
Différences : 1. La liaison de données bidirectionnelle de Vue2 utilise l'API Object.definePropert() d'ES5, tandis que vue3 utilise le proxy API d'es6 ; 2. Vue3 prend en charge la fragmentation, mais pas vue2. une API synthétique ; 4. Pour créer des données, vue2 place les données dans l'attribut data, tandis que Vue3 utilise la méthode setup() ; 5. vue3 a un composant Teleport, mais pas vue2 ;

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
vue2utilise une API de. ES5Object.definePropert()Les données sont détournées et implémentées en combinaison avec le modèle de publication-abonnement.Object.definePropert()对数据进行劫持 结合 发布订阅模式的方式来实现的。
vue3中使用了 es6 的ProxyAPI 对数据代理。
相比于vue2.x,使用proxy的优势如下
- defineProperty只能监听某个属性,不能对全对象监听
- 可以省去for in、闭包等内容来提升效率(直接绑定整个对象即可)
- 可以监听数组,不用再去单独的对数组做特异性操作 vue3.x可以检测到数组内部数据的变化
就是说在组件可以拥有多个根节点。
vue2
{{ title }}
vue3
{{ title }}
Vue2与Vue3最大的区别 — Vue2使用选项类型API(Options API)对比Vue3合成型API(Composition API)
旧的选项型API在代码里分割了不同的属性: data,computed属性,methods,等等。新的合成型API能让我们用方法(function)来分割,相比于旧的API使用属性来分组,
这样代码会更加简便和整洁。
vue2
export default { props: { title: String }, data () { return { username: '', password: '' } }, methods: { login () { // 登陆方法 } }, components:{ "buttonComponent":btnComponent }, computed:{ fullName(){ return this.firstName+" "+this.lastName; } } }
vue3
export default { props: { title: String }, setup () { const state = reactive({ //数据 username: '', password: '', lowerCaseUsername: computed(() => state.username.toLowerCase()) //计算属性 }) //方法 const login = () => { // 登陆方法 } return { login, state } } }
Vue2 - 这里把数据放入data属性中
export default { props: { title: String }, data () { return { username: '', password: '' } } }
在Vue3.0,我们就需要使用一个新的setup()方法,此方法在组件初始化构造的时候触发。
使用以下三步来建立反应性数据:
从vue引入reactive
使用reactive()方法来声名我们的数据为响应性数据
使用setup()方法来返回我们的响应性数据,从而我们的template可以获取这些响应性数据
import { reactive } from 'vue' export default { props: { title: String }, setup () { const state = reactive({ username: '', password: '' }) return { state } } }
template使用,可以通过state.username和state.password获得数据的值。
{{ state.username }}
Vue2--------------vue3 beforeCreate -> setup() created -> setup() beforeMount -> onBeforeMount mounted -> onMounted beforeUpdate -> onBeforeUpdate updated -> onUpdated beforeDestroy -> onBeforeUnmount destroyed -> onUnmounted activated -> onActivated deactivated -> onDeactivated
setup() :开始创建组件之前,在beforeCreate和created之前执行。创建的是data和method
onBeforeMount() : 组件挂载到节点上之前执行的函数。
onMounted() : 组件挂载完成后执行的函数。
onBeforeUpdate(): 组件更新之前执行的函数。
onUpdated(): 组件更新完成之后执行的函数。
onBeforeUnmount(): 组件卸载之前执行的函数。
onUnmounted(): 组件卸载完成后执行的函数
若组件被onActivated(): 被包含在中的组件,会多出两个生命周期钩子函数。被激活时执行 。
总结:
1)、setup 函数时,它将接受两个参数:(props、context(包含attrs、slots、emit))
2)、setup函数是处于 生命周期函数 beforeCreate 和 Created 两个钩子函数之前的函数
3)、执行 setup 时,组件实例尚未被创建(在 setup() 内部,this 不会是该活跃实例的引用,即不指向vue实例,Vue 为了避免我们错误的使用,直接将setup函数中的this修改成了 undefined)
4)、与模板一起使用:需要返回一个对象 (在setup函数中定义的变量和方法最后都是需要 return 出去的 不然无法再模板中使用)
5)、使用渲染函数:可以返回一个渲染函数,该函数可以直接使用在同一作用域中声明的响应式状态
注意事项:
1)、setup函数中不能使用this。Vue 为了避免我们错误的使用,直接将setup函数中的this修改成了 undefined
Proxyd'es6 pour le proxy de données. Par rapport à vue2.x, les avantages de l'utilisation d'un proxy sont les suivants
import { toRefs } from 'vue' setup(props) { const { title } = toRefs(props) console.log(title.value) onMounted(() => { console.log('title: ' + props.title) }) }
login () { this.$emit('login', { username: this.username, password: this.password }) }
La plus grande- Vue2 utilise la comparaison de l'API de type d'option (API Options). API de composition Vue3 (API Composition) L'ancienne API d'option divise différents attributs dans le code : données, attributs calculés, méthodes, etc. La nouvelle API synthétique nous permet d'utiliser des méthodes (fonctions) pour séparer. Par rapport à l'ancienne API qui utilise des attributs pour regrouper,
ce code sera plus simple et plus propre. vue2
setup (props, { attrs, slots, emit }) { // ... const login = () => { emit('login', { username: state.username, password: state.password }) } // ... }
import { ref } from 'vue' const count = ref(0) console.log(count.value) // 0
this is a modal
![Quelle est la différence entre vue2 et vue3]()
My Modal !!!!
