

VSCodeLe VSCode léger, open source et fraîchement téléchargé peut être considéré comme inutile et médiocre, et il n'a même pas de fonction de gestion de projet.
Le VSCode léger est peut-être un peu naïf pour le développement back-end, mais il convient parfaitement au développement front-end. Après tout, il n'y a pas besoin de Docker, de bases de données, etc. Installez simplement deux plug-ins VSCode, ouvrez-les. la page Web et vous pouvez commencer à travailler.
Cet article présentera quelques plug-ins essentiels de VSCode du point de vue d'un développeur front-end pour créer un IDE de développement convivial pour le front-end. [Apprentissage recommandé :Tutoriel vscode,Vidéo de programmation]
Project Managerest utilisé pour gérer des projets. Avec lui, il peut vous aider à basculer rapidement entre les projets dans VSCode. parcourez les répertoires de fichiers niveau par niveau pour enfin sélectionner le fichier de projet souhaité.

Entrez simplement Enregistrer le projet dans la palette et appuyez sur Entrée pour enregistrer le projet en cours.

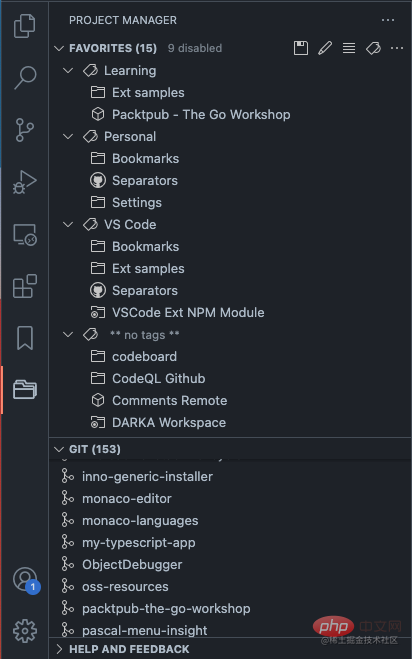
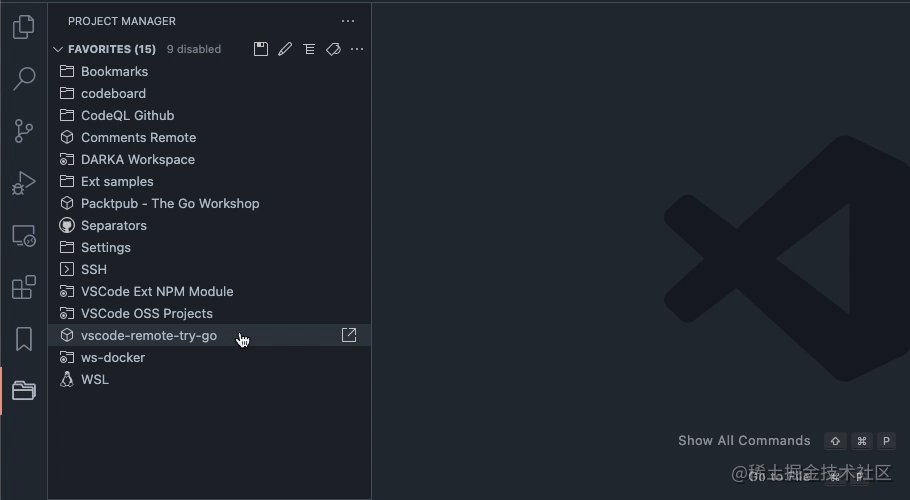
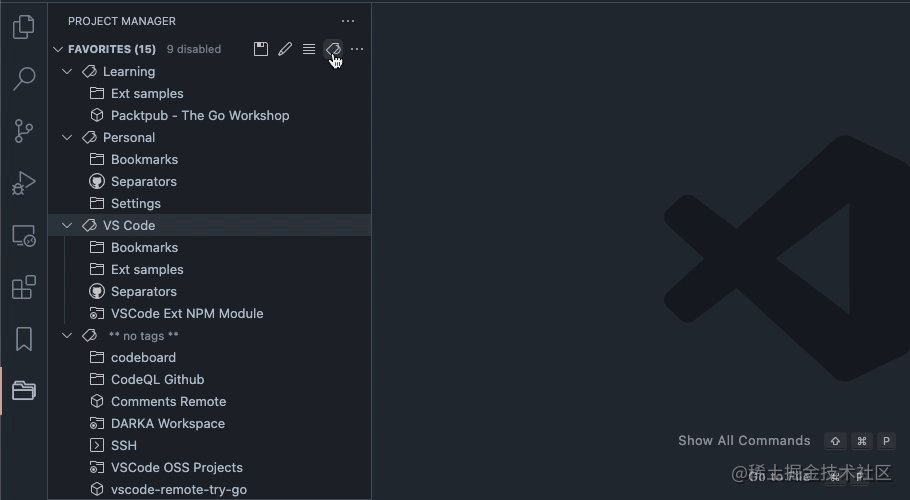
Ensuite, vous pouvez visualiser les éléments que vous avez ajoutés dans le menu de droite, et vous pouvez basculer vers l'élément en cliquant dessus, ce qui est très pratique.

