
Cet article vous apporte des connaissances pertinentes sur JavaScript, qui présente principalement l'utilisation des propriétés calculées et des propriétés de surveillance. Les propriétés calculées font référence à une valeur finalement obtenue après une série d'opérations, surveiller Permet aux développeurs de surveiller les modifications des données et d'effectuer des opérations spécifiques. sur les changements dans les données ; jetons-y un coup d'œil, j'espère que cela sera utile à tout le monde.

【Recommandations associées : Tutoriel vidéo JavaScript, front-end Web】
La propriété calculée fait référence à Après une série d'opérations, une valeur est finalement obtenu. Cette valeur d'attribut calculée dynamiquement peut être utilisée par la structure du modèle ou la méthode des méthodes. Le cas est le suivant :
<div id="root">
R:<input type="text" v-model.number="r"><br>
G:<input type="text" v-model.number="g"><br>
B:<input type="text" v-model.number="b">
<div class="box" :style="{backgroundColor:rgb}">
{{rgb}}
</div>
<button @click="show">按钮</button>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
r:0 , g:0, b:0,
},
methods: {
show() {
console.log(this.rgb);
}
},
//所有计算属性都要定义到computed节点之下
computed: {
// 计算属性在定义的时候,要定义成“方法格式”,在这个方法中会生成好的rgb(x,x,x)的字符串
//实现了代码的复用,只要计算属性中依赖的数据变化了,则计算属性会自动重新赋值
rgb() {
return `rgb(${this.r},${this.g},${this.b})`
}
}
})
</script>
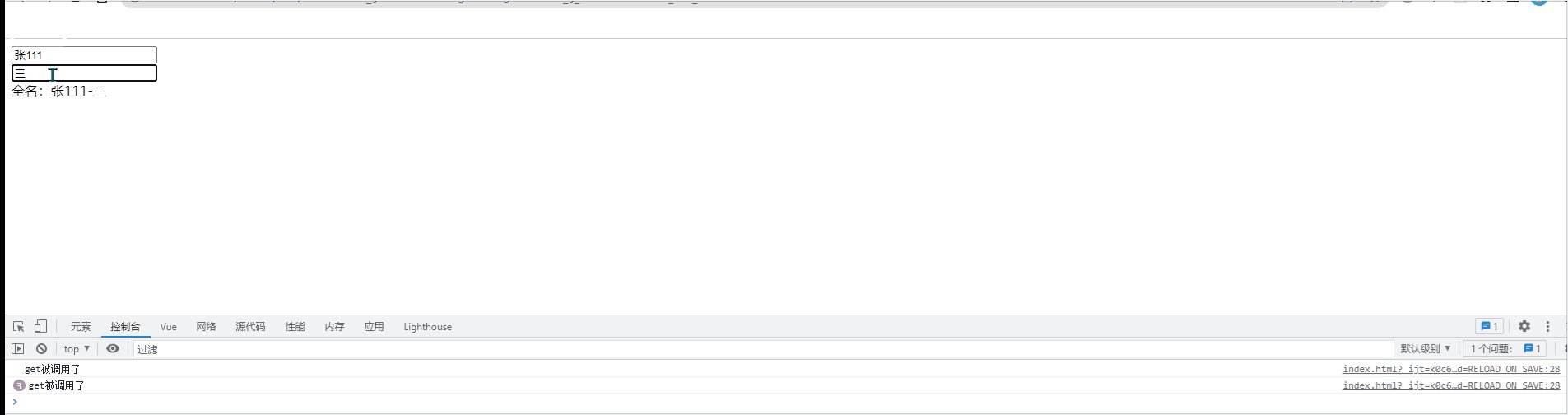
Utilisez le nom pour modifier dynamiquement le cas de l'attribut calculé :
<div id="root">
<input type="text" v-model="firstname"><br>
<input type="text" v-model="lastname"><br>
全名:<span>{{fullname}}</span>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:"#root",
data:{
firstname:'张',
lastname:'三'
},
computed:{
fullname:{
//当初次读取fullname或所依赖的数据发生变化时,get被调用
get(){
console.log('get被调用了');
return this.firstname+'-'+this.lastname
},
//当主动修改fullname时,set被调用
set(value){
console.log('set', value);
const arr = value.split('-');
this.firstname = arr[0]
this.lastname = arr[1]
}
}
}
})
</script>
Attribut calculé. :
1. Définition : La propriété à utiliser n'existe pas et doit être obtenue via des propriétés existantes
2 Principe : La couche inférieure utilise le getter et le setter fournis par la méthode Object.defineproperty
3. . Avantages : Par rapport à l'implémentation des méthodes, il existe un mécanisme de mise en cache (réutilisation), qui est plus efficace et plus pratique pour le débogage
4 Remarque : les attributs calculés finiront par apparaître sur la machine virtuelle, il suffit de les lire et de les utiliser directement. ; si les attributs calculés doivent être modifiés, vous devez écrire une fonction d'ensemble pour répondre aux changements, et les données de l'ensemble sur lesquelles le calcul s'appuie changent.
