
两种实现方法:1、使用算术运算符“/”,语法“操作数1 / 操作数2”,可以将运算符两侧的操作数相除并返回商;2、使用赋值运算符“/=”,会先进行除法运算,再将结果赋值给运算符左侧的变量,语法“x /= y”,等同于“x = x / y”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在javascript中,可以利用“/”或“/=”运算符来求两个数的商。
方法1:使用算术运算符“/”
算数运算符用来执行常见的数学运算,例如加法、减法、乘法、除法等。其中
| 运算符 | 描述 | 示例 |
|---|---|---|
| / | 除法运算符 | x / y 表示计算 x 除以 y 的商 |
示例:
注意特殊操作数的除法运算。
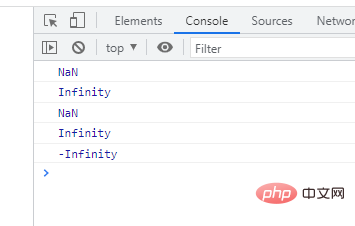
var n = 5; //定义并初始化任意一个数值 console.log(NaN / n); //如果一个操作数是NaN,结果都是NaN console.log(Infinity / n); //Infinity被任意数字除,结果是Infinity或-Infinity //符号由第二个操作数的符号决定 console.log(Infinity / Infinity); //返回NaN console.log(n / 0); //0除一个非无穷大的数字,结果是Infinity或-Infinity,符号由第二个操作数的符号决定 console.log(n / -0); //返回-Infinity,解释同上

扩展知识:除法求余运算符“%”
求余运算也称模运算例如:
console.log(3 % 2); //返回余数1

模运算主要针对整数进行操作,也适用于浮点数。例如:
console.log(3.1 % 2.3); //返回余数0.8000000000000003

示例
注意特殊操作数的求余运算。
var n = 5; //定义并初始化任意一个数值 console.log(Infinity % n); //返回NaN console.log(Infinity % Infinity); //返回NaN console.log(n % Infinity); //返回5 console.log(0 % n); //返回0 console.log(0 % Infinity); //返回0 console.log(n % 0); //返回NaN console.log(Infinity % 0); //返回NaN

方法2:使用赋值运算符“/=”
赋值运算符用来为变量赋值,有以下两种形式:
简单的赋值运算 = :把等号右侧操作数的值直接复制给左侧的操作数,因此左侧操作数的值会发生变化。
附加操作的赋值运算:赋值之前先对右侧操作数执行某种操作,然后把运算结果复制给左侧操作数。
一些附加操作的赋值运算就可以实现加减乘除四则运算。其中
| 赋值运算符 | 说明 | 描述 | 示例 | 等效于 |
|---|---|---|---|---|
/= |
除法运算并赋值 | 先进行除法运算,再将结果赋值给运算符左侧的变量 | a /= b | a = a / b |
示例代码如下:
var x = 50; x /= 10; console.log(x); // 输出:5

扩展知识:除法求余运算并赋值%=
| 运算符 | 描述 | 示例 |
|---|---|---|
| %= | 先进行取模运算,再将结果赋值给运算符左侧的变量 | x %= y 等同于 x = x % y |
var x = 100; x %= 15; console.log(x); // 输出:10

【相关推荐:编程基础视频】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!