

Nous savons que chaque Application Vue commence par créer une nouvelle instance D'après la documentation officielle de Vue2, nous pouvons savoir que Vue est conçue avec MVVM inspiré de. le modèle , donc lorsque nous créons une instance Vue, le nom de la variable vm est souvent utilisé dans le document pour représenter l'instance Vue. (Partage vidéo d'apprentissage : tutoriel vidéo Vue)
Nous savons que Vue s'inspire des principes du modèle MVVM, mais nous savons seulement comment nous en inspirer, mais nous ne le savons pas Sachez ce qu'est le modèle MVVM. Ici, expliquez brièvement ce qu'est le modèle MVVM.
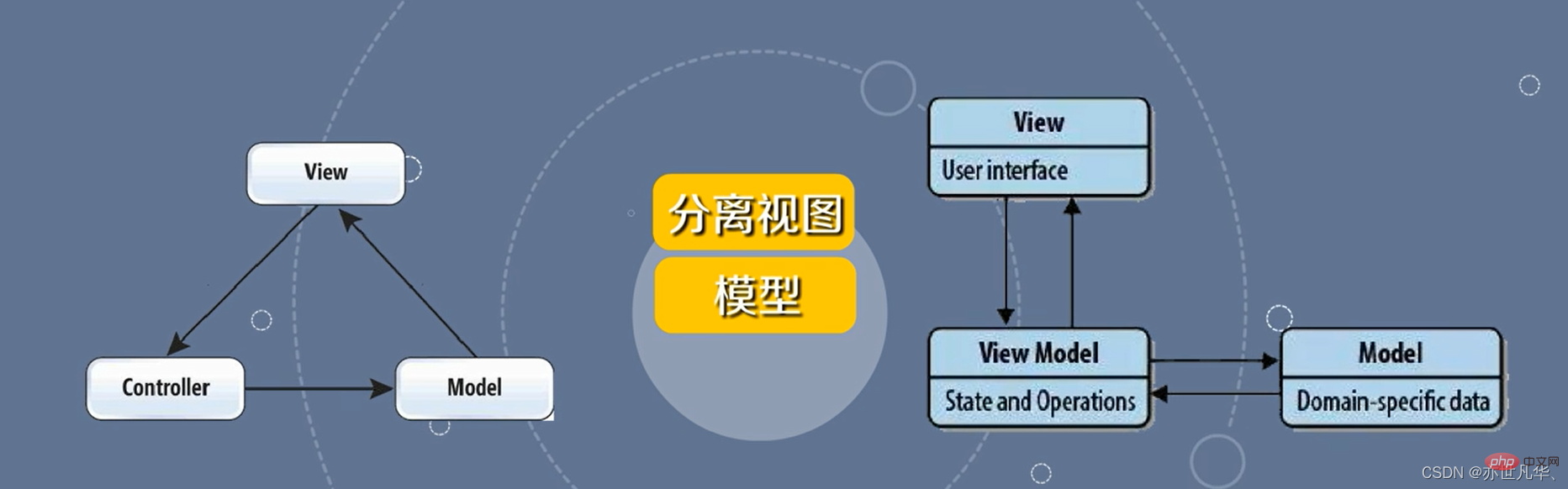
MVVM (Model-View-ViewModel) résume l'état et le comportement de la vue. Le modèle MVVM est le même que le modèle MVC. L'objectif principal est de séparer la vue et le modèle vise à utiliser les fonctions de liaison de données. dans WPF pour passer Supprime presque tout le code GUI de la couche de vue, facilite mieux la séparation du développement de la couche de vue du reste du schéma, n'oblige pas les développeurs UX à écrire du code GUI, ils peuvent utiliser le langage de balisage du framework et le créer aux développeurs d'applications pour écrire et gérer les liaisons de données pour les modèles de vue. Comme le montre la figure ci-dessous :

