
Comment utiliser monaco-editor dans
angular ? L'article suivant enregistre l'utilisation de monaco-editor dans angulaire qui a été utilisé dans une entreprise récente. J'espère qu'il sera utile à tout le monde !

Dans Angular12 et avant, vous pouvez choisir
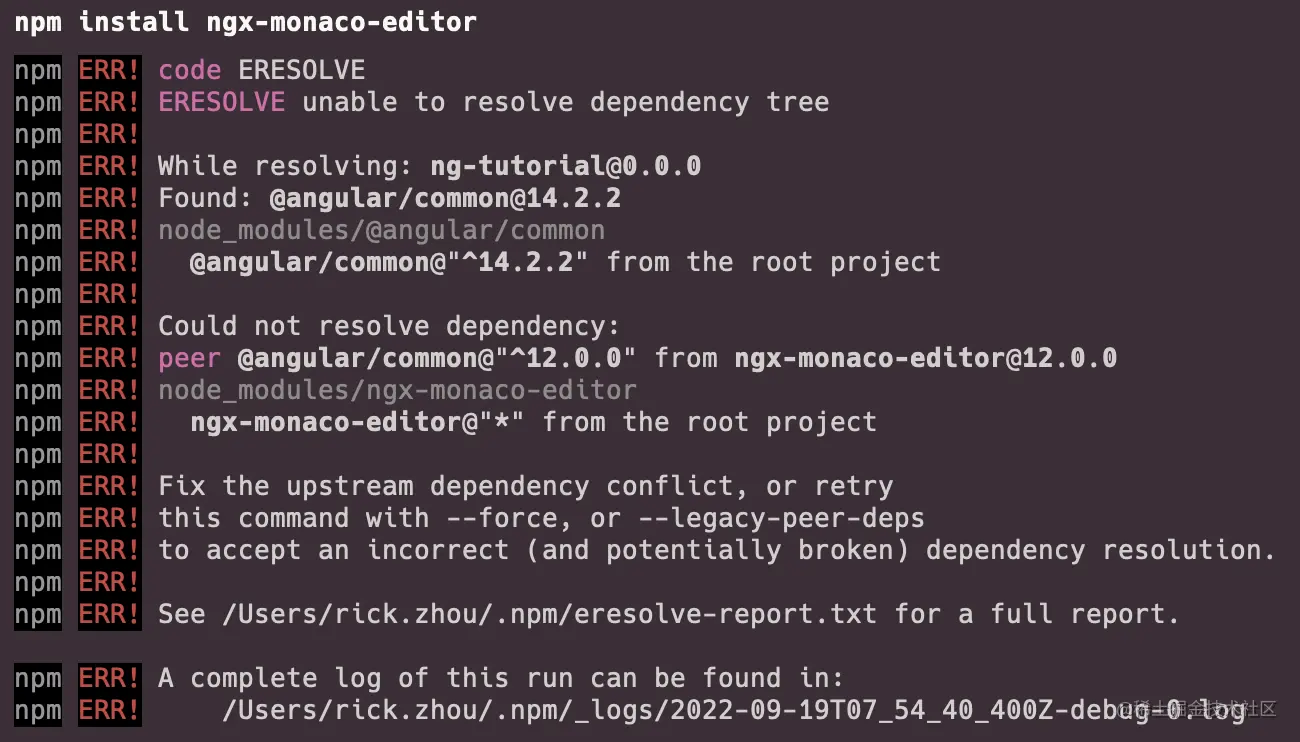
Ce n'est pas un problème mais si vous utilisez une version supérieure, Angular le signalera une erreur lors de l'utilisation de npm pour installer ngx-monaco-editor. [Recommandation de tutoriel associée : "Tutoriel vidéo angulairejs"]
Parce que l'auteur original semble avoir arrêté de maintenir cette bibliothèque, le support final est resté à la version angulaire12

Bien sûr, vous pouvez choisir de l'utiliser comme demandé - -force ou --legacy-peer-deps pour résoudre le problème
Mais afin d'éliminer/éviter certains problèmes cachés, j'ai mis à niveau le support angulaire du framework à 14 en fonction du travail de l'auteur original et je continuerai à le mettre à jour
@rickzhou /ngx-monaco-editor@rickzhou/ngx-monaco-editor
github github.com/rick-chou/n…
当然 你也可以选择将作者的源代码移入自己的本地代码中 这也是完全没有问题的