watch Monitor (écouteur) permet aux développeurs de surveiller les modifications des données et d'effectuer des opérations spécifiques en fonction des modifications des données.
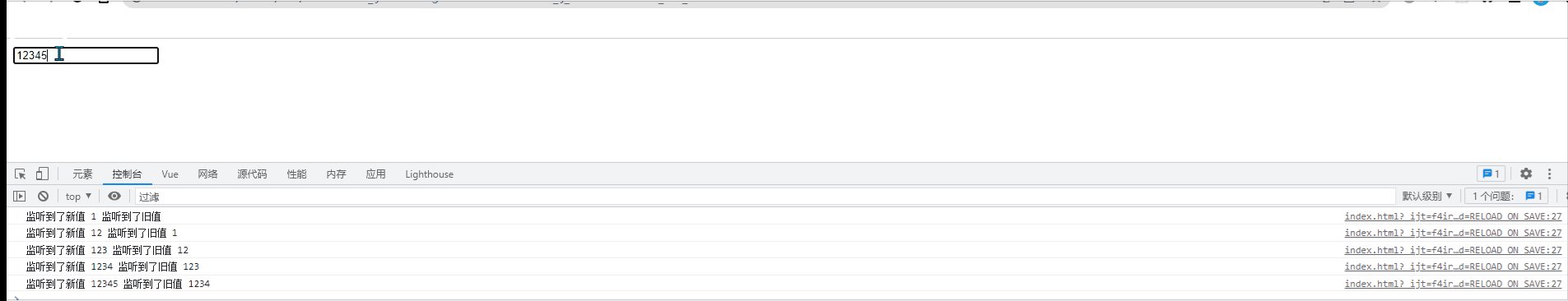
Réussir la configuration de la montre lors du passage d'une nouvelle Vue :
<div id="root">
<input type="text" v-model="name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
name:''
},
//所有的侦听器,都应该被定义到watch节点下
watch:{
// 侦听器本质上是一个函数,要监视哪个数据的变化,就把数据名作为方法名即可
//newVal是“变化后的新值”,oldVal是“变化之前旧值”
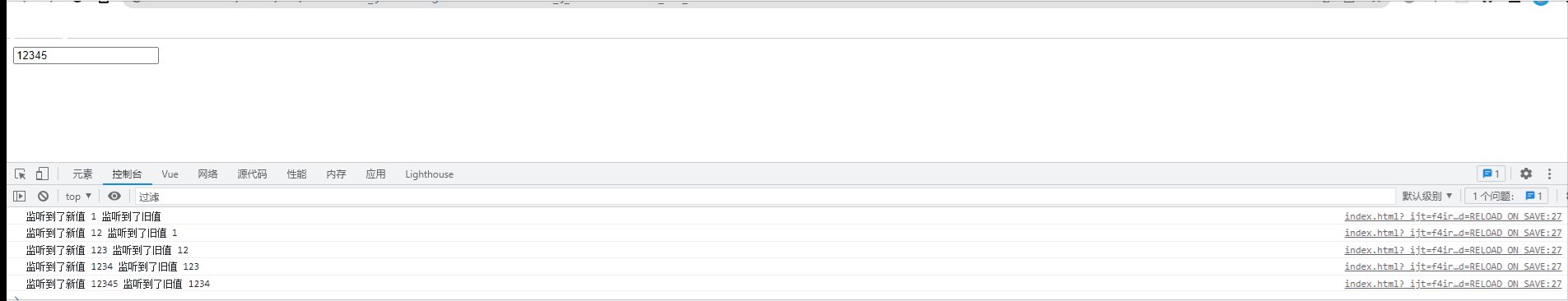
name(newVal,oldVal){ //监听name值的变化
console.log("监听到了新值"+newVal, "监听到了旧值"+oldVal);
}
}
})
</script>
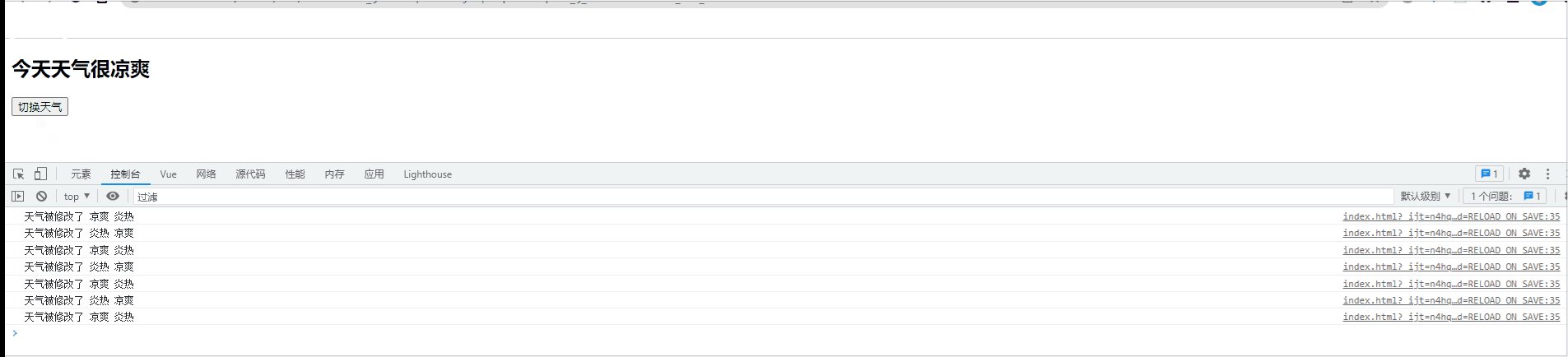
Surveillance via vm.$watch
<div id="root">
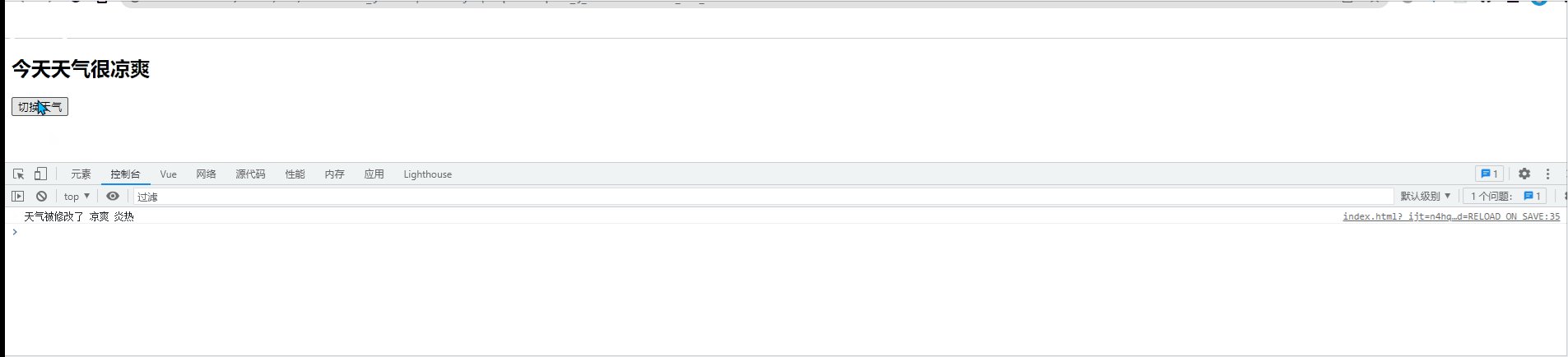
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
isHot:true
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot
}
},
})
vm.$watch('info',{
handler(newVal,oldVal){
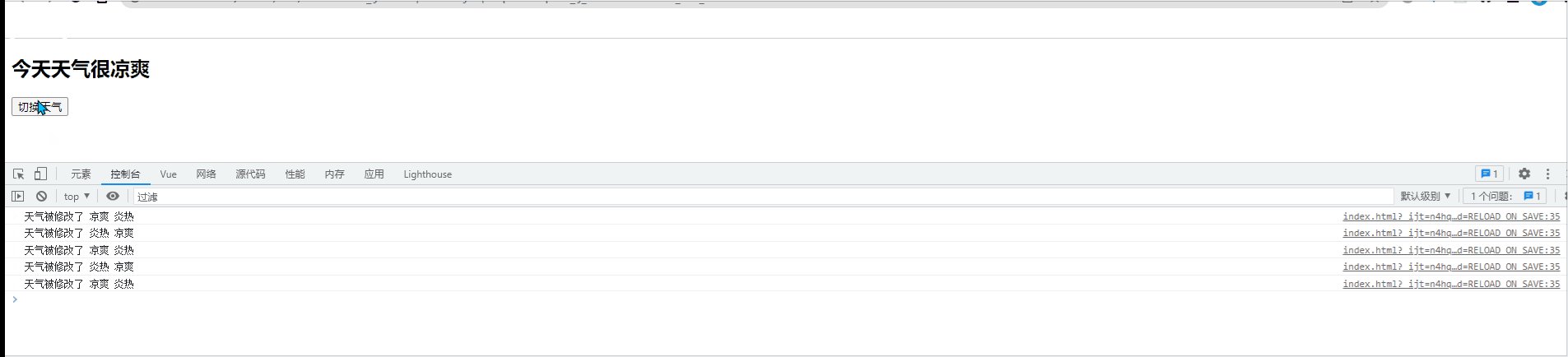
console.log('天气被修改了', newVal, oldVal);
}
})
</script>
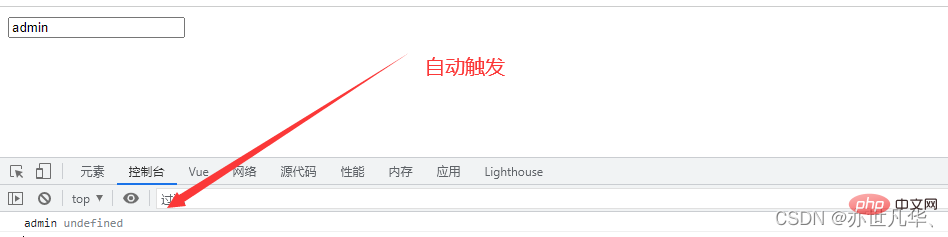
