
本篇文章给大家带来了关于微信小程序的相关问题,其中主要介绍了关于事件绑定的相关内容,包括了什么是事件、小程序中常用的事件、target和currentTarent的区别等,下面一起来看一下,希望对大家有帮助。

【相关学习推荐:小程序学习教程】
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的形式,反馈到逻辑层进行业务的处理。


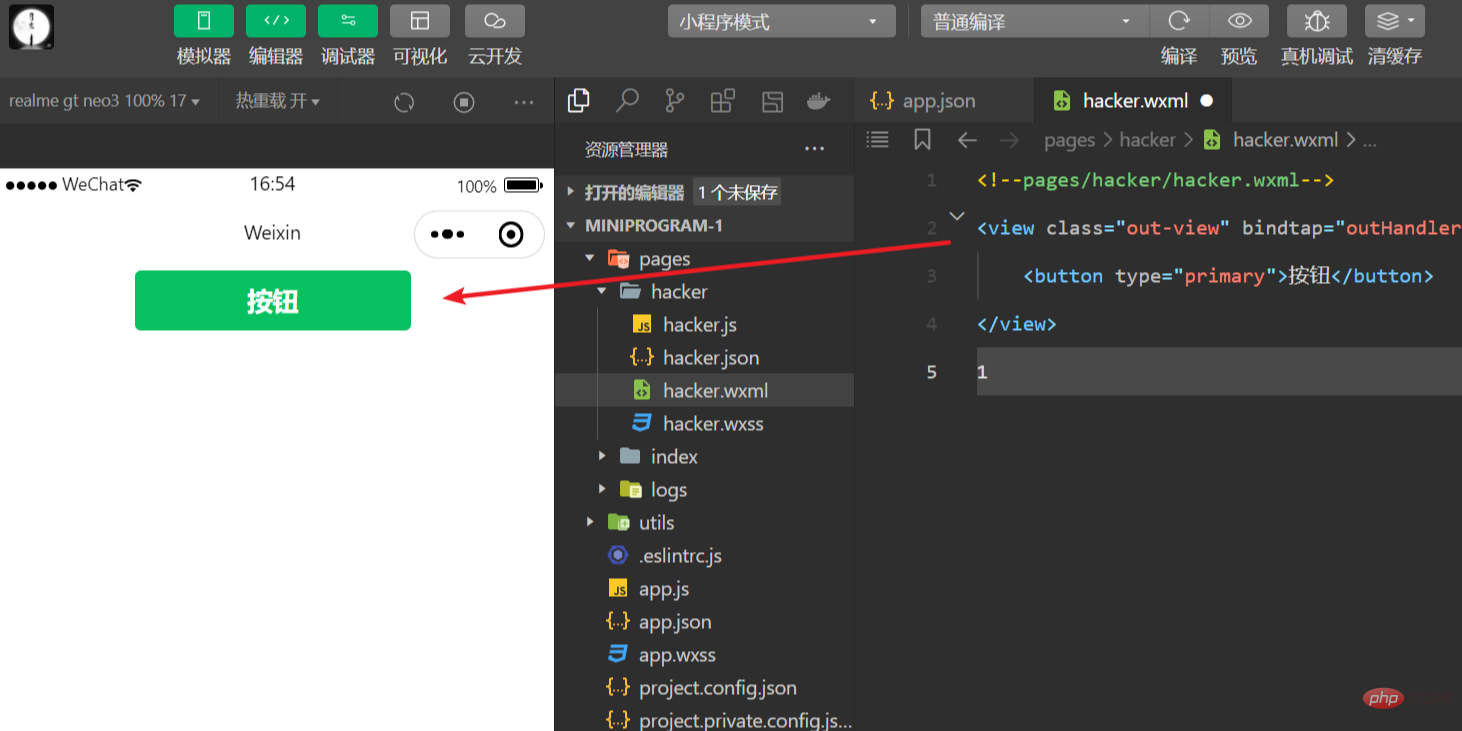
target是触发该事件的源头组件,而currentTarget则是当前事件所绑定的组件。举例如下:
点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层view的tap事件处理函数。
此时,对于外层的view来说:
e.target指向的是触发事件的源头组件,因此,e.target是内部的按钮组件
e.currentTarget指向的是当前正在触发事件的那个组件,因此,e.currentTarget是当前的view组件