Le modèle MVVM consiste principalement à séparer la vue (View) et le modèle (Model). Ses avantages sont : faible couplage, réutilisabilité, développement indépendant et testabilité. La séparation de la vue et du modèle a beaucoup inspiré Vue.
Les composants du modèle MVVM sont divisés en quatre types suivants :
Modèle (model) : représente le contenu de l'état réel, c'est-à-dire la couche d'accès aux données. (y compris les entités de données et le fonctionnement des entités de données)
View (View) : La structure, la disposition et l'apparence que les utilisateurs peuvent voir à l'écran, responsable de l'affichage et de l'interaction des données
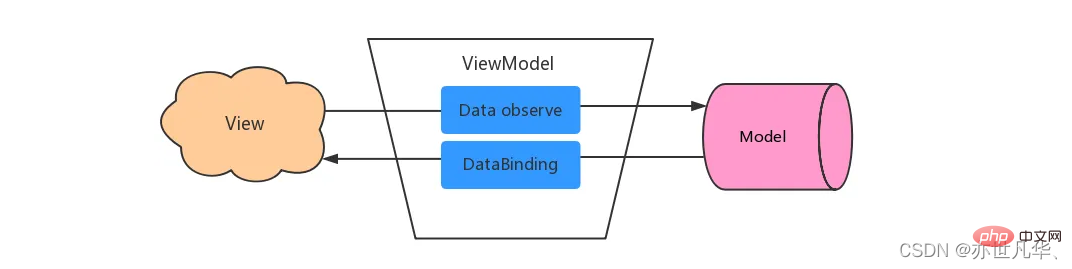
ViewModel (View Model) : Exposé au public L'abstraction des propriétés et des vues nommées lie le modèle et la vue afin qu'elles puissent être actualisées en temps réel lorsque les données changent. ViewModel peut observer les changements dans les données et mettre à jour le contenu correspondant à la vue ; ViewModel peut surveiller les changements dans la vue et notifier les données des changements.
Binders : Dans le modèle de vue, communiquez entre la vue et le classeur de données.

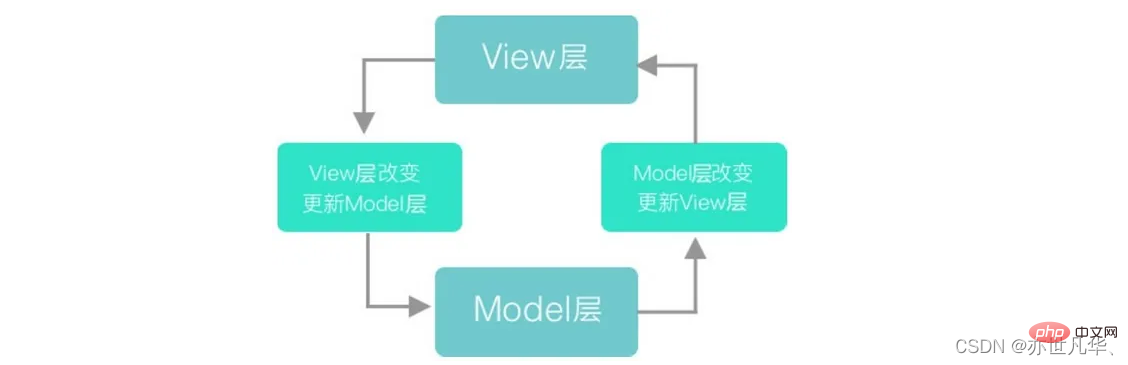
MVVM est Model-View-ViewModel. Le modèle fait référence aux données transmises par le backend ; la vue fait référence à la page que vous voyez. Le modèle de vue est le cœur du modèle mvvm. C'est le pont reliant la vue et le modèle. Il a deux directions : l'une consiste à convertir le modèle en une vue , c'est-à-dire à convertir les données transmises par le backend dans la page que vous voyez. La façon d’y parvenir est la suivante : la liaison de données. La seconde consiste à convertir la vue en modèle , c'est-à-dire à convertir la page que vous voyez en données back-end. La façon de l'implémenter est la suivante : écouter les événements DOM. La mise en œuvre dans les deux sens est appelée liaison bidirectionnelle des données.

