
Cet article explique principalement comment créer, supprimer, ajouter et remplacer des nœuds d'éléments dans js. J'espère qu'il sera utile aux amis dans le besoin !
1. Créer un nœud d'élémentcreateElement Ajouter un nœud node.appendChild(child) -->l'élément enfant parent-enfant du nœud est ajouté à la fin

Rendu

2. InsérerAvant node.insertBefore(enfant, élément spécifié)--> nœud parent enfant enfant node.insertBefore(child,指定元素)--> node父级 child 子级

效果图

三.删除节点 node.removeChild(child)-->
Rendu

 三.
三.
node.removeChild(child) --> nœud parent enfant enfant

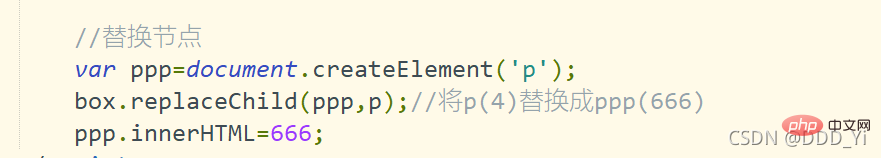
Remplacer le nœud Parent.replaceChild(node object 1, node object 2)-->Le premier paramètre est le nœud nouvellement créé, le deuxième nœud est le nœud remplacé
Parent.replaceChild(node object 1, node object 2)-->Le premier paramètre est le nœud nouvellement créé, le deuxième nœud est le nœud remplacé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!