
Cet article parle des bases de node, de la compréhension et des cas du module http et du partage d'exportation module.exports, j'espère qu'il sera utile à tout le monde !

Le module http est un module officiellement fourni par Node.js pour la création de serveurs web. [Recommandations de didacticiel associées : Tutoriel vidéo Nodejs]
Grâce à la méthode http.createServer() fournie par le module http, vous pouvez facilement transformer un ordinateur ordinaire en serveur Web pour fournir des services de ressources Web externes.
Exemple : Service Monitor 8080
// 导入 http 模块
const http = require('http')
// 创建 web 服务器实例
const server = http.createServer()
// 为服务器实例绑定 request 事件 监听客户端的请求
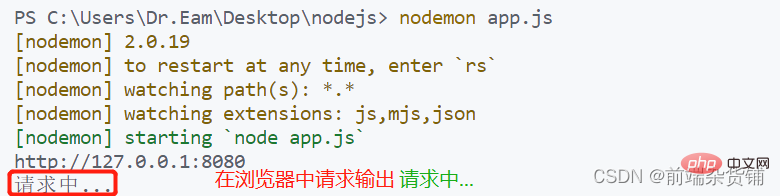
server.on('request', function (req, res) {
console.log('请求中...')
})
// 启动服务
server.listen(8080, function () {
console.log('http://127.0.0.1:8080')
})
Tant que le serveur reçoit la requête du client, il appellera la fonction de traitement des événements de requête liée au serveur via server.on()
Exemple : Dans la fonction de traitement d'événements, accédez aux données ou attributs liés au client
// 导入 http 模块
const http = require('http')
// 创建 web 服务器实例
const server = http.createServer()
// req 是请求对象 包含了与客户端相关的数据和属性
server.on('request', (req) => {
// req.url 客户端请求的 url 地址
const url = req.url
// req.method 是客户端请求的 method 类型
const method = req.method
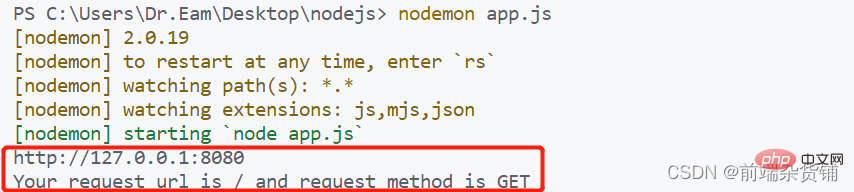
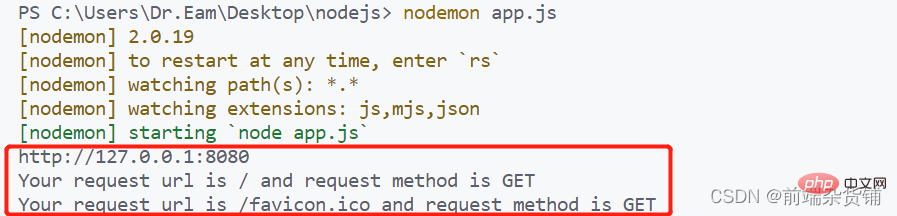
const str = `Your request url is ${url} and request method is ${method}`
console.log(str)
})
// 启动服务
server.listen(8080, function () {
console.log('http://127.0.0.1:8080')
})
Dans la fonction de traitement d'événements de requête du serveur, si vous souhaitez accéder aux données ou attributs liés à le serveur, vous devez utiliser la réponse
Exemple : Demande de réponse
// 导入 http 模块
const http = require('http')
// 创建 web 服务器实例
const server = http.createServer()
// req 是请求对象 包含了与客户端相关的数据和属性
server.on('request', (req, res) => {
// req.url 客户端请求的 url 地址
const url = req.url
// req.method 是客户端请求的 method 类型
const method = req.method
const str = `Your request url is ${url} and request method is ${method}`
console.log(str)
// 调用 res.end() 方法 向客户端响应一些内容
res.end(str)
})
// 启动服务
server.listen(8080, function () {
console.log('http://127.0.0.1:8080')
})

