
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement des problèmes liés à la compatibilité du navigateur CSS de webpack, y compris du contenu connexe sur l'utilisation des plug-ins postcss-loader et postcss-preset-env. Examinons-le ensemble. , j'espère que cela sera utile à tout le monde.

【Recommandations associées : Tutoriel vidéo javascript, front-end web】
"browserslist": {
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
"production": [
">0.2%",
"not dead",
"not op_mini all"
]
}2. Installez les plug-ins : postcss-loader et postcss-preset-env
postcss-preset-env aide postcss-loader à trouver la liste de navigation dans les navigateurs dans package.json La configuration de compatibilité du serveur
par défaut à la configuration de l'environnement de production Si vous souhaitez utiliser la configuration de l'environnement de développement, vous devez ajouter du code dans webpack.config.js :
process.env.NODE_ENV. = "development"
3.webpack La configuration est la suivante : (Notez que selon les derniers attributs de configuration du document officiel, la méthode d'écriture de webpack4 est différente de la méthode d'écriture de webpack5 !!!)
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [['postcss-preset-env', {}]]
}
}
}Test :
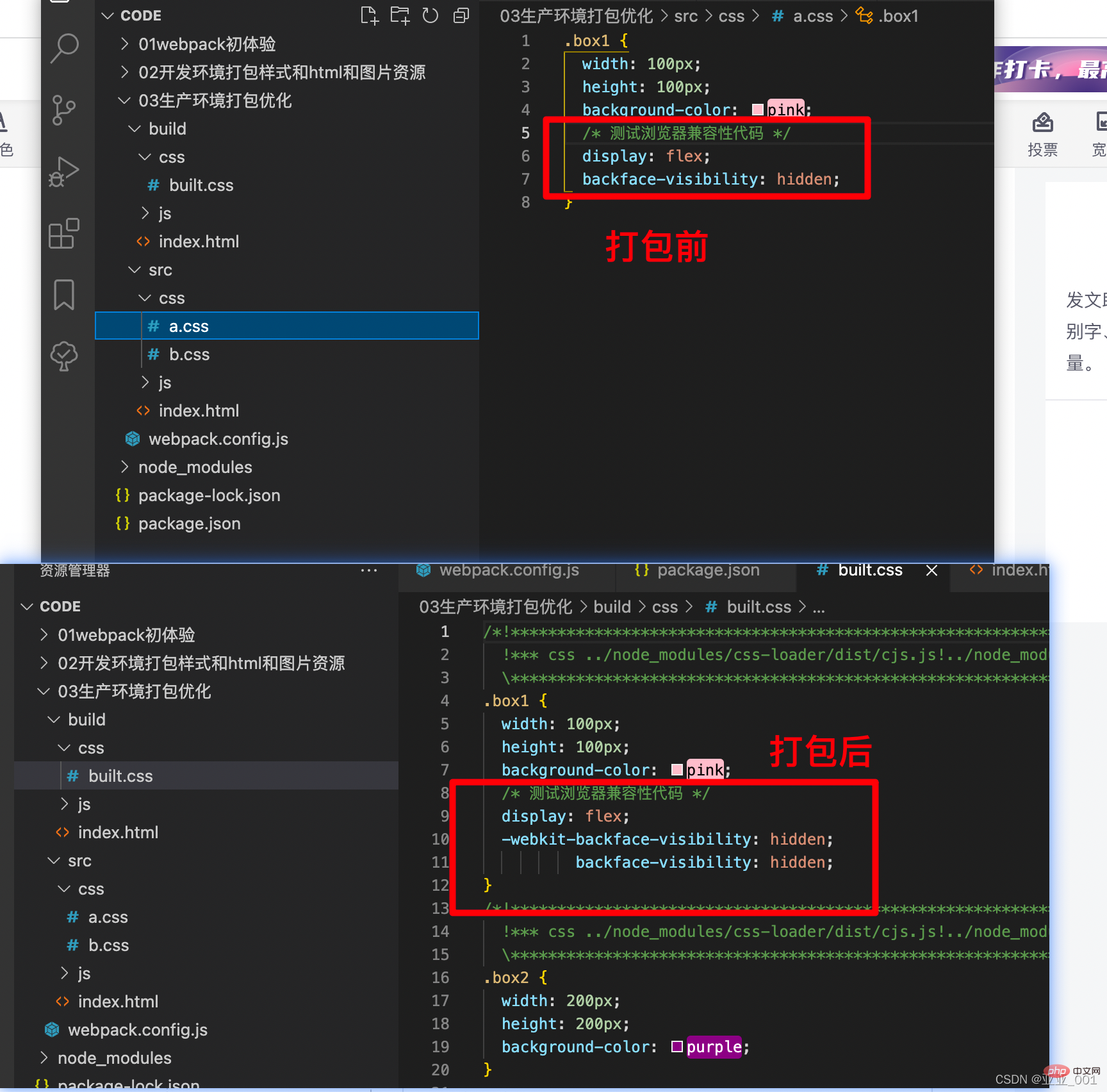
Nous pouvons ajouter les deux attributs suivants au fichier CSS :
display: flex; backface-visibility: hidden;
Exécutez la commande webpack pour empaqueter et afficher le fichier CSS empaqueté :

Fin du traitement de compatibilité CSS
1. Installez le plug-in : css-minimizer-webpack-plugin
2. Comment utiliser :Dans webpack.config.js :
Introduction :
const cssMinimizerWebpackPlugin = require('css-minimizer-webpack-plugin')Configuration :
plugins: [ new cssMinimizerWebpackPlugin() ],
[Recommandations associées : javascript tutoriel vidéo, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 Que faire si la visionneuse de photos Windows manque de mémoire
Que faire si la visionneuse de photos Windows manque de mémoire
 Comment supprimer un index dans MySQL
Comment supprimer un index dans MySQL
 qu'est-ce que JavaWeb
qu'est-ce que JavaWeb
 Encyclopédie ChatGPT nationale gratuite
Encyclopédie ChatGPT nationale gratuite
 Comment résoudre une erreur dans le script de la page actuelle
Comment résoudre une erreur dans le script de la page actuelle
 Comment ouvrir l'autorisation de téléchargement de Douyin
Comment ouvrir l'autorisation de téléchargement de Douyin
 Comment ouvrir le fichier bak
Comment ouvrir le fichier bak