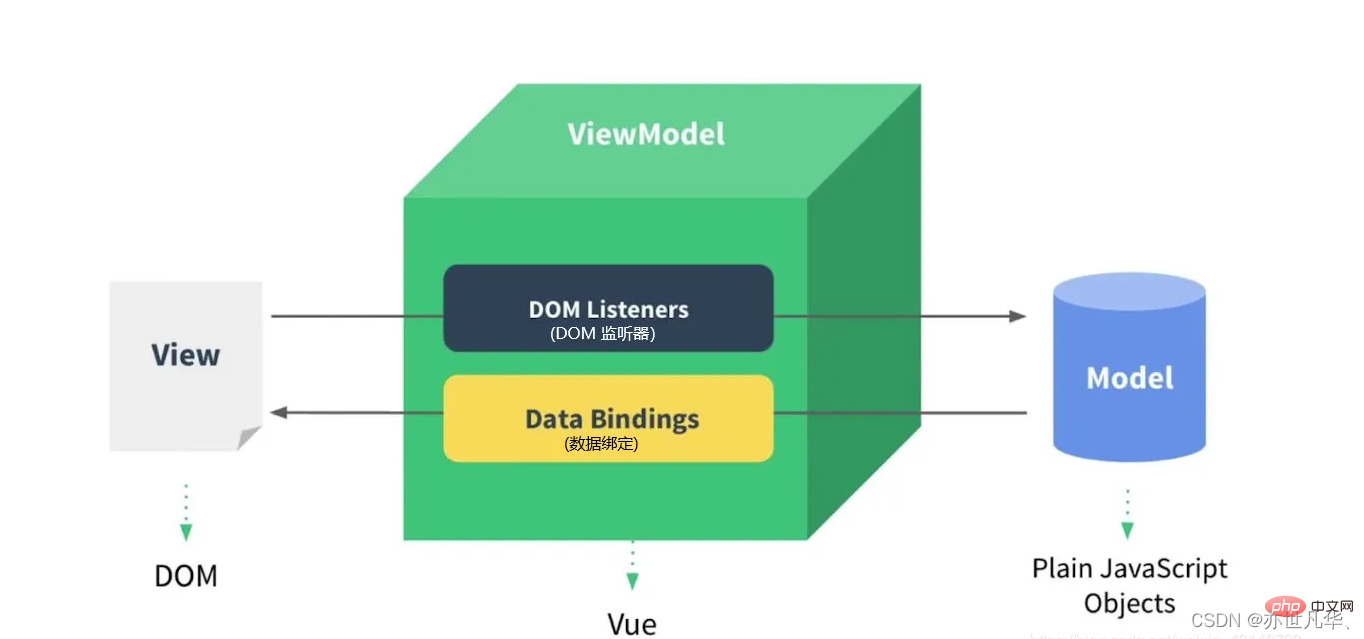
Ainsi, le cœur de Vue, qui s'inspire du modèle MVVM, est d'implémenter la surveillance DOM et la liaison d'événements, comme le montre l'illustration classique suivante :

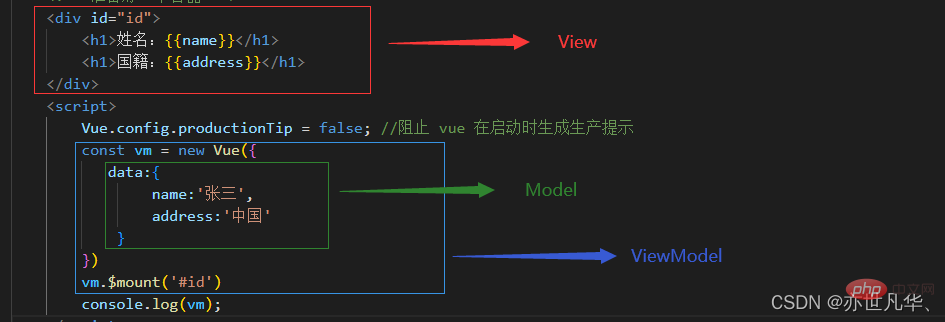
Premier cas Un cas Vue simple pour illustrer ce que représentent les trois composants principaux de MVVM dans Vue, comme suit :
<body>
<div id="id">
<h1>姓名:{{name}}</h1>
<h1>国籍:{{address}}</h1>
</div>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
const vm = new Vue({
data:{
name:'张三',
address:'中国'
}
})
vm.$mount('#id')
console.log(vm);
</script>
</body>
Model : couche de modèle, données dans les données, représentation d'objets JS
View : Couche de vue, partie de contenu HTML, représentant les éléments DOM pouvant être exploités en HTML
ViewModel : agit comme un intermédiaire reliant les vues et les données, c'est-à-dire définit l'identité de l'observateur, c'est-à-dire un pont
Bien sûr, l'idée du modèle MVVM n'est pas seulement appliquée à Vue, mais aussi à d'autres frameworks frontaux grand public. Découvrez l'ombre du modèle MVVM. J'espère qu'après avoir lu cet article, cela vous aidera à mieux comprendre le modèle MVVM.
【Tutoriels vidéo associés recommandés : Tutoriel d'introduction à Vuejs, Démarrer avec le front-end Web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!