柏特better
nbsp;html> favicon.ico">
setup en undefined<.>)4), et Utilisé avec des modèles : un objet doit être renvoyé (les variables et méthodes définies dans la fonction de configuration doivent être renvoyées à la fin, sinon elles ne peuvent pas être utilisées dans le modèle) 5), en utilisant la fonction de rendu : vous pouvez renvoyer une fonction de rendu, qui peut utiliser directement l'état réactif déclaré dans le même scopeRemarques :1), cela ne peut pas être utilisé dans la fonction de configuration. Afin d'éviter notre mauvaise utilisation, Vue a directement modifié cela dans la fonction de configuration en undéfini)
2)、setup 函数中的 props 是响应式的,当传入新的 prop 时,它将被更新。但是,因为 props 是响应式的,你不能使用 ES6 解构,因为它会消除 prop 的响应性。
如果需要解构 prop,可以通过使用 setup 函数中的toRefs来完成此操作:
父传子,props
import { toRefs } from 'vue' setup(props) { const { title } = toRefs(props) console.log(title.value) onMounted(() => { console.log('title: ' + props.title) }) }
Copier après la connexion
Copier après la connexion
子传父,事件 - Emitting Events
举例,现在我们想在点击提交按钮时触发一个login的事件。
在 Vue2 中我们会调用到this.$emit然后传入事件名和参数对象。
login () { this.$emit('login', { username: this.username, password: this.password }) }
Copier après la connexion
Copier après la connexion
在setup()中的第二个参数content对象中就有emit,这个是和this.$emit是一样的。那么我们只要在setup()接收第二个参数中使用分解对象法取出emit就可以在setup方法中随意使用了。
然后我们在login方法中编写登陆事件
另外:context 是一个普通的 JavaScript 对象,也就是说,它不是响应式的,这意味着你可以安全地对 context 使用 ES6 解构
setup (props, { attrs, slots, emit }) { // ... const login = () => { emit('login', { username: state.username, password: state.password }) } // ... }
Copier après la connexion
Copier après la connexion
3)、 setup()内使用响应式数据时,需要通过.value获取
import { ref } from 'vue' const count = ref(0) console.log(count.value) // 0
Copier après la connexion
Copier après la connexion
4)、从 setup() 中返回的对象上的 property 返回并可以在模板中被访问时,它将自动展开为内部值。不需要在模板中追加 .value
5)、setup函数只能是同步的不能是异步的
7. vue3 Teleport瞬移组件
Teleport一般被翻译成瞬间移动组件,实际上是不好理解的.我把他理解成"独立组件",
他可以那你写的组件挂载到任何你想挂载的DOM上,所以是很自由很独立的
以一个例子来看:编写一个弹窗组件
this is a modal
Copier après la connexion
Copier après la connexion
在app.vue中使用的时候跟普通组件调用是一样的
![Quelle est la différence entre vue2 et vue3]()
My Modal !!!!
