

Les codes QR sont partout dans la vie. J'ai également utilisé la bibliothèque zxing de Java pour générer des codes QR, et elle est très puissante.
Mais en fait, il existe de nombreuses bibliothèques tierces sur nodejs qui peuvent générer des codes QR. Aujourd'hui, nous utilisons la bibliothèque qrcode pour générer des codes QR. [Recommandations de tutoriel associées : Tutoriel vidéo Nodejs]
Exemple en ligne : http://www.lolmbbs.com/tool/qr

Générer un code QR :
const qrCode = require('qrcode')
class QrController {
async create (ctx) {
const { text = 'Luban', options } = ctx.request.body
const qrOptions = {
type: 'image/png',
width: 180,
margin: 0,
scale: 1,
color: {
dark: '#000000',
light: '#ffffff'
},
errorCorrectionLevel: 'M',
quality: 1
}
Object.assign(qrOptions, options)
const imgData = await qrCode.toDataURL(text, qrOptions)
return ctx.success({ imgData })
}
}
module.exports = new QrController()Télécharger QR code :
const a = document.createElement('a') const event = new MouseEvent('click') a.download = '二维码' a.href = this.imgSrc a.dispatchEvent(event)
type : Générer un type d'image
Comprenant principalement image/png, image/jpeg, image/ web ces trois types. image/png、image/jpeg、 image/web这三种类型.
ps: 但是我在代码中即使设置type为image/jpeg ps : Mais même si j'ai défini le type sur image/jpeg dans le code, j'ai découvert que l'image générée était toujours png. Plus tard, après avoir lu attentivement le document. , j'ai réalisé que la méthode toDataURL ne prend en charge que la génération d'images de type png...
width : La largeur du code QR
J'ai trouvé qu'il n'y a pas de paramètre de champ de hauteur, peut-être que les codes QR générés sont tous square
margin : le bord intérieur Distance
Le remplissage est défini sur 10
Le remplissage est défini sur 0
scale Le multiple de mise à l'échelle
Si la largeur est définie, la largeur prendra effet en premier, donc ce paramètre est inutile.
Le rapport de mise à l'échelle est de 5
Le rapport de zoom est de 10
color.light: Couleur de premier plan
color.night:Couleur de fond
La couleur de premier plan par défaut est le noir et la couleur d'arrière-plan est le blanc.
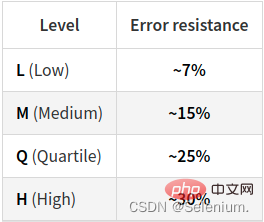
errorCorrectionLevel Niveau de correction d'erreur
Même si une partie du code QR ne peut pas être affichée, le contenu du code QR peut toujours être reconnu. Il s'agit de la correction d'erreur du code QR.
La correction d'erreur de niveau L signifie que tant que l'incomplétude est inférieure à 7 %, elle peut être identifiée, et ainsi de suite
Pour plus de connaissances sur les nœuds, veuillez visiter : tutoriel Nodejs !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 commutateur proxy
commutateur proxy
 Quelle est la touche de raccourci pour la taille du pinceau ?
Quelle est la touche de raccourci pour la taille du pinceau ?
 Comment résoudre une erreur de script
Comment résoudre une erreur de script
 MySQL crée une procédure stockée
MySQL crée une procédure stockée
 Comment gagner de l'argent avec la blockchain
Comment gagner de l'argent avec la blockchain
 Processus détaillé de mise à niveau du système Win7 vers le système Win10
Processus détaillé de mise à niveau du système Win7 vers le système Win10
 La différence entre l'hibernation et le sommeil de Windows
La différence entre l'hibernation et le sommeil de Windows
 Les fichiers de programme peuvent-ils être supprimés ?
Les fichiers de programme peuvent-ils être supprimés ?