Par défaut Dans cette Dans ce cas, le composant n'appellera pas l'écouteur de montre après le chargement initial. Si vous souhaitez que l'écouteur de montre soit appelé immédiatement, vous devez utiliser l'option immédiate. La fonction immédiate est de contrôler si l'écouteur est automatiquement déclenché une fois. , la valeur par défaut de l'option est : false
<div id="root">
<input type="text" v-model="name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
name:'admin'
},
watch:{
//定义对象格式的侦听器
name:{
handler(newVal,oldVal){
console.log(newVal, oldVal);
},
immediate:true
}
}
})
</script>
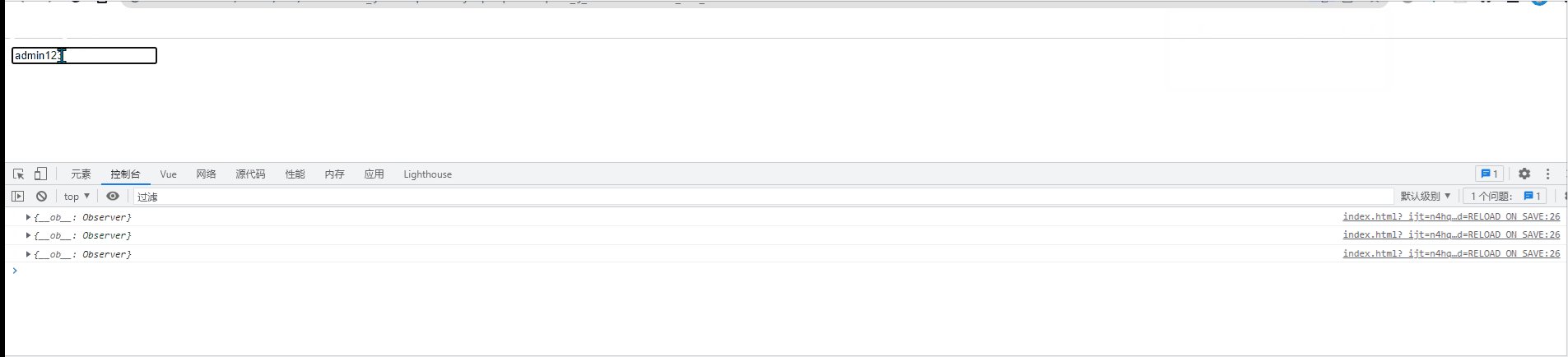
Si la montre écoute un objet, si la valeur de l'attribut dans l'objet change, il ne peut pas être surveillé. À ce stade, vous devez utiliser l'option approfondie pour activer la surveillance approfondie. Tant qu'un attribut de l'objet change, "l'écouteur d'objet" sera déclenché.
<div id="root">
<input type="text" v-model="info.name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
info:{
name:'admin'
}
},
watch:{
info: {