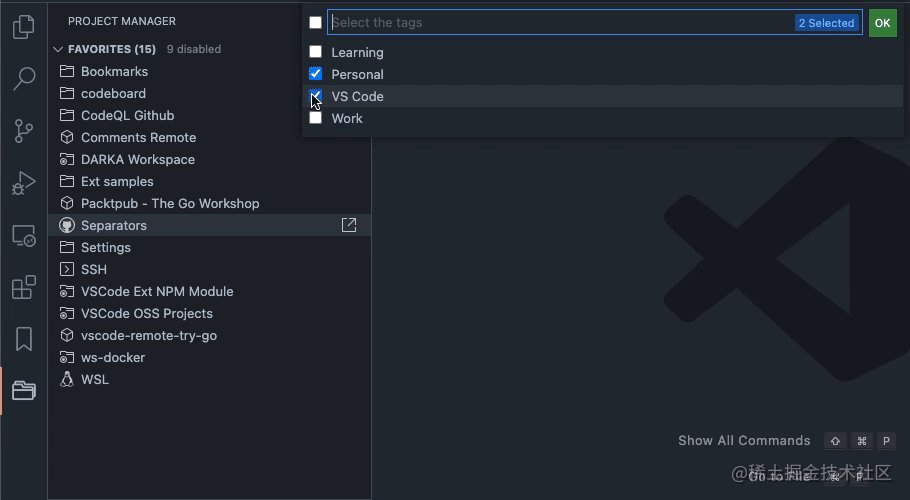
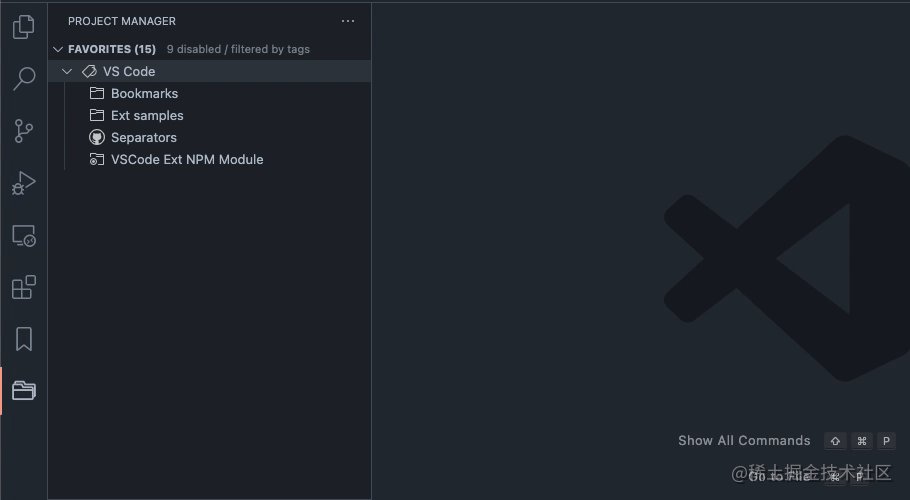
Il fournit également des balises Tag pour subdiviser vos projets.

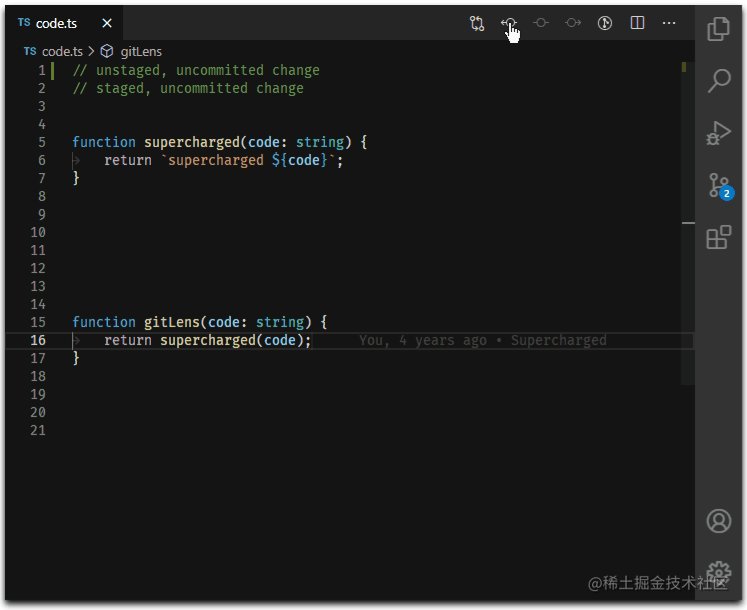
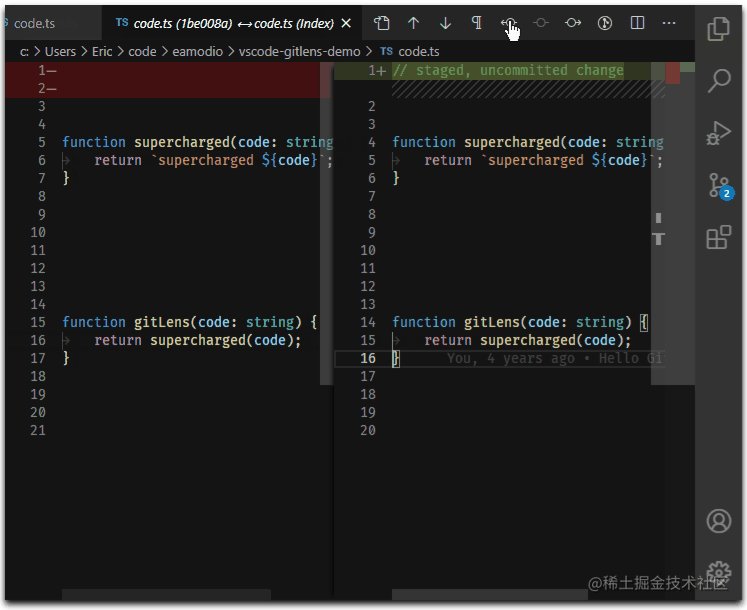
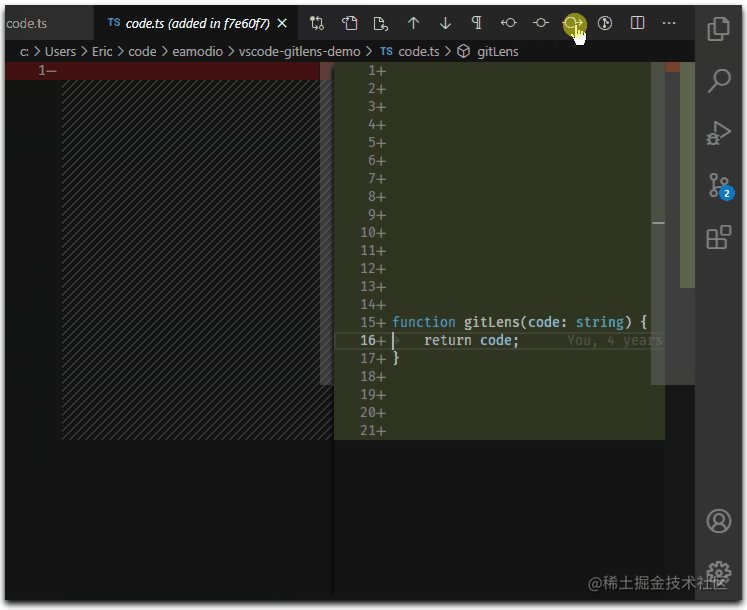
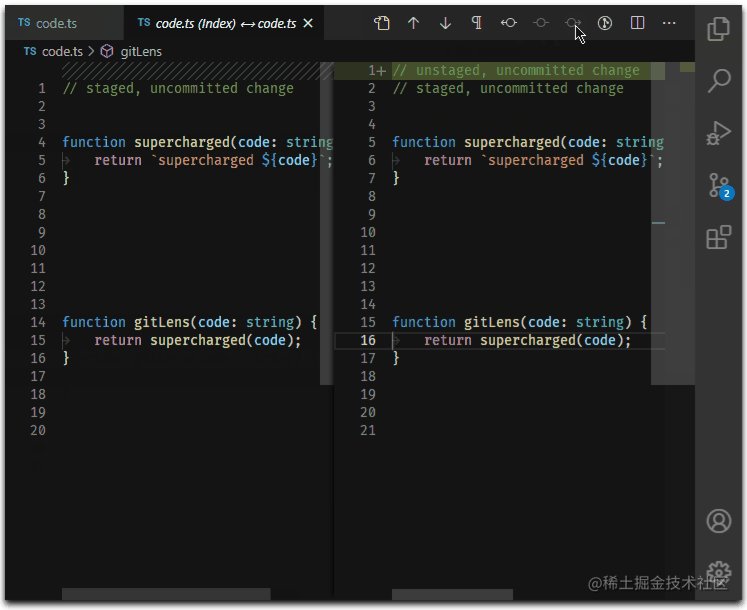
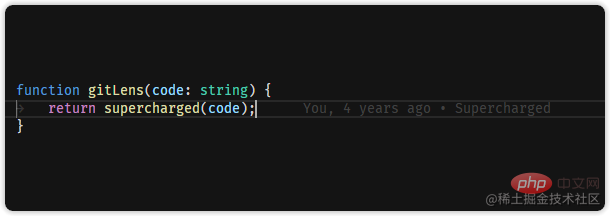
GitLensVous pouvez dire ce qu'il fait à partir du nom. L'aide Git intégrée de VSCode et l'expérience interactive de ce plug-in sont meilleures que Webstorm.

