
Dans jquery, vous pouvez utiliser la méthode children() avec l'attribut length pour obtenir le nombre d'éléments enfants d'un élément ; la méthode children() peut renvoyer tous les éléments enfants de l'élément sélectionné, et l'attribut length peut obtenir le le nombre d'éléments dans l'objet jquery. La syntaxe est "$(specified element).children().length;".

L'environnement d'exploitation de cet article : système Windows 10, jquery version 3.6.1, ordinateur Dell G3.
Vous pouvez utiliser la méthode children et l'attribut length pour obtenir le nombre d'éléments enfants d'un élément. La méthode
children() renvoie tous les enfants directs de l'élément sélectionné.
Arbre DOM : Cette méthode ne parcourt qu'un seul niveau dans l'arborescence DOM. Pour parcourir plusieurs niveaux (renvoyant des nœuds descendants ou d'autres descendants), utilisez la méthode find().
Astuce : Pour parcourir un seul niveau dans l'arborescence DOM ou parcourir tous les chemins jusqu'à l'élément racine du document (renvoyant des nœuds parents ou d'autres ancêtres), utilisez la méthode parent() ou parents().
La syntaxe est :
$(selector).children(filter)
La propriété length contient le nombre d'éléments dans l'objet jQuery.
Grammar
$(selector).length
L'exemple est le suivant :
123 body (曾祖先节点)div (祖先节点)ul (直接父节点)
- li (子节点)
- li (子节点)
- li (子节点)
- li (子节点)
- li (子节点)
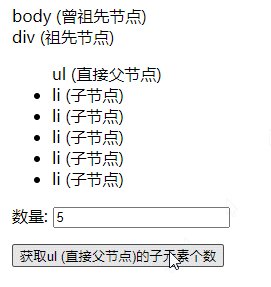
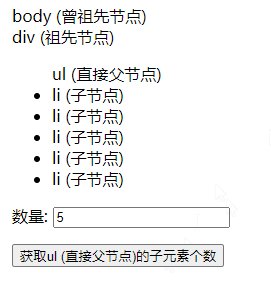
数量:
Résultat de sortie :

Recommandations de didacticiel associées :Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!