
Disponible. Il existe deux manières d'obtenir le contenu du lien : 1. Utilisez jquery text() pour obtenir le contenu du texte du lien, la syntaxe "$("a").text()"; 2. Utilisez jquery attr() pour obtenir le lien. contenu de l'url, c'est-à-dire l'attribut href La valeur est suffisante, la syntaxe est "$("a").attr("href")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
jquery peut récupérer le contenu du lien.
Dans les pages web, utilisez la balise pour mettre en place des liens hypertextes.
<a href="url">链接文本</a>
Le contenu du lien peut donc être divisé en deux situations :
Contenu du texte du lien
Contenu de l'url du lien
Pour différentes situations, jquery a différentes méthodes d'acquisition.
1. Utilisez jquery text() pour obtenir le contenu du texte du lien
la méthode text() peut renvoyer le contenu textuel de l'élément sélectionné et renverra le contenu textuel combiné de tous les éléments correspondants (les balises HTML seront supprimées ).
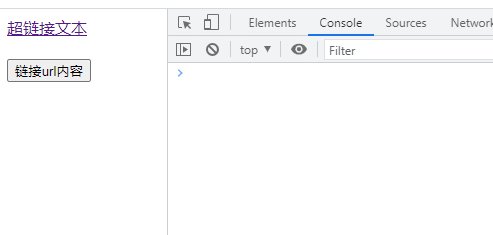
$("a").text();Exemple :
<script>
$(document).ready(function() {
$("button").click(function() {
var con=$("a").text();
console.log(con);
});
});
</script>
超链接文本

2. Utilisez jquery attr() pour obtenir le contenu de l'URL du lien
Le contenu de l'URL du lien est la valeur de l'attribut href et attr() peut renvoyer la valeur de l'attribut ; de l'élément sélectionné.
$(selector).attr(attribute)
attribute : Spécifie l'attribut dont la valeur doit être obtenue.
Utilisez simplement attr() pour renvoyer la valeur de l'attribut href de l'élément a.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
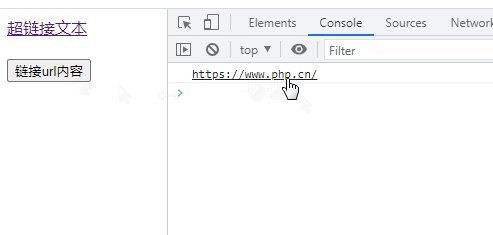
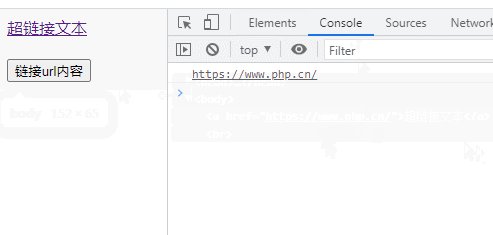
var con=$("a").attr("href");
console.log(con);
});
});
</script>
</head>
<body>
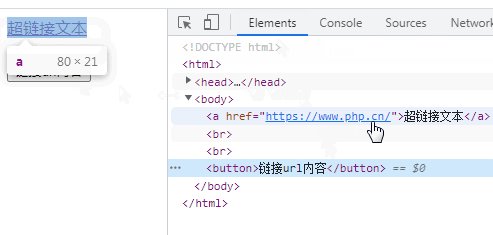
<a href="//m.sbmmt.com/">超链接文本</a><br><br>
<button>链接url内容</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Qu'est-ce qui est le plus difficile, le langage C ou Python ?
Qu'est-ce qui est le plus difficile, le langage C ou Python ?