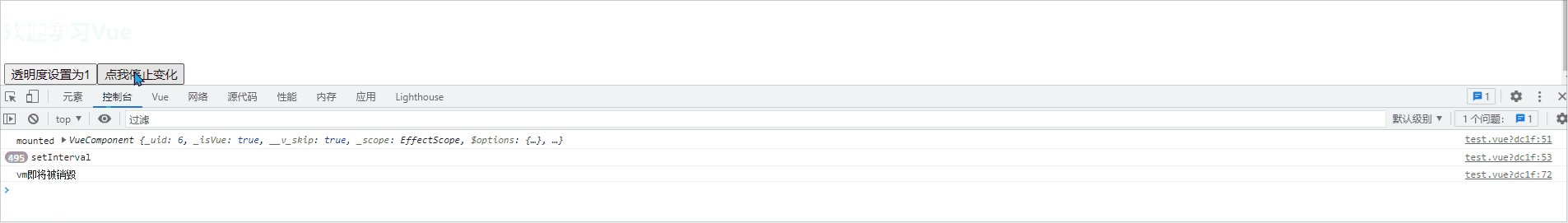
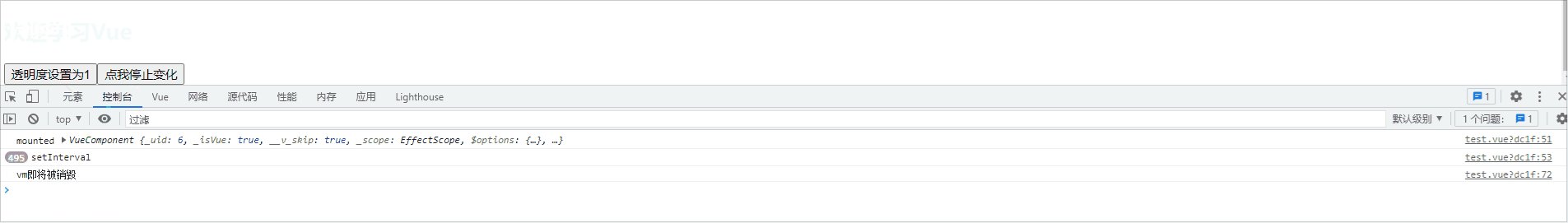
完全销毁一个实例。清理它(vm)与其它实例的连接,接绑它的全部指令及事件监听器。
将要销毁此组件,此时尚未销毁,组件还处于正常工作状态。在这阶段一般做一些首尾工作。
{{message}}

1)销毁后借助Vue开发者工具看不到任何信息。
2)销毁后自定义事件会失效,但原生的DOM事件依然有效
3)一般不会在beforeDestroy操作数据,因为即使操作数据,也不会再触发更新流程了
生命周期:
1)又称:生命周期回调函数、生命周期函数、生命周期钩子。
2)含义:vue在关键时刻帮助我们调用一些特殊名称的函数。
3)生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4)生命周期函数中的this指向是 vm 或 组件实例对象。
常用的生命周期钩子:
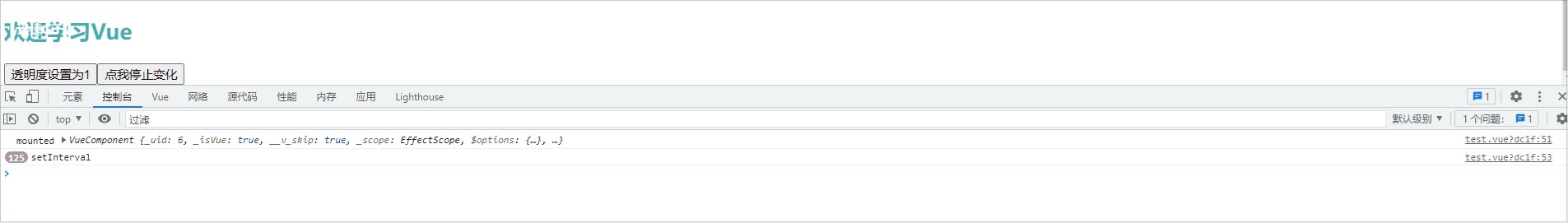
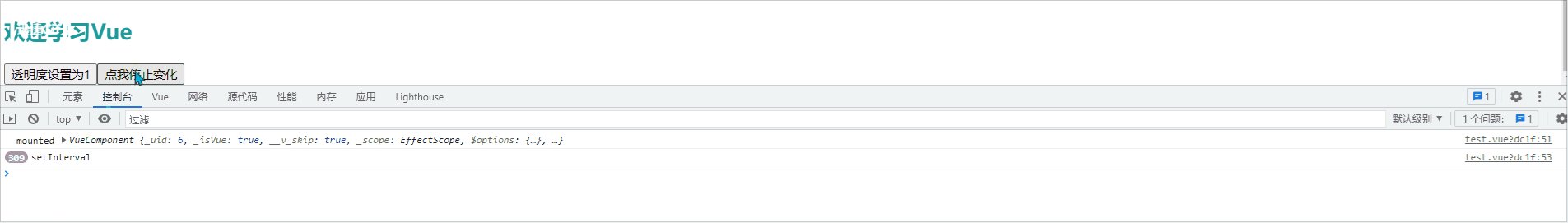