handler(newVal){
console.log(newVal);
},
//开启深度监听
deep:true
}
}
})
</script>
Si l'objet que vous souhaitez écouter est le changement d'une sous-propriété, il doit être enveloppé dans une couche de guillemets simples.
watch:{
"info.name"(newVal){
console.log(newVal);
}
}
Résumé:
1) Par défaut, watch dans Vue ne surveille pas les changements dans les valeurs internes de l'objet (une couche)
2) La configuration de deep:true peut surveiller les changements dans les valeurs internes de l'objet (plusieurs couches)
3) Vue elle-même peut surveiller les changements dans les valeurs internes des objets, mais la montre fournie par Vue ne peut pas par défaut
4) Lorsque vous utilisez watch, décidez si vous souhaitez utiliser une surveillance approfondie basée sur la structure spécifique des données
la montre peut démarrer des tâches asynchrones, Le cas est le suivant :
<div id="root">
<input type="text" v-model="firstname"><br>
<input type="text" v-model="lastname"><br>
全名:<span>{{fullname}}</span>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:"#root",
data:{
firstname:'张',
lastname:'三',
fullname:'张-三'
},
//watch能开启异步任务
watch:{
firstname(val){
setTimeout(()=>{
this.fullname = val + '-' + this.lastname
},1000)
},
lastname(val){
this.fullname = this.firstname+'-'+val
}
}
})
</script>
La différence entre calculé et regarder :
1. La montre peut remplir toutes les fonctions que le calcul peut remplir.
2. Les fonctions que la montre peut exécuter peuvent ne pas être exécutées par calcul. Par exemple, la montre peut effectuer des opérations asynchrones.
Principes implicites :
1. Il est préférable d'écrire les fonctions gérées par Vue comme des fonctions ordinaires, de sorte qu'elles pointent vers l'objet instance de vm ou de composant
.2. Les fonctions qui ne sont pas gérées par Vue (fonction de rappel de minuterie, fonction de rappel ajax, fonction de rappel Promise) sont mieux écrites sous forme de fonctions fléchées, de sorte qu'elles pointent vers l'objet d'instance de machine virtuelle ou de composant.
【Recommandations associées : Tutoriel vidéo JavaScript, Développement web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!