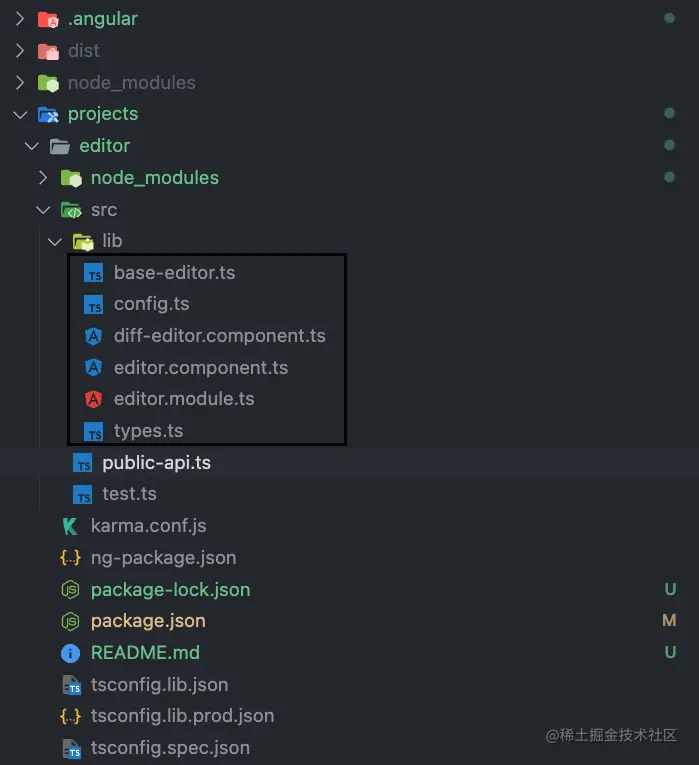
你只需要移动 lib 目录下的六个文件 然后把它们当成自己项目中的一个 module 去使用就好了
其实所有的 api 都可以在 editor.api.d.ts
github github.com/rick-chou/n…
npm www.npmjs.com/package/@ri…
Bien sûr, vous pouvez également choisir Ce n'est pas un problème de déplacer le code source de l'auteur dans votre propre code localbase-editor.ts et d'introduire monaco-editor
config.ts
diff-editor.component.ts
editor.component.ts
editor.module.ts
 🎜🎜🎜github.com/rick-chou/n…🎜🎜🎜Il vous suffit de déplacer les six fichiers dans le répertoire lib et traitez-les comme Utilisez simplement un module dans votre propre projet🎜
🎜🎜🎜github.com/rick-chou/n…🎜🎜🎜Il vous suffit de déplacer les six fichiers dans le répertoire lib et traitez-les comme Utilisez simplement un module dans votre propre projet🎜. api.d.ts code> Recherchez 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false;">// 在这个editor下就可以找到所有TS类型
import { editor } from &#39;monaco-editor&#39;;</pre><div class="contentsignin">Copier après la connexion</div></div>🎜 dans ce fichier et enregistrez ceux couramment utilisés ci-dessous 🎜🎜1 Paramètres 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false;">// eg
export const READ_EDITOR_OPTIONS: editor.IEditorOptions = {
readOnly: true,
automaticLayout: false,
minimap: {
enabled: false,
},
renderFinalNewline: false,
scrollbar: {
vertical: &#39;visible&#39;,
},
mouseWheelZoom: true,
contextmenu: false,
fontSize: 16,
scrollBeyondLastLine: false,
smoothScrolling: true,
cursorWidth: 0,
renderValidationDecorations: &#39;off&#39;,
colorDecorators: false,
hideCursorInOverviewRuler: true,
overviewRulerLanes: 0,
overviewRulerBorder: false,
};</pre><div class="contentsignin">Copier après la connexion</div></div>🎜2 Obtenez l'instance de l'éditeur 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false;"><ngx-monaco-editor
[options]="readEditorOptions"
[(ngModel)]="originLogVal"
(onInit)="initViewEditor($event, false)">
</ngx-monaco-editor>
public initViewEditor(editor: editor.ICodeEditor): void {
// 这个editor就是实例
// 下面方法中的editor就是这里的editor
this.editor = editor
}</pre><div class="contentsignin">Copier après la connexion</div></div>🎜3 Obtenez la position actuelle du curseur 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false;">editor.getPosition()</pre><div class="contentsignin">Copier après la connexion</div></div>🎜4. . Obtenez le texte actuellement sélectionné par la souris 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false;">editor.getModel().getValueInRange(editor.getSelection());</pre><div class="contentsignin">Copier après la connexion</div></div>🎜 5. Modifiez la position du curseur🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false;">editor.setPosition({
column: 1,
lineNumber: 1,
});</pre><div class="contentsignin">Copier après la connexion</div></div>🎜6 Faites défiler la ligne spécifiée jusqu'au milieu de la zone visuelle🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false;">editor.revealLineInCenter(1);</pre><div class="contentsignin">Copier après la connexion</div></div>🎜7. Lier les événements🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false;">editor.onMouseDown(event => {
// do something
});
editor.onKeyDown(event => {
// do something
});</pre><div class="contentsignin">Copier après la connexion</div></div>🎜8. 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false;">const snapshot = editor.saveViewState();
editor.restoreViewState(snapshot);</pre><div class="contentsignin">Copier après la connexion</div></div>🎜9. Bloquer un événement🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">// eg 组件默认的搜索快捷键
function isMac() {
return /macintosh|mac os x/i.test(navigator.userAgent);
}
editor.onKeyDown(event => {
if (
(isMac() && event.browserEvent.key === &#39;f&#39; && event.metaKey) ||
(!isMac() && event.browserEvent.key === &#39;f&#39; && event.ctrlKey)
) {
event.preventDefault();
event.stopPropagation();
}
});</pre><div class="contentsignin">Copier après la connexion</div></div>🎜Plus de programmation Pour des connaissances connexes, veuillez visiter : 🎜Vidéo de programmation🎜 ! ! 🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!