Il peut facilement afficher les informations de modification du code.

Vous pouvez vérifier les informations de modification d'une certaine ligne
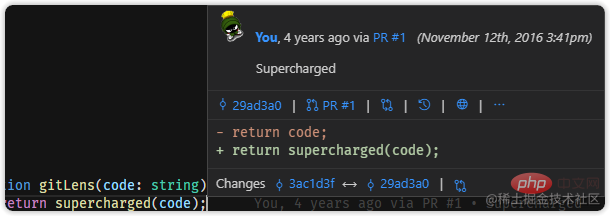
Survolez et vous pouvez également vérifier les informations spécifiques

La page d'introduction de GitLens contient plus de 10 000 mots, ce qui montre que les fonctions sont complètes , je n'entrerai donc pas dans les détails ici.

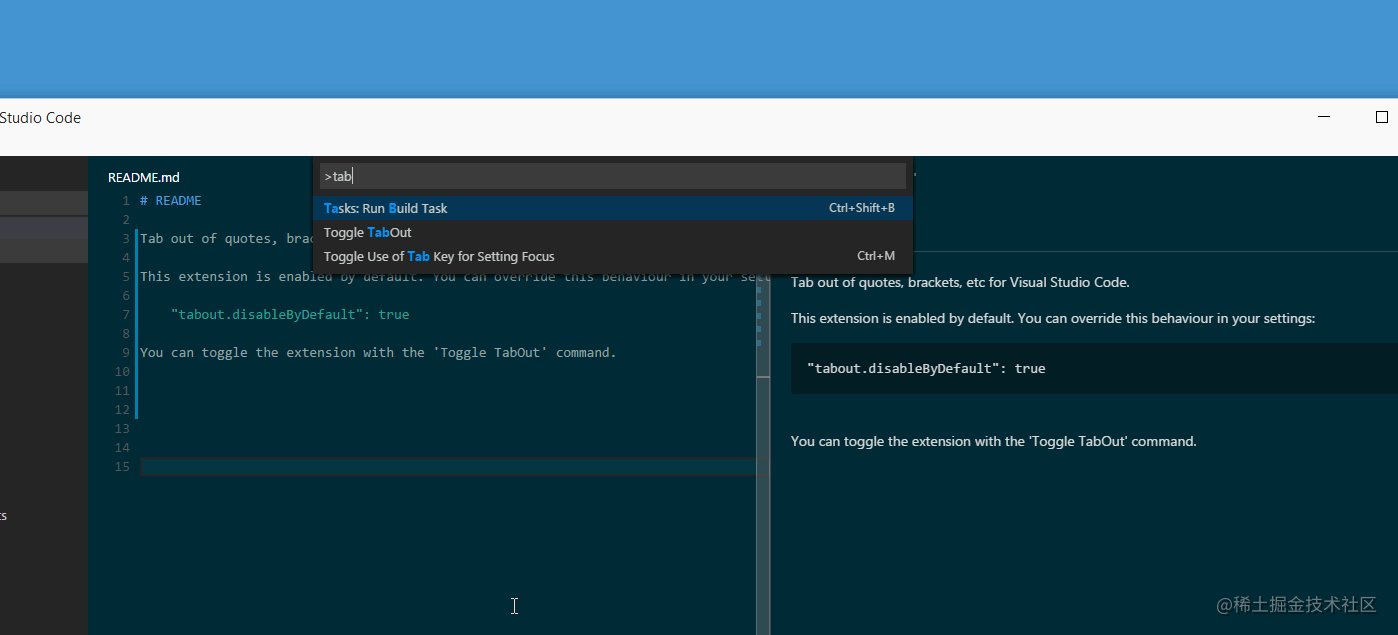
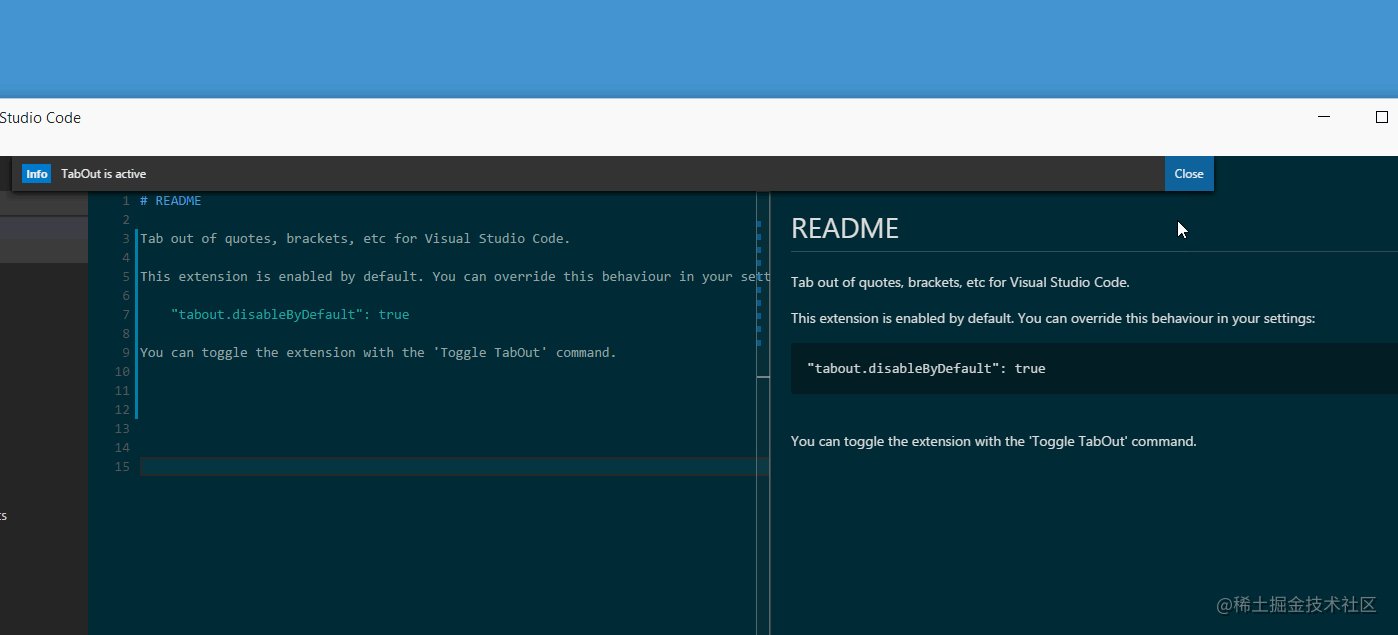
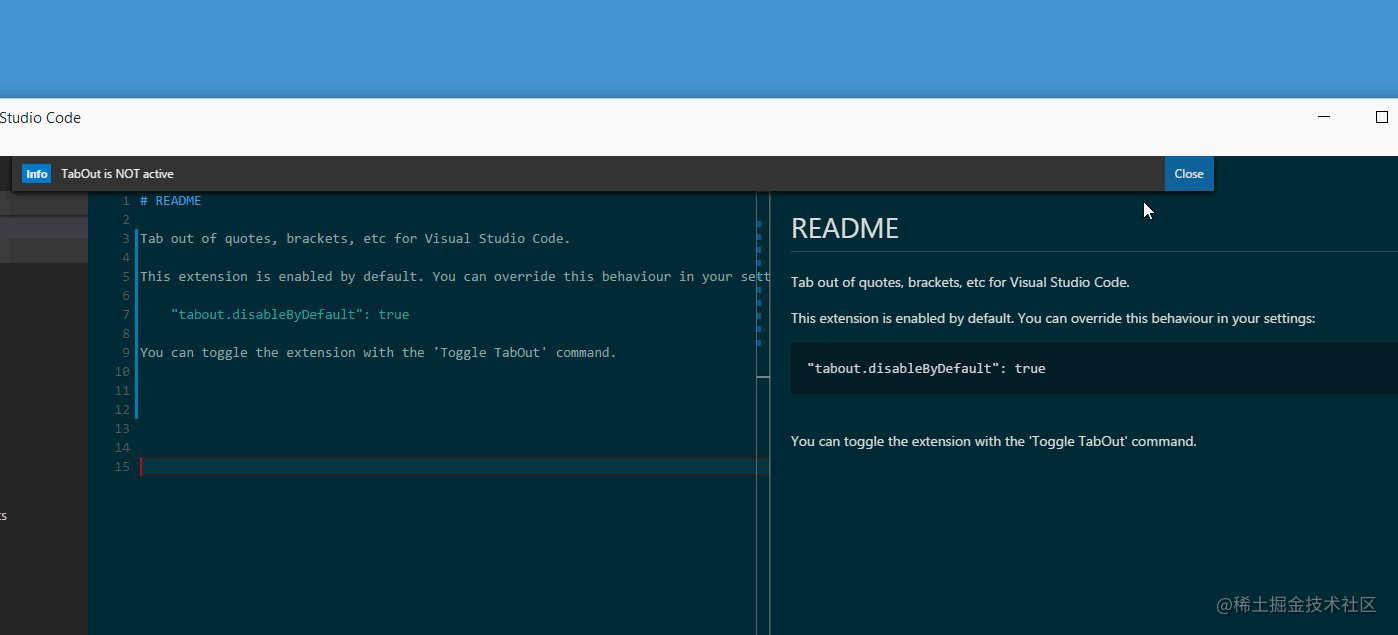
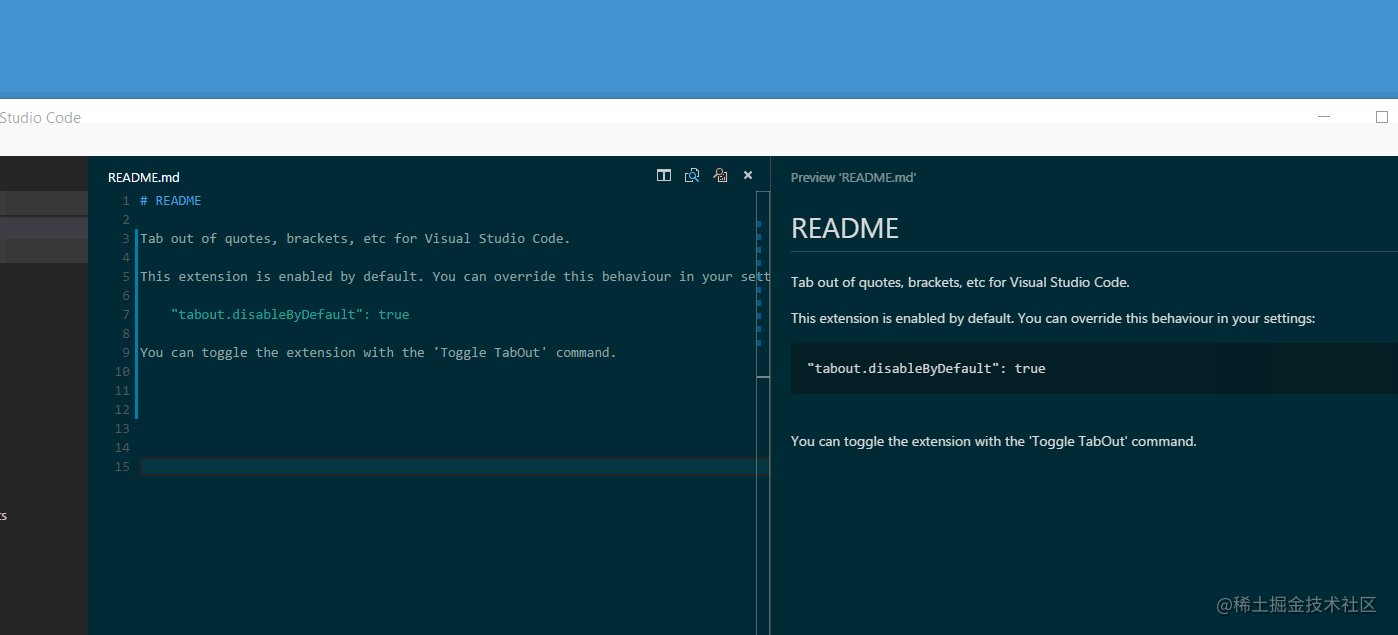
La touche Tab de VSCode s'affiche par défautt, ce qui est très inconfortable pour les personnes habituées à utiliser WebStorm et Eclipse. Si vous souhaitez utiliser Tab pour sortir des parenthèses, vous pouvez en profiter. ceTabOut.


