
Qu'est-ce que la détection de changement dans
Angular? L'article suivant vous expliquera la détection des changements et présentera les circonstances dans lesquelles la détection des changements se produira. J'espère qu'il vous sera utile !

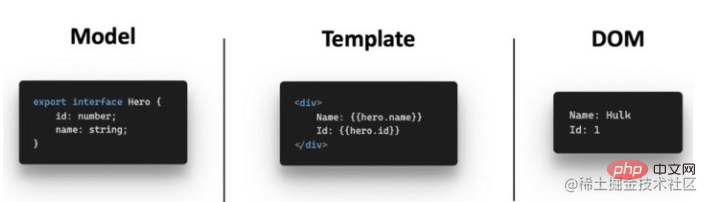
En termes simples, la détection des changements est utilisée par Angular pour détecter si les valeurs liées entre la vue et le modèle ont changé. Lorsqu'il est détecté que la valeur dans le modèle a changé, elle est synchronisée avec la vue. au contraire, lorsqu'il est détecté que la valeur dans le modèle a changé, lorsque la valeur sur la vue change, la fonction de liaison correspondante est rappelée. [Tutoriels associés recommandés : "Tutoriel angulaire"]
C'est-à-dire le mécanisme permettant de maintenir la cohérence des modifications dans le modèle avec la vue. Ce mécanisme est appelé détection des modifications.

Dans Angular, les développeurs n'ont pas besoin de se concentrer sur des mises à jour spécifiques du DOM, mais simplement sur le business, car Angular fait cette partie du travail pour nous.
Si vous n'utilisez pas Angular et développez avec du JS natif, nous devons mettre à jour le DOM manuellement. Regardons d'abord un exemple.
Dans l'exemple ci-dessus, après avoir mis à jour les données, nous devons appelerdetectChange()pour vérifier si les données ont changé. Si les données ont changé, le HTML est rendu pour refléter les données mises à jour. Bien sûr,Dans Angular, les développeurs n'ont pas besoin de se soucier de ces étapes, ils n'ont qu'à mettre à jour vos données, et le DOM sera mis à jour automatiquement. Il s'agit de la détection des changements.
La clé de la détection des changements est de savoir comment détecter si les valeurs liées ont changé à la plus petite granularité. changer ?
Examinons plusieurs scénarios basés sur le développement quotidien.
Scénario 1
Initialisation du composant:
Lors du démarrage de l'application Angular, Angular chargera le composant d'amorçage et déclencheraApplicationRef.tick()pour appeler la détection des modifications et afficher le rendu.
Scénario 2
Événements DOM et BOM:
Événements DOMouÉvénements BOMLes auditeurs peuvent mettre à jour les données dans les composants angulaires et peuvent également déclencher la détection des modifications, comme le montre l'exemple ci-dessous.
@Component({ selector: "counter", template: ` Count:{{ count }}
`, }) export class CounterComponent { count = 0; constructor() {} add() { this.count = this.count + 1; } }
Nous avons lié l'attribut count dans le compteur via une expression d'interpolation sur la vue. Lorsque vous cliquez sur le bouton, la valeur de l'attribut count est modifiée, ce qui entraîne une modification de la valeur liée.
Scénario 3
Demande de données HTTP:
@Component({ selector: "todos", template: ` Nous envoyons une requête Ajax au serveur dans le composant todos Lorsque la requête renvoie le résultat, la valeur des tâches liées dans la vue sera. changé.
Scénario 4
Autres macro-tâches et micro-tâches:
telles que setTimeout() ou setInterval(). Vous pouvez également mettre à jour les données dans la fonction de rappel de la macroTask setTimeout().
@Component({ selector: 'app-root', template: '{{data}}'; }) export class AppComponent implements OnInit { data = 'initial value'; ngOnInit() { setTimeout(() => { // user does not need to trigger change detection manually this.data = 'value updated'; }); } }
Dans le développement réel, une minuterie peut être appelée dans une certaine fonction pour modifier une valeur liée.
Un autre exemple estPromise.then(). D'autres API asynchrones (telles que fetch) renvoient des objetsPromise, de sorte que la fonction de rappel then() peut également mettre à jour les données.
@Component({ selector: 'app-root', template: '{{data}}'; }) export class AppComponent implements OnInit { data = 'initial value'; ngOnInit() { Promise.resolve(1).then(v => { // user does not need to trigger change detection manually this.data = v; }); } }
Scène 5
Autres opérations asynchrones:
En plus deaddEventListener(), setTimeout() et Promise.then(), il existe d'autres opérations qui peuvent mettre à jour les données de manière asynchrone. Par exempleWebSocket.onmessage()etCanvas.toBlob().
Il n'est pas difficile de constater que les situations ci-dessus ont une chose en commun, c'est-à-dire que les événements qui provoquent un changement de valeur de liaison sont tous desévénements asynchrones.Tant qu'une opération asynchrone se produit, Angular pensera que l'état a peut-être changé, puis effectuera une détection de changement.
Pensée: Quels sont les autres événements asynchrones ?
Ceux-ci couvrent les scénarios les plus courants dans lesquels une application peut modifier les données. Chaque fois qu'Angular détecte que des données peuvent avoir changé, il effectue une détection de changement, et le résultat de la détection de changement est que le DOM est mis à jour en fonction de ces nouvelles données. Angular détecte les changements de différentes manières. Pour l'initialisation du composant, Angular appelle une détection explicite des changements. Pour lesopérations asynchrones, Angular utilise Zone pour détecter les changements là où les données peuvent avoir été modifiées et exécute automatiquement la détection des changements.
Alors comment s'inscrire à ces événements asynchrones ? Veuillez attendre avec impatience le prochain article.
Pour plus de connaissances liées à la programmation, veuillez visiter :Enseignement de la programmation! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment exécuter du code HTML dans vscode
Comment exécuter du code HTML dans vscode Quelle version du système Linux est facile à utiliser ?
Quelle version du système Linux est facile à utiliser ? Quels serveurs y a-t-il sur le Web ?
Quels serveurs y a-t-il sur le Web ? Que faire si le commutateur Bluetooth est manquant dans Windows 10
Que faire si le commutateur Bluetooth est manquant dans Windows 10 Instruction SQL pour sauvegarder la base de données
Instruction SQL pour sauvegarder la base de données Comment supprimer un index dans MySQL
Comment supprimer un index dans MySQL Quelles sont les différences entre les numéros de version d'Eclipse ?
Quelles sont les différences entre les numéros de version d'Eclipse ? Méthode de production de rapports Intouch
Méthode de production de rapports Intouch