
Peut être ajouté ; dans jquery, vous pouvez utiliser la fonction wrap() pour ajouter la balise parent a à l'élément img. Méthode d'ajout : 1. Utilisez le sélecteur jquery pour sélectionner l'objet élément img, la syntaxe "$("img""); 2. Utilisez la fonction wrap() pour ajouter un élément parent spécifié à l'objet élément obtenu, la syntaxe " img element object.wrap( "")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
jquery peut ajouter une balise a à img
Ajouter une balise a à img signifie ajouter une balise a à la balise img :
En termes simples, cela signifie ajouter un élément parent (une balise) à la balise img .
Dans jquery, vous pouvez utiliser la fonction wrap() pour ajouter une balise parent à un élément spécifié. La méthode
wrap() encapsule chaque élément sélectionné avec l'élément HTML spécifié.
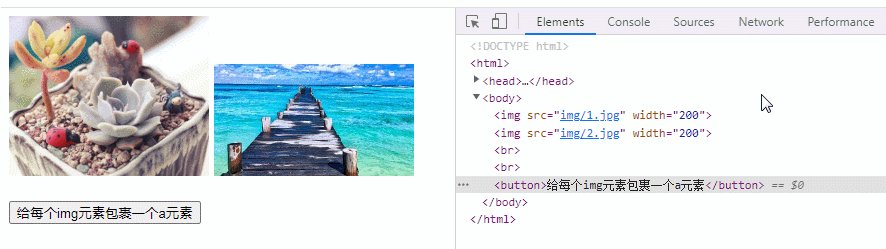
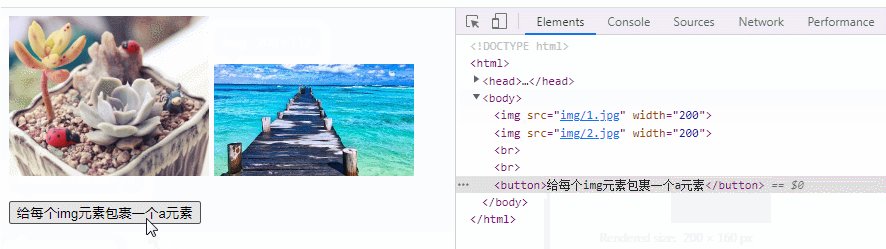
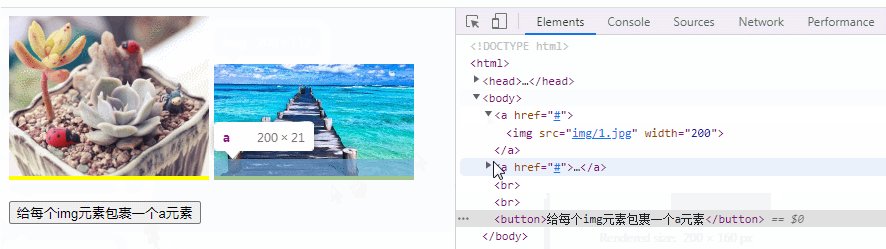
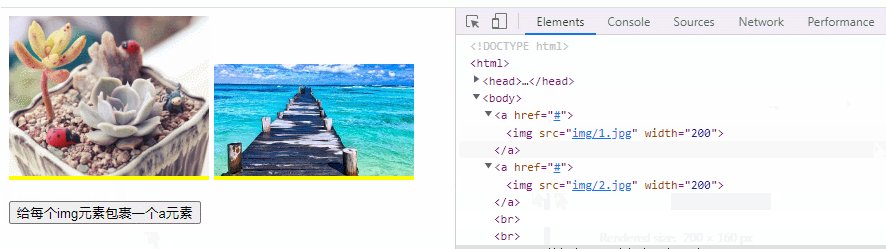
Exemple d'implémentation :

description de la méthode wrap()
wrap() utilise l'élément HTML spécifié pour envelopper chaque élément sélectionné, c'est-à-dire en ajoutant un élément parent en dehors de l'élément sélectionné.
Ce type d'habillage est très utile pour insérer un balisage structuré supplémentaire dans le document sans détruire la qualité sémantique du document original. Le principe de cette fonction est d'examiner le premier élément fourni (qui est généré dynamiquement à partir du code de balisage HTML fourni) et de trouver l'élément ancêtre de niveau supérieur dans sa structure de code - cet élément ancêtre est l'élément d'habillage. Cette fonction ne peut pas être utilisée lorsque l'élément du code de balisage HTML contient du texte. Par conséquent, si vous souhaitez ajouter du texte, vous devez l’ajouter une fois le package terminé.
Syntaxe :
$(selector).wrap(html|ele|fn)

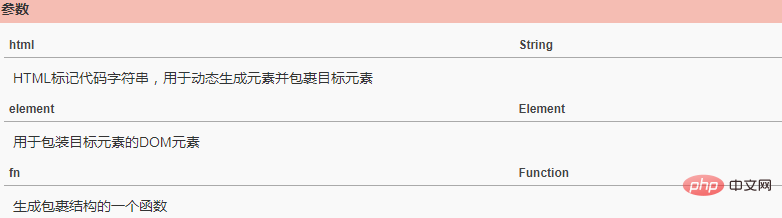
Description du paramètre :
Description du paramètre html : Envelopper tous les paragraphes dans un div nouvellement créé
$("p").wrap("");
Description du paramètre elem : L'ID est "content" Le div enveloppe chacun paragraphe
$("p").wrap(document.getElementById('content'));
Description de la fonction de rappel : utilisez le contenu du div d'origine comme classe du nouveau div et enveloppez chaque élément
$('.inner').wrap(function() { return ''; });HelloGoodbye
Résultat :
HelloGoodbye
[Apprentissage recommandé :Tutoriel vidéo jQuery,vidéo frontale Web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ? Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover() jquery implémente la méthode de pagination
jquery implémente la méthode de pagination Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery Comment ajuster la taille du texte dans les messages texte
Comment ajuster la taille du texte dans les messages texte