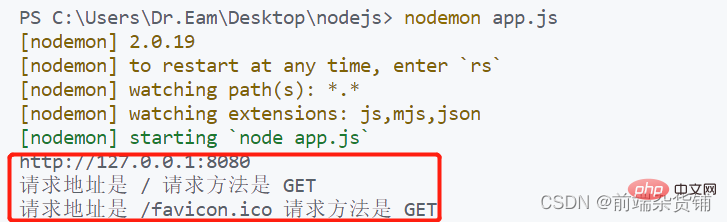
Lorsque la méthode res.end() est appelée pour envoyer Contenu chinois au client, des caractères tronqués apparaîtront et devront être définis manuellement. selon différentes URL
Exemple : Les étapes sont les suivantes
 Obtenir l'adresse url demandée
Obtenir l'adresse url demandée
Définir le contenu de la réponse par défaut sur 404 Introuvable 
Utilisez res.end() pour répondre au client
// 导入 http 模块
const http = require('http')
// 创建 web 服务器实例
const server = http.createServer()
// req 是请求对象 包含了与客户端相关的数据和属性
server.on('request', (req, res) => {
// req.url 客户端请求的 url 地址
const url = req.url
// req.method 是客户端请求的 method 类型
const method = req.method
const str = `请求地址是 ${url} 请求方法是 ${method}`
console.log(str)
// 设置 Content-Type 响应头 解决中文乱码问题
res.setHeader('Content-Type', 'text/html; charset=utf-8')
// 调用 res.end() 方法 向客户端响应一些内容
res.end(str)
})
// 启动服务
server.listen(8080, function () {
console.log('http://127.0.0.1:8080')
})
 1. Trois grandes catégories de modules
1. Trois grandes catégories de modules
Modules intégrés : officiellement fournis par node.js, tels que fs, path, http, etc.
Modules personnalisés : chaque fichier .js créé par l'utilisateur est un module personnalisé
// 导入 http 模块
const http = require('http')
// 创建 web 服务器实例
const server = http.createServer()
// req 是请求对象 包含了与客户端相关的数据和属性
server.on('request', (req, res) => {
// req.url 客户端请求的 url 地址
const url = req.url
// 设置默认的内容为 404 Not Found
let content = '<h1>404 Not Found!</h1>'
// 用户请求页是首页
if(url === '/' || url === '/index.html') {
content = '<h1>首页</h1>'
} else if (url === '/about.html') {
content = '<h1>关于页面</h1>'
}
// 设置 Content-Type 响应头 防止中文乱码
res.setHeader('Content-Type', 'text/html; charset=utf-8')
// 调用 res.end() 方法 向客户端响应一些内容
res.end(content)
})
// 启动服务
server.listen(8080, function () {
console.log('http://127.0.0.1:8080')
})const username = '张三'
function say() {
console.log(username);
}share au sein du module pour un usage externe. Lorsque la méthode externe require() importe un module personnalisé, vous obtenez l'objet pointé par module.exports
Exemple :
fichier index.js
const custom = require('./index') console.log(custom)
const blog = '前端杂货铺'
// 向 module.exports 对象上挂载属性
module.exports.username = '李四'
// 向 module.exports 对象上挂载方法
module.exports.sayHello = function () {
console.log('Hello!')
}
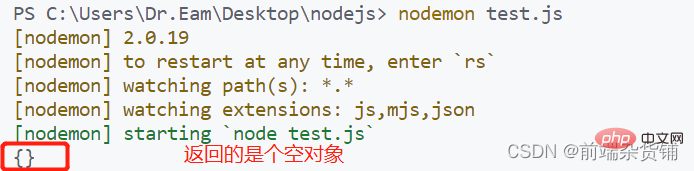
module.exports.blog = blog使用 require() 方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准 示例: index.js 文件 test.js 文件 默认情况下,exports 和 module.exports 指向同一个对象。 最终共享的结果,还是以 module.exports 指向的对象为准。 示例: index1.js 文件 index2.js 文件 index3.js 文件 index4.js 文件 对 index2.js 文件结果的解析如下: 更多node相关知识,请访问:nodejs 教程! Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!4、共享成员时的注意点
module.exports.username = '李四'
module.exports.sayHello = function () {
console.log('Hello!')
}
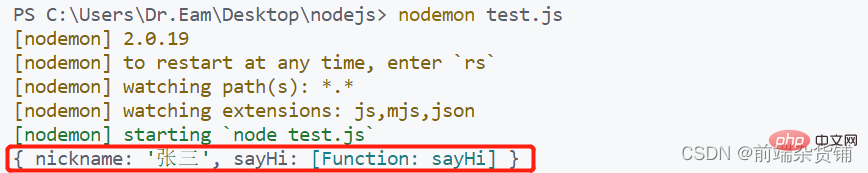
// 让 module.exports 指向一个新对象
module.exports = {
nickname: '张三',
sayHi() {
console.log('Hi!')
}
}const m = require('./index')
console.log(m)

5、exports 和 module.exports
exports.username = '杂货铺'
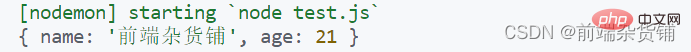
module.exports = {
name: '前端杂货铺',
age: 21
}
module.exports.username = 'zs'
exports = {
gender: '男',
age: 22
}
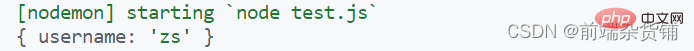
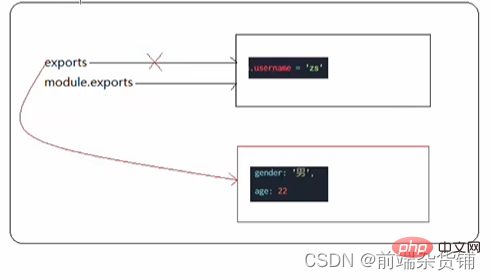
exports.username = '杂货铺'
module.exports.age = 21

exports = {
gender: '男',
age: 21
}
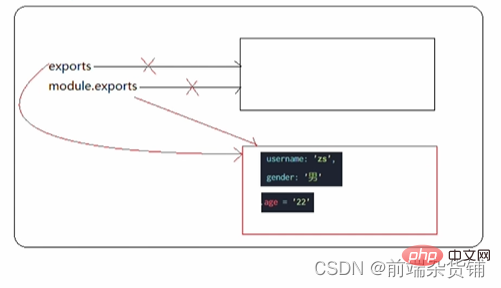
module.exports = exports
module.exports.username = 'zs'

对 index4.js 文件结果的解析如下:
注意:为防止混乱,尽量不要在同一个模块中同时使用 exports 和 module.exports
 qu'est-ce que nodejs
qu'est-ce que nodejs
 Nodejs implémente le robot d'exploration
Nodejs implémente le robot d'exploration
 Plateforme de trading de devises virtuelles
Plateforme de trading de devises virtuelles
 Comment faire des captures d'écran sur Huawei mate60pro
Comment faire des captures d'écran sur Huawei mate60pro
 Collection de codes d'images HTML
Collection de codes d'images HTML
 Introduction aux touches de raccourci de capture d'écran dans le système Windows 7
Introduction aux touches de raccourci de capture d'écran dans le système Windows 7
 Suffixe du nom du fichier de modification par lots Linux
Suffixe du nom du fichier de modification par lots Linux
 suffixe de boîte aux lettres Google
suffixe de boîte aux lettres Google