
Cet article vous apporte des connaissances pertinentes surjavascript, qui présente principalement des problèmes liés aux propriétés des nœuds DOM. Les propriétés des nœuds DOM dépendent de leurs classes. Examinons-les ensemble, j'espère que cela sera utile à tout le monde. .

【Recommandations associées :tutoriel vidéo javascript,front-end web】
Après avoir étudié les articles précédents, j'ai une certaine compréhension du DOM. Mais ce ne sont là que quelques connaissances de base du DOM. Si vous souhaitez en savoir plus sur le DOM, vous devez avoir une compréhension plus approfondie des nœuds DOM. Dans cette section, nous nous concentrerons sur les attributs des nœuds, les étiquettes et le contenu du DOM. Pour que nous puissions en savoir plus sur ce qu’ils sont ? et leurs attributs les plus courants.
Les propriétés des nœuds DOM dépendent de leurclass. Par exemple, la balisecorrespond à un nœud d'élément et un lienaattributs liés. Les nœuds de texte sont différents des nœuds d'élément, mais ils ont également les mêmes propriétés et méthodes car tous les nœuds DOM formeront une arborescence DOM.标签对应的是一个元素节点和链接a相关的属性。文本节点与元素节点不一样,但是它们之间也有相同的属性和方法,因为所有的DOM节点会形成一个DOM树。
每个DOM节点属于相应的内置类。
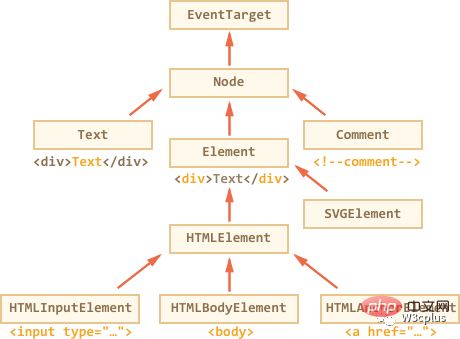
root是DOM树的EventTarget,它是由Node继承的,而其他DOM节点继承它。
下图可以帮助我们更易于理解:

DOM节点的类主要有:
EventTarget:是root抽象类(Abstract Class)。该类的对象永远不会创建。它作为一个基础,因此所有的DOM节点都支持所谓的事件(Events),稍后会涉及这个
Node:也是一个抽象类,作为DOM节点的基础。它提供了核心功能:parentNode、nextSibling、childNodes等(它们是getter)。节点类的对象没有被创建。但是,有一些具体的节点类继承了它,比如:文本节点的Text,元素节点的Element以及注释节点的Comment等
Element:是DOM元素的基本类。它提供了元素级的搜索,比如nextElementSibling、childern、getElementsByTagName、querySelector等。在浏览器中,不仅有HTML,还有XML和SVG文档。元素类是更具体类的一些基础,比如SVGElement、XMLElement和HTMLElement
rootest leracinede l'arborescence DOM ;">EventTarget, qui est héritée parNode, et d'autres nœuds DOM en héritent. L'image ci-dessous peut nous aider à mieux comprendre : Les principales classes de nœuds DOM sont :
Les principales classes de nœuds DOM sont :
EventTarget: Il s'agit de la classe abstraiteroot. Les objets de cette classe ne sont jamais créés. Il sert de base, donc tous les nœuds DOM prennent en charge ce que l'on appelle les événements (Events), qui seront abordés plus tard
Node: C'est aussi une classe abstraite, servant de base aux nœuds DOM. Il fournit des fonctions de base :parentNode,nextSibling,childNodes, etc. (ce sont desgetter). L'objet de la classe de nœud n'est pas créé. Cependant, certaines classes de nœuds spécifiques en héritent, telles que :Textpour les nœuds de texte,Elementet leCommentaireAttendez
Élément code> : C'est la classe de base des éléments DOM. Il fournit une recherche au niveau des éléments, telle que nextElementSibling,enfants,getElementsByTagName,querySelector, etc. Dans le navigateur, il n'y a pas seulement des documents HTML, mais aussi des documents XML et SVG. Les classes d'éléments constituent la base de classes plus spécifiques, telles queSVGElement,XMLElementetHTMLElement
HTMLElement: C'est la classe de base des éléments HTML, héritée par divers HTML éléments. Par exemple,HTMLInputElemnt(correspondant àclasse de l'élément input),HTMLBodyElement(correspondant àclasse de l'élément body) etHTMLAnchorElement(correspondant àclasse d'un élément), etc.HTMLElement:是HTML元素的基本类,它由各种HTML元素继承。比如HTMLInputElemnt(对应input元素的类)、HTMLBodyElement(对应body元素的类)和HTMLAnchorElement(对应a元素的类)等
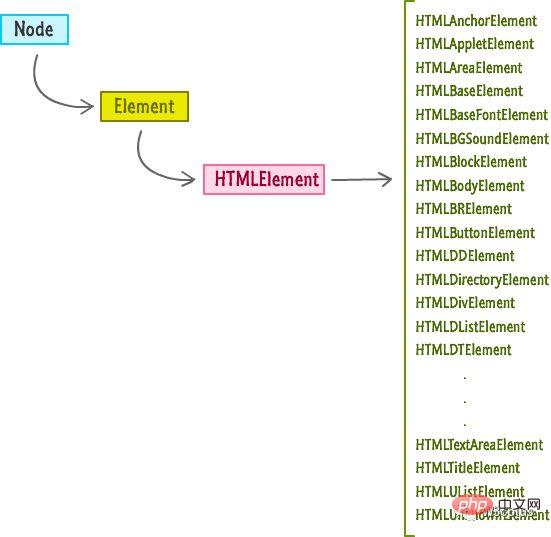
对于
HTMLElement类,还有很多其它种,比如下图所示的这些。

因此,节点的全部属性和方法都是继承的结果!
例如,DOM对象中的元素。它属于HTMLElement类中的HTMLInputElement类。它将属性和方法叠加在一起:
HTMLInputElement:提供了input指定的属性
HTMLElement:它提供常用的HTML元素方法(getter和setter)
Element:提供元素通用方法
Node:提供公共的DOM节点属性
EventTarget:提供对事件的支持(覆盖)
最后它继承了Object的方法(纯对象),比如hasOwnProperty
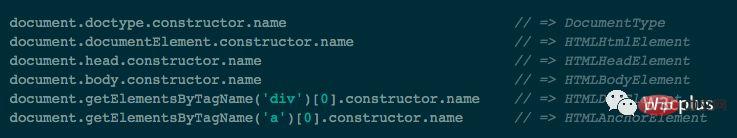
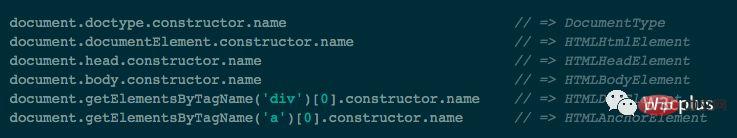
如果我们想查DOM节点类名,可以使用对象常用的constructor属性。它引用类构造函数,可以使用constructor.name来获取它的name。比如:

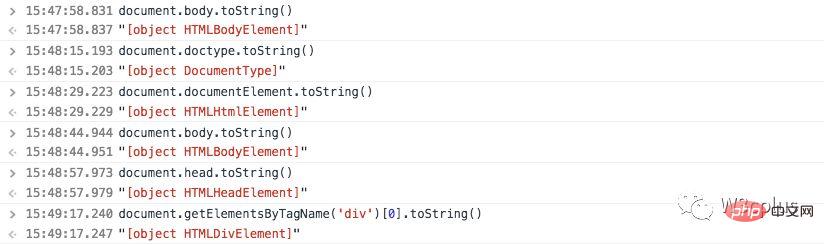
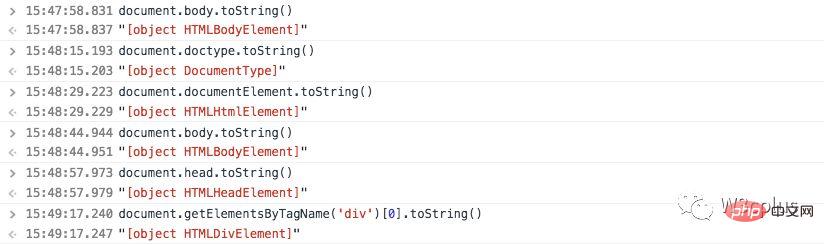
或者使用toString把它串起来,比如:

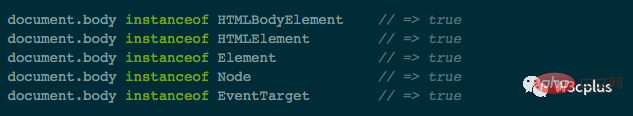
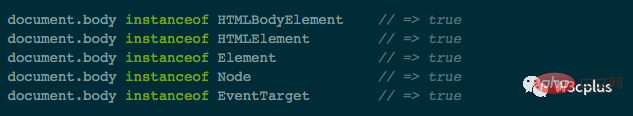
我们还可以使用instanceof来检查继承关系:

正如我们所看到的,DOM节点是常规的JavaScript对象。他们使用基于原型的类来继承。
在浏览器中使用console.dir(elem)输出元素也很容易。在控制台可以看到HTMLElement.prototype、Element.prototype
Pour le
HTMLElement classe, il existe de nombreuses autres espèces, comme celles illustrées ci-dessous.
Par conséquent, toutes les propriétés et méthodes du nœud sont le résultat d'un héritage !
Par exemple,élément. Il appartient à la classeHTMLElement">HTMLInputElement. Il superpose les propriétés et les méthodes :
HTMLInputElement: fournit les attributs spécifiés par
input
HTMLElement: il fournit des méthodes d'éléments HTML couramment utilisées (
getteret
setter)
Element: fournit des méthodes courantes pour les éléments
Nodecode> : Fournissez les attributs publics du nœud DOM
EventTarget: Fournissez la prise en charge des événements (remplacement) Enfin, il hérite des méthodes de
Object(objets purs), telles que
hasOwnProperty
Si nous voulons vérifier le nom de classe du nœud DOM, vous pouvez utiliser l'attributconstructorcouramment utilisé pour les objets. Il fait référence au constructeur de classe, qui peut être obtenu en utilisantconstructor.name, monospace;font-size:1em;"> nom. Par exemple :
Nous pouvons également utiliser Utilisez dans votre navigateur Dans la section sur les navigateurs et le DOM, nous savons que le navigateur analysera le document HTML en une série de nœuds basés sur le modèle DOM, puis formera une arborescence DOM à partir de ces nœuds. La plus petite unité de composants du DOM est appeléeNode (Node)L'arborescence DOM est composée de 12 types de nœuds. Le nœud dans DOM doit avoir au moins
而其中元素节点、文本节点和属性节点是我们操作DOM最常见的几种节点类型。 在JavaScript中,我们可以使用 而 前面提到过 除了 虽然 < code style="font-family:monospace, monospace;font-size:1em;">nodeName: Cet attribut renvoie le nom du nœud
Et parmi euxNœud d'élément,Nœuds de texteet ou utilisez
ou utiliseztoString code > Enchaînez-le ensemble, comme : 
instanceofpour vérifier l'héritage Relation: Comme nous pouvons le voir, les nœuds DOM sont des objets JavaScript classiques. Ils utilisent des classes basées sur des prototypes pour l'héritage.
Comme nous pouvons le voir, les nœuds DOM sont des objets JavaScript classiques. Ils utilisent des classes basées sur des prototypes pour l'héritage.La sortie d'éléments est également simple. Vous pouvez voir dans la console HTMLElement.prototype,Element.prototypeet ainsi de suite.
Type de nœud DOM
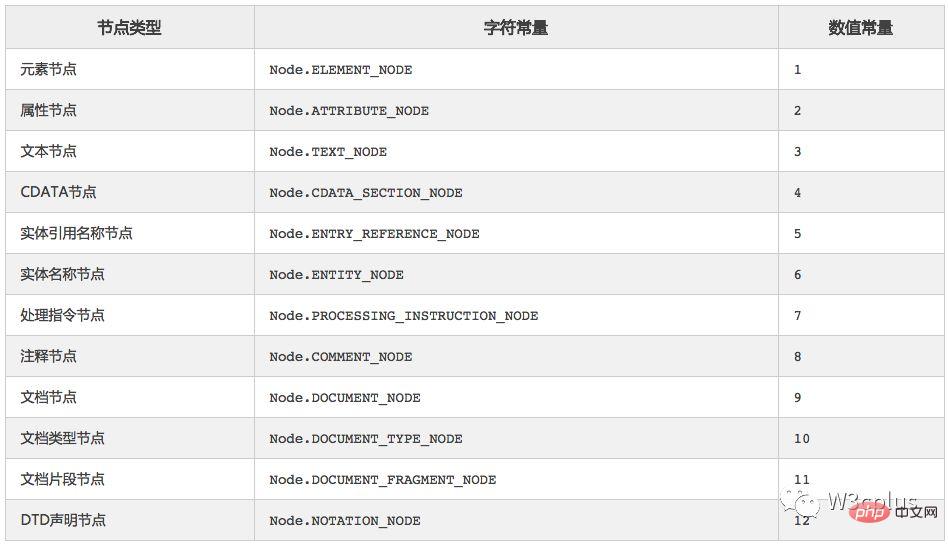
nodeType,nodeNameetnodeValuesont les trois attributs de base. Les valeurs de ces trois attributs seront différentes selon le type de nœud.nodeType、nodeName和nodeValue这三个基本属性。节点类型不同,这三个属性的值也会不相同。
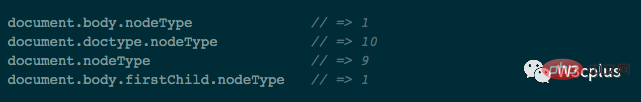
nodeType:该属性返回节点类型的常数值。不同的类型对应不同的常数值,12种类型分别对应1到12的常数值,如下面的表格所示nodeName:该属性返回节点的名称nodeValue:该属性返回或设置当前节点的值,格式为字符串nodeType节点类型:
instanceof和其他基于类的测试来查看节点类型,但是有时候nodeType可能更简单。
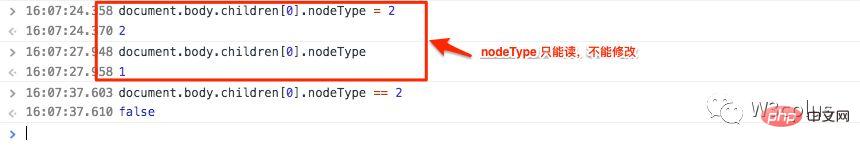
nodeType是只能属性,我们不能修改它。
DOM节点标签
nodeName将会返回节点名称(返回的是HTML标签,并且是大写的)。也就是说,给定的DOM节点,可以通过nodeName属性读取它的标签名称,比如:document.body.nodeName // => BODY
nodeName属性之外,还可以通过tagName属性来读取:document.body.tagName // => BODY
nodeName和tagName
nodeType: Cet attribut renvoie la valeur constante du type de nœud. Différents types correspondent à différentes valeurs constantes, et les 12 types correspondent à1à12, comme indiqué dans le tableau ci-dessousnodeValue: Cet attribut renvoie ou définit la valeur du nœud actuel, dans le format de chaîne
nodeTypeType de nœud :