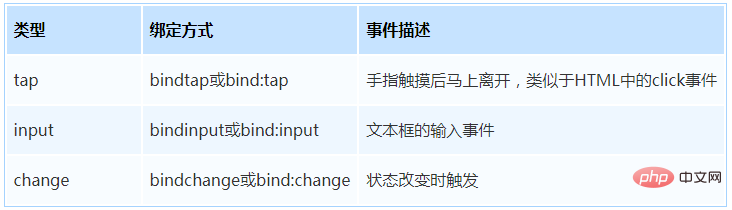
在小程序中,不存在HTML中的onclick鼠标点击事件,而通过tap事件来响应用户的触摸行为。
通过bindtap,可以为组件绑定tap触摸事件,语法如下:
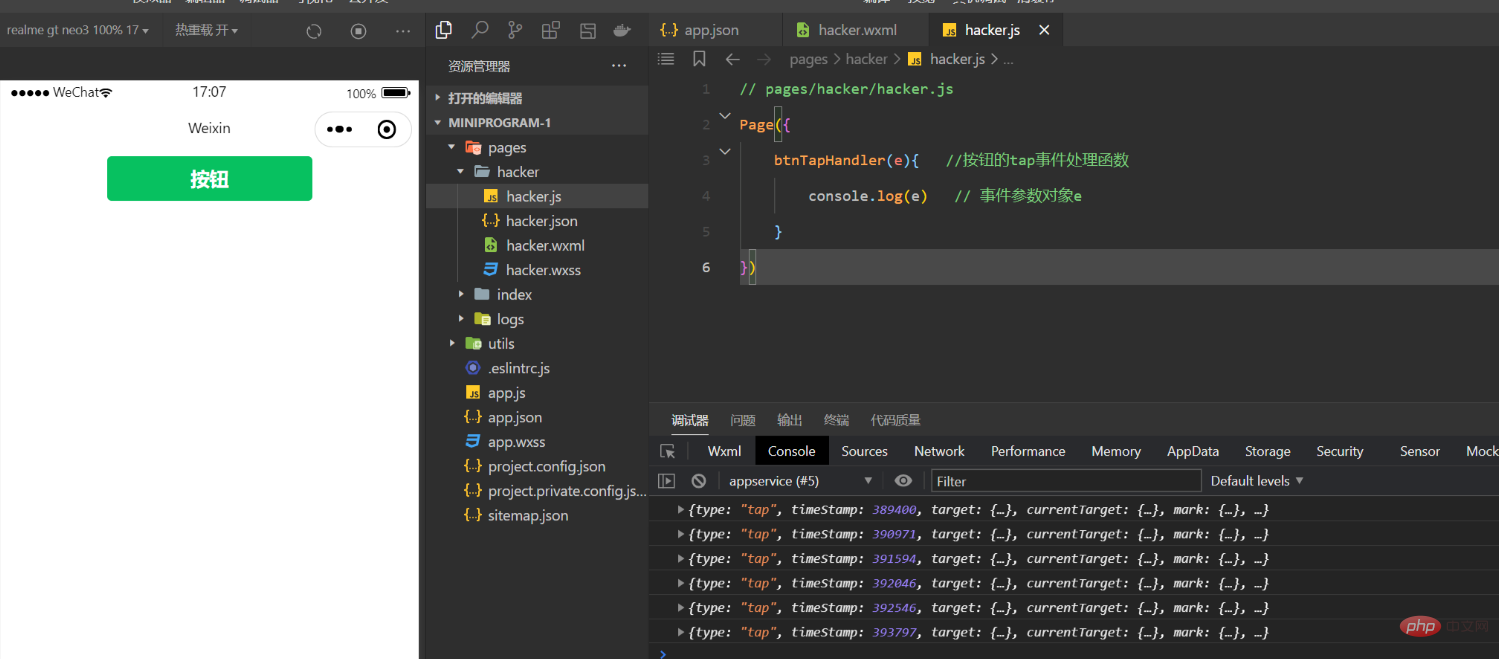
在页面的.js文件中定义对应的事件处理函数,事件参数通过形参event(一般简写为e)来接收:
Page({ btnTapHandler(e){ //按钮的tap事件处理函数 console.log(e) // 事件参数对象e } })
每按一次按钮就会在终端打印一次事件参数对象,就会触发手指的触摸事件。

【相关学习推荐:小程序学习教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Les huit fonctions les plus couramment utilisées dans Excel
Les huit fonctions les plus couramment utilisées dans Excel index.html qu'est-ce que c'est
index.html qu'est-ce que c'est Quels sont les sept principes des spécifications du code PHP ?
Quels sont les sept principes des spécifications du code PHP ? Comment utiliser le survol en CSS
Comment utiliser le survol en CSS Comment définir le chinois dans Eclipse
Comment définir le chinois dans Eclipse Comment activer les fenêtres de l'ordinateur
Comment activer les fenêtres de l'ordinateur utilisation du nœud parent
utilisation du nœud parent Utilisation de la fonction SetTimer
Utilisation de la fonction SetTimer