Copier après la connexion
Copier après la connexion
要是在app.vue文件中使用的时候,modal是在app的 DOM节点之下的,父节点的dom结构和css都会给modal产生影响
于是产生的问题
modal被包裹在其它组件之中,容易被干扰
样式也在其它组件中,容易变得非常混乱
Teleport 可以把modal组件渲染到任意你想渲染的外部Dom上,不必嵌套在#app中,这样就可以互不干扰了,可以把Teleport看成一个传送门,把你的组件传送到任何地方
使用的时候 to属性可以确定想要挂载的DOM节点下面
柏特better
Copier après la connexion
Copier après la connexion
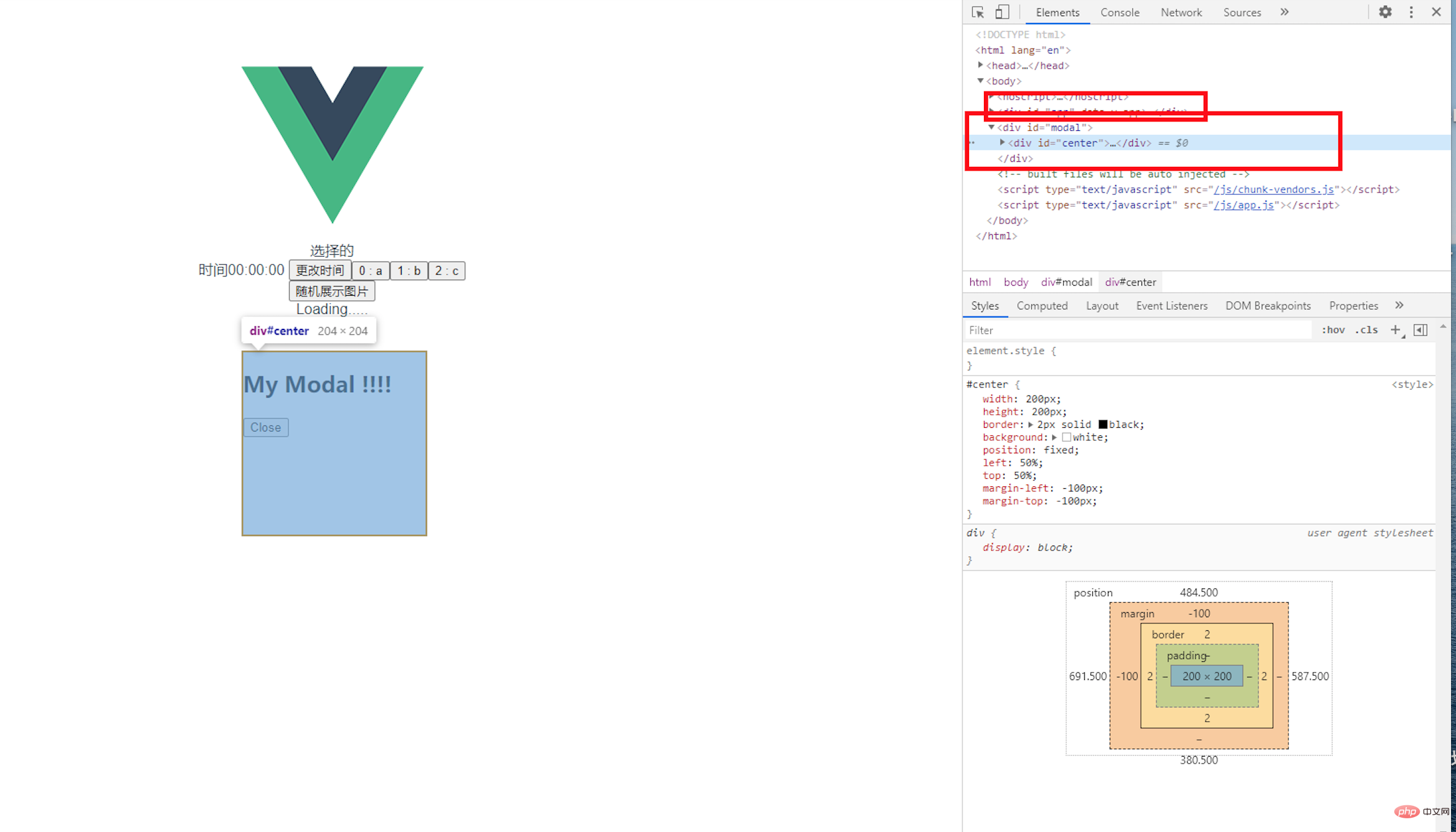
在public文件夹下的index.html中增加一个节点
nbsp;html> favicon.ico">
Copier après la connexion
Copier après la connexion
这样可以看到modal组件就是没有挂载在app下,不再受app组件的影响了

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant vue v-si
vue v-si La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0 vue instructions communes
vue instructions communes Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ? La différence entre mpvue et vue
La différence entre mpvue et vue