
Cet article vous apporte des connaissances pertinentes surjavascript, qui introduit principalement les problèmes liés à la structure de contrôle de processus en JavaScript. Il existe trois structures principales dans le contrôle de processus : la structure séquentielle, la structure de branche et la structure de boucle. exécution de code. Examinons-les ensemble, j'espère que cela sera utile à tout le monde.

【Recommandations associées :Tutoriel vidéo javascript,front-end web】
Dans le processus d'exécution d'un programme, l'ordre d'exécution de chaque code a un impact direct sur le résultat , transpirant beaucoup Parfois, nous devons contrôler l'ordre d'exécution du code pour réaliser la fonction que nous voulons compléter
Brève compréhension : Le contrôle de processus consiste à contrôler l'ordre dans lequel le code que nous écrivons est exécuté afin d'atteindre notre objectif .
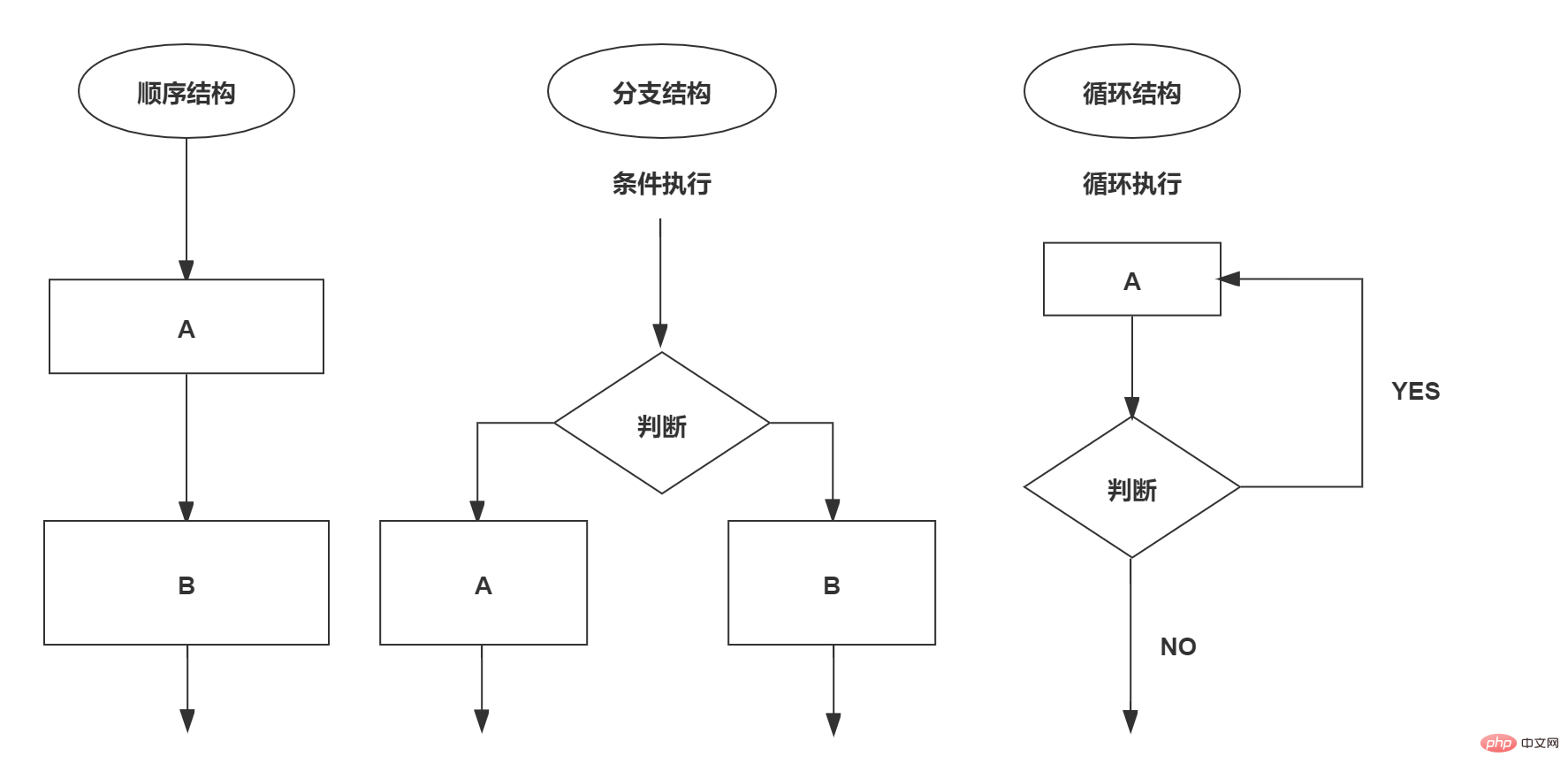
Il existe trois structures principales dans le contrôle de processus : la structure séquentielle, la structure de branche et la structure en boucle. Ces trois structures représentent l'ordre d'exécution du code.

La structure séquentielle est le contrôle de processus le plus simple et le plus basique du programme. Les codes que nous avons écrits auparavant sont tous des structures séquentielles (c'est-à-dire exécutées de haut en bas), et ils ne sont pas fixes. . Structure syntaxique, le programme sera exécuté en séquence selon