1)mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等(初始化操作)
2)beforeDestroy:清除定时器、绑定自定义事件、取消订阅消息等(收尾工作)
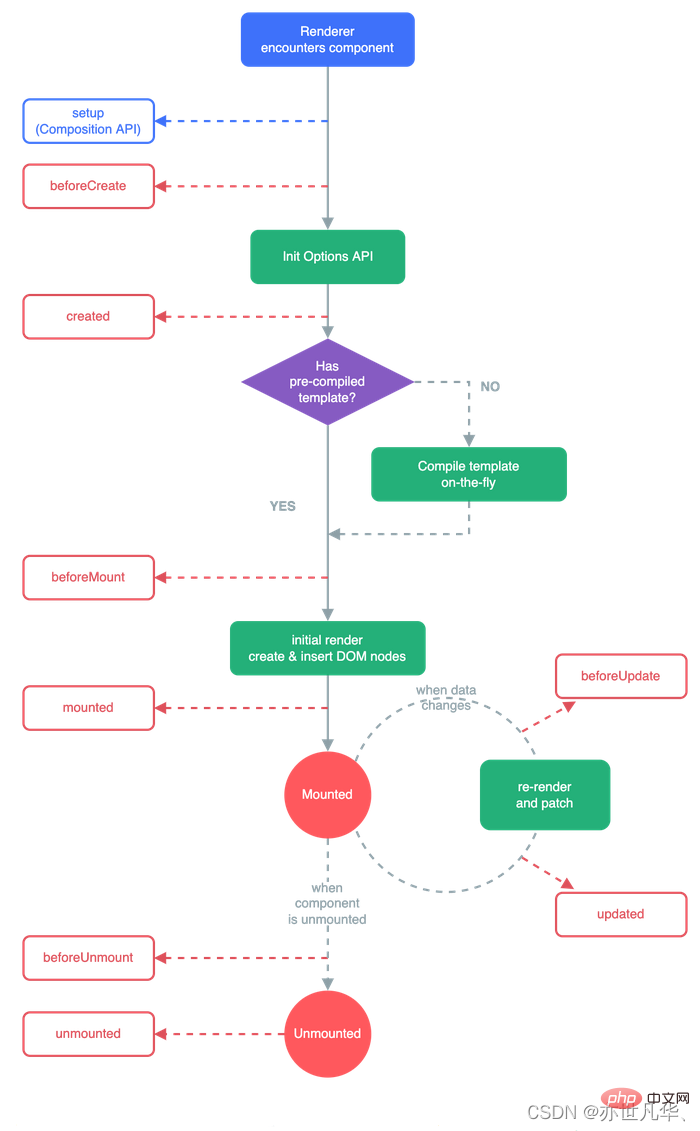
下面是实例生命周期的图表。你现在并不需要完全理解图中的所有内容,但以后它将是一个有用的参考。

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant vue v-si
vue v-si La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0 vue instructions communes
vue instructions communes Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ? La différence entre mpvue et vue
La différence entre mpvue et vue