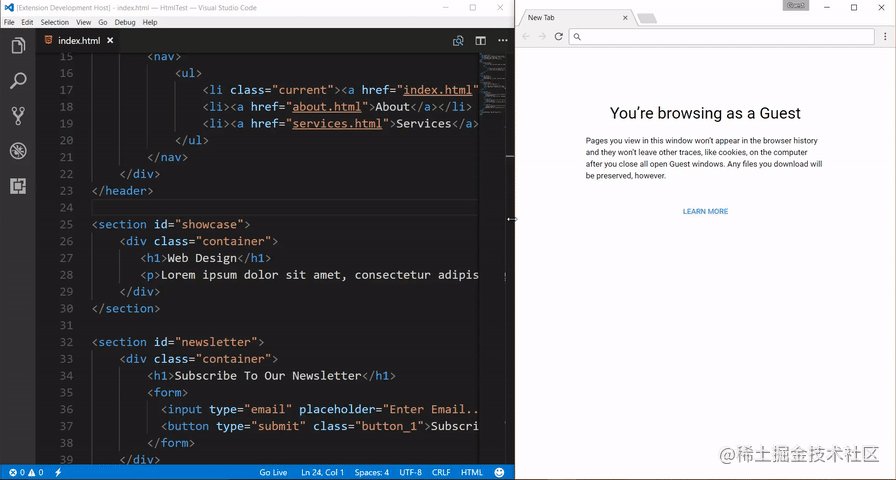
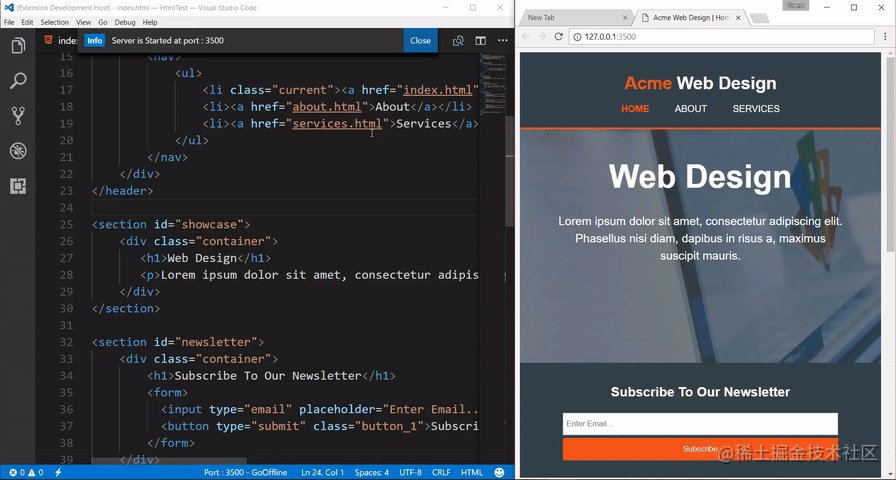
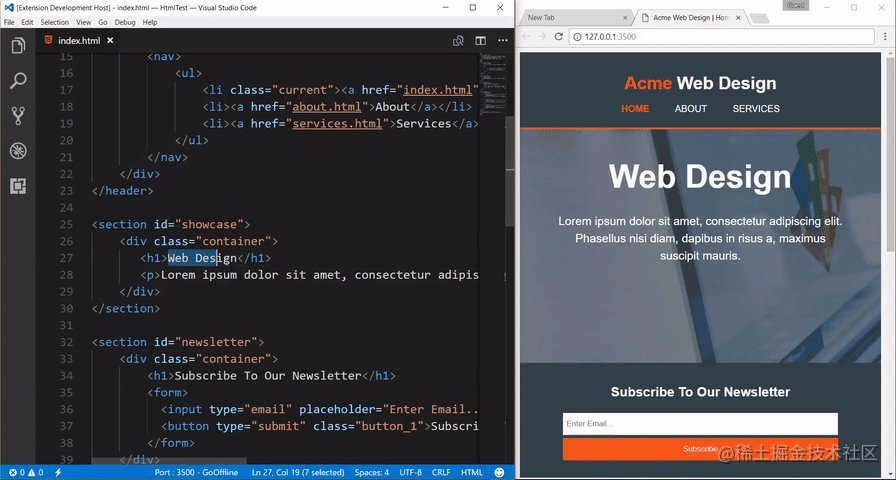
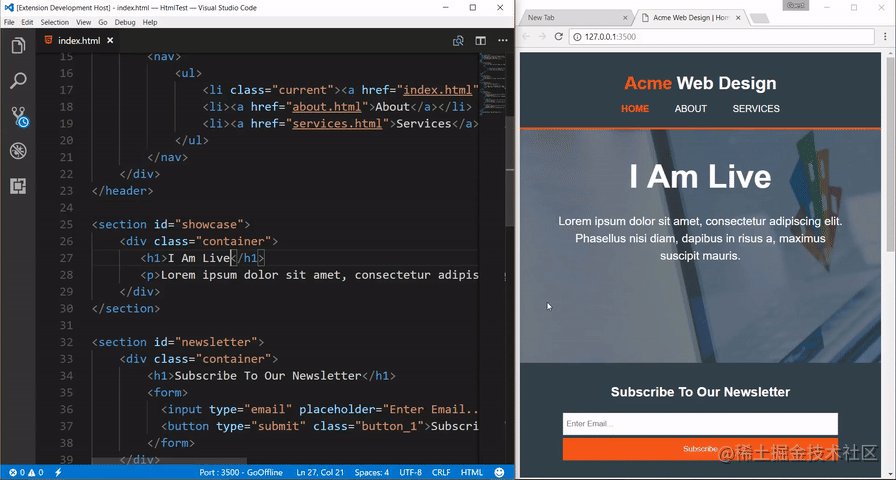
Live Serverest également bien connu, il peut charger à chaud et mettre à jour le code en temps réel.

En fait, un Websocket est utilisé pour implémenter les mises à jour de code. Live Server est vraiment utile lors de l'écriture de certaines pages HTML de test.

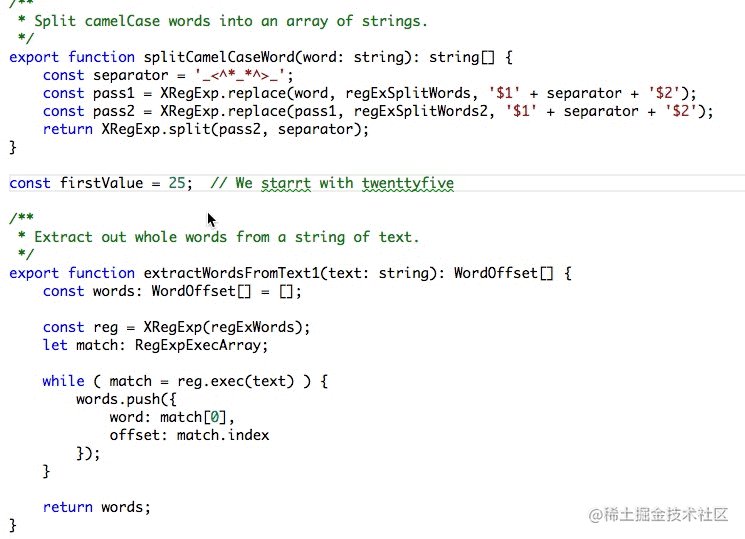
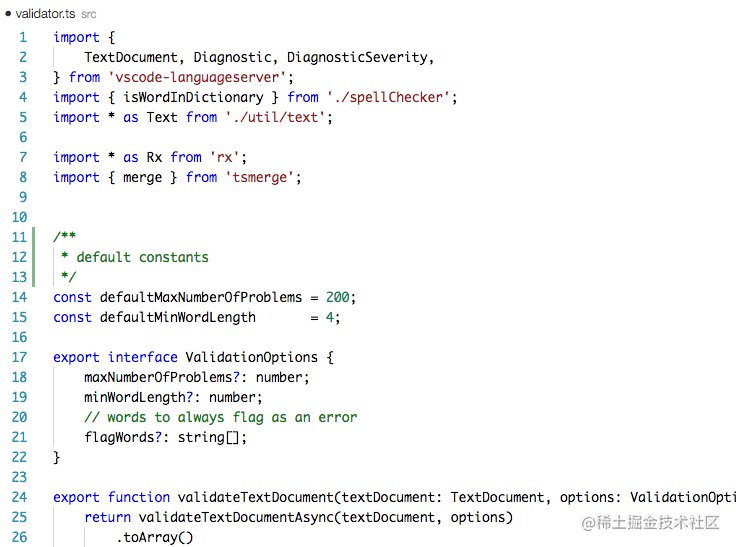
Lors de l'orthographe de certaines méthodes variables, nous pouvons mal orthographier des mots,Code Spell Checkerpeut vous aider à détecter vos erreurs.

Lorsqu'un mot incorrect est détecté, vous pouvez également consulter certaines des suggestions de mots qu'il vous propose :


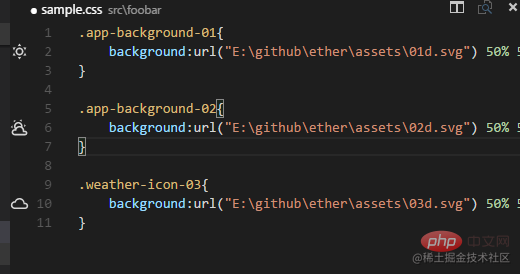
Lors de l'introduction de plusieurs URL d'image dans le projet. , pensez que c'est pénible de prévisualiser chaque image,Aperçu de l'imagerésout ce problème.


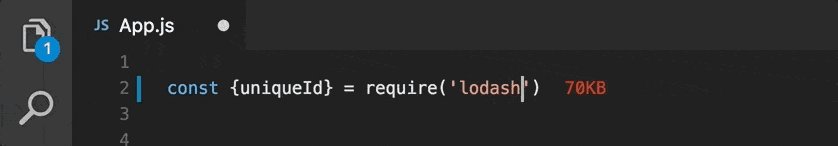
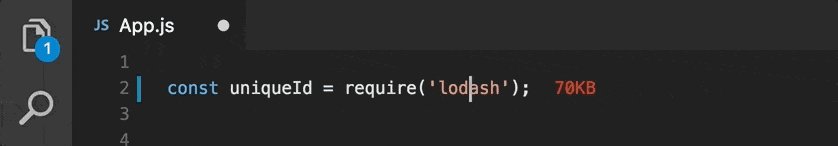
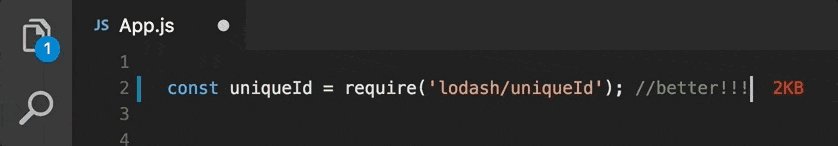
Dans les projets front-end, nous devons souvent importer divers packages de dépendances Grâce àCoût d'importation, vous pouvez vérifier la taille du package importé pour faciliter l'optimisation.


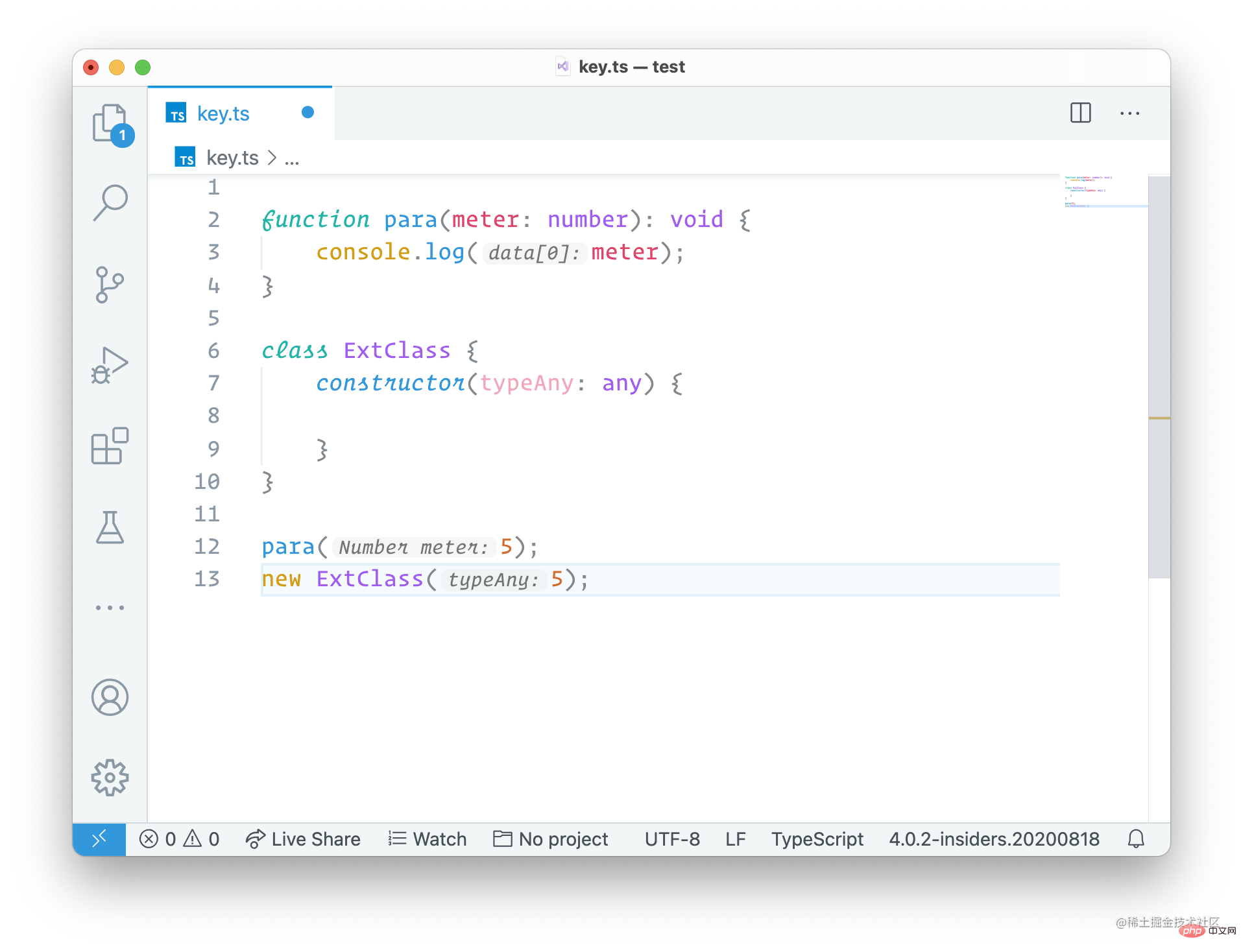
Parameter Hintsaffichera les noms des paramètres de la fonction.

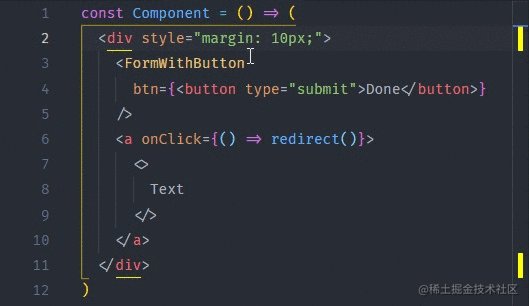
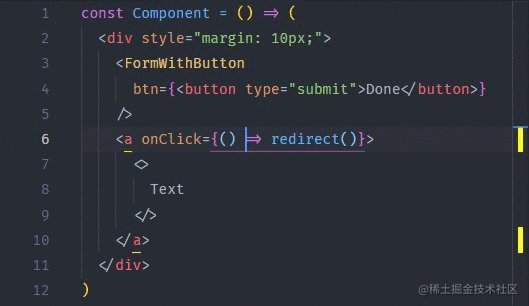
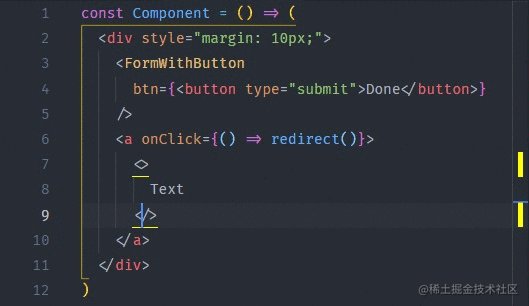
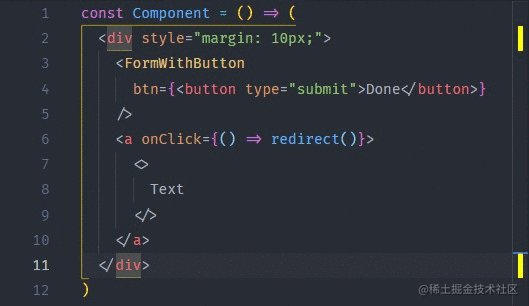
 Highlight Matching Tagpeut mettre en évidence vos symboles de correspondance de code HTML et JSX.
Highlight Matching Tagpeut mettre en évidence vos symboles de correspondance de code HTML et JSX.


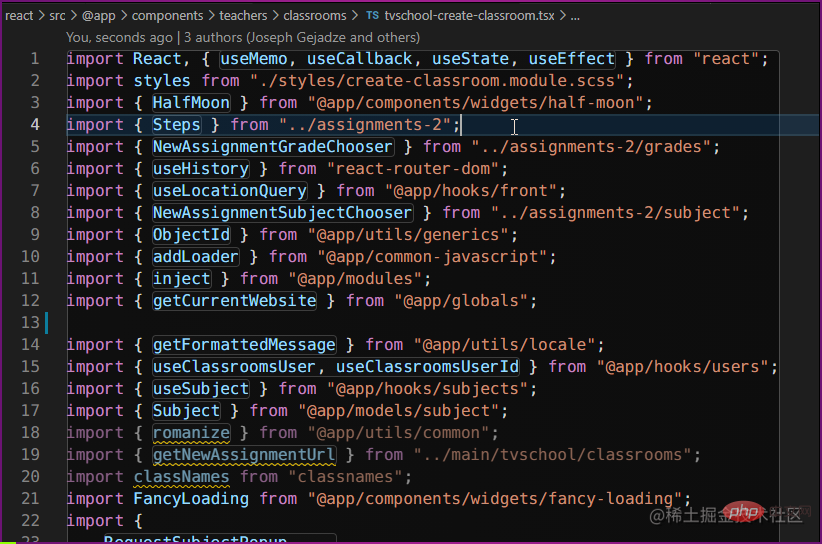
Indent-rainbowL'indentation du code peut aussi le transformer en un magnifique arc-en-ciel ?.


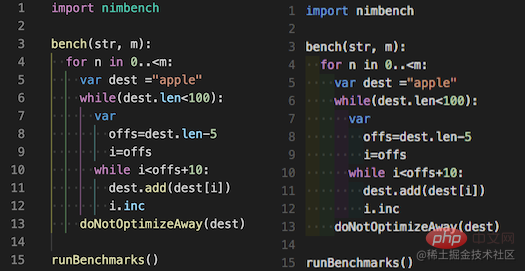
Blockmanpeut mettre en évidence le bloc d'édition de code dans lequel vous vous trouvez actuellement.

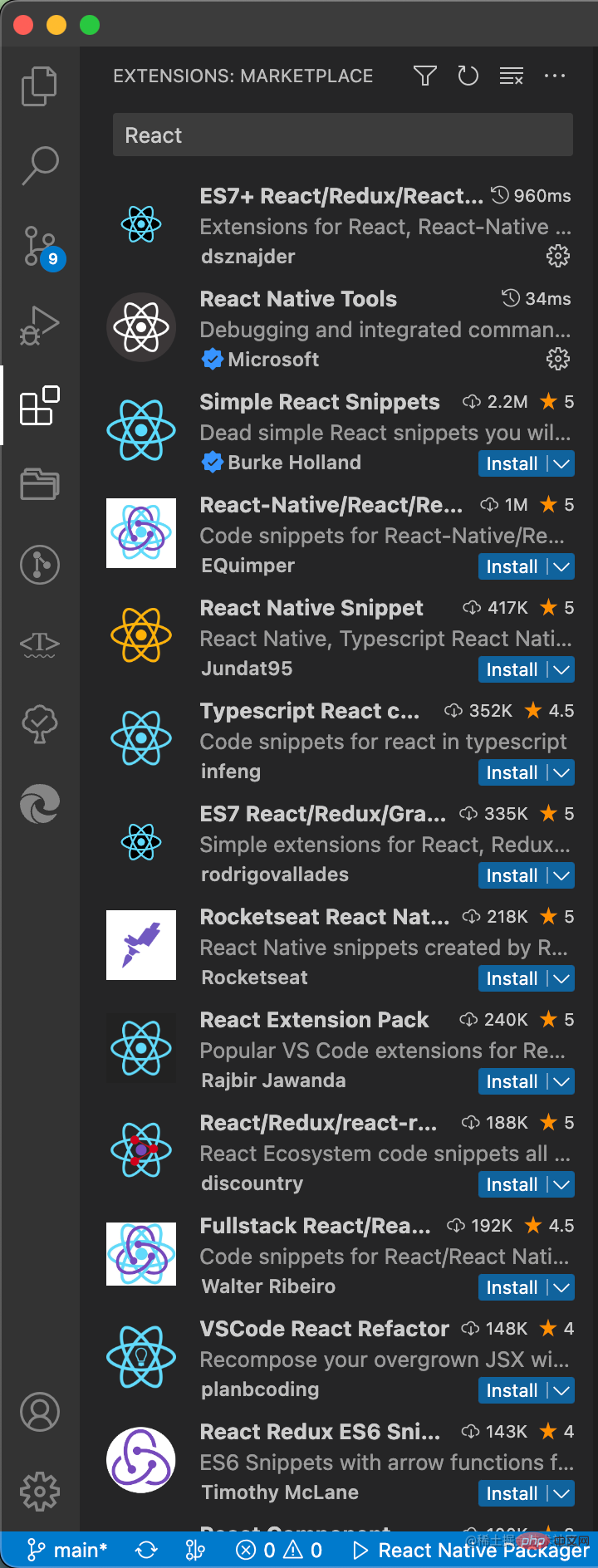
Pour VSCode, le nombre de plug-ins est écrasant. Pour les scénarios de développement courants, il existe de nombreux plug-ins de traitement correspondants. Si vous avez besoin de les utiliser, recherchez simplement sur le Marketplace, comme le. Projet React :

Il convient de noter qu'installer trop de plug-ins n'est pas nécessairement une bonne chose. Le mécanisme de plug-in de VSCode est également piloté par les événements. Les inconvénients causés par un trop grand nombre de plug-ins sont d'une part le conflit de plug-ins. -in fonctions et d'autre part la consommation de performances c'est à dire que VSCode reste bloqué.
Pour plus de connaissances sur VSCode, veuillez visiter :Tutoriel de base vscode!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode Comment exécuter du code avec vscode
Comment exécuter du code avec vscode Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ? Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ? Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ? méthode de réglage chinois vscode
méthode de réglage chinois vscode