
Cet article vous apporte des connaissances pertinentes sur javascript, qui introduit principalement les problèmes liés à l'objet window.history. L'objet History contient les URL visitées par l'utilisateur (dans la fenêtre du navigateur). j'espère que cela aide tout le monde.

【Recommandations associées : tutoriel vidéo javascript, front-end web】
L'objet History contient les URL visitées par l'utilisateur (dans la fenêtre du navigateur).
L'objet History fait partie de l'objet window et est accessible via la propriété window.history.
Remarque : Il n'existe pas de norme publique pour l'objet Historique, mais il est pris en charge par tous les navigateurs.

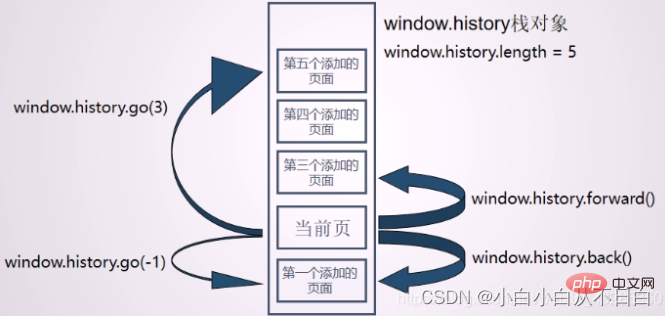
Description : Objet pile de pages
Description : Les caractéristiques de la zone de pile sont (dernier entré, premier sorti) et les caractéristiques de la zone de tas sont (premier entré, premier sorti)
Contenu :
Remarque :

<h2>第一页</h2>
<button>去到第二页</button>
<hr>
<h3>window.history对象提供的方法</h3>
<button>window.history.back()</button>
<button>window.history.forward()</button>
<button>window.history.go(2)</button>
<button>window.history.length</button>
<script>
var nextBut = document.querySelector('.next');
var backBut = document.querySelector('.back');
var forwardBut = document.querySelector('.forward');
var goBut = document.querySelector('.go');
var lengthBut = document.querySelector('.length');
nextBut.onclick = function() {
document.location.href = '11第2个页面.html';
}
backBut.onclick = function() {
window.history.back()
}
forwardBut.onclick = function() {
window.history.forward()
}
goBut.onclick = function() {
window.history.go(2)
}
lengthBut.onclick = function() {
console.log(window.history.length)
}
</script>
Lorsque le bouton "Aller à la deuxième page" est cliqué :
La deuxième page :
<h2>第二个页面</h2>
<button>去到第三页</button>
<hr>
<h3>window.history对象提供的方法</h3>
<button>window.history.back()</button>
<button>window.history.forward()</button>
<button>window.history.go(2)</button>
<button>window.history.length</button>
<script>
var nextBut = document.querySelector('.next');
var backBut = document.querySelector('.back');
var forwardBut = document.querySelector('.forward');
var goBut = document.querySelector('.go');
var lengthBut = document.querySelector('.length');
nextBut.onclick = function() {
document.location.href = '11第3个页面.html';
}
backBut.onclick = function() {
window.history.back()
}
forwardBut.onclick = function() {
window.history.forward()
}
goBut.onclick = function() {
window.history.go(2)
}
lengthBut.onclick = function() {
console.log(window.history.length)
}
</script>Lorsque le bouton "Aller à la troisième page" est cliqué :

Bien sûr, vous pouvez cliquer sur les boutons ci-dessous. Si vous êtes intéressé, essayez-le vous-même et essayez-le !
La troisième page :
<h2>第三个页面</h2>
<button>去到第四页</button>
<hr>
<h3>window.history对象提供的方法</h3>
<button>window.history.back()</button>
<button>window.history.forward()</button>
<button>window.history.go(2)</button>
<button>window.history.length</button>
<script>
var nextBut = document.querySelector('.next');
var backBut = document.querySelector('.back');
var forwardBut = document.querySelector('.forward');
var goBut = document.querySelector('.go');
var lengthBut = document.querySelector('.length');
nextBut.onclick = function() {
document.location.href = '11第4个页面.html';
}
backBut.onclick = function() {
window.history.back()
}
forwardBut.onclick = function() {
window.history.forward()
}
goBut.onclick = function() {
window.history.go(2)
}
lengthBut.onclick = function() {
console.log(window.history.length)
}
</script>Le rendu est le suivant : En cliquant sur le bouton "Aller à la quatrième page" :

La quatrième page :
<h2>第四个页面</h2>
<button>回到首页</button>
<hr>
<h3>window.history对象提供的方法</h3>
<button>window.history.back()</button>
<button>window.history.forward()</button>
<button>window.history.go(2)</button>
<button>window.history.length</button>
<script>
var nextBut = document.querySelector('.next');
var backBut = document.querySelector('.back');
var forwardBut = document.querySelector('.forward');
var goBut = document.querySelector('.go');
var lengthBut = document.querySelector('.length');
nextBut.onclick = function() {
document.location.href = '11window.history对象.html';
}
backBut.onclick = function() {
window.history.back()
}
forwardBut.onclick = function() {
window.history.forward()
}
goBut.onclick = function() {
window.history.go(2)
}
lengthBut.onclick = function() {
console.log(window.history.length)
}
</script>Le rendu est le suivant : En cliquant sur le bouton "Aller bouton retour à la page Bouton « Page d'accueil » :

[Recommandations associées : tutoriel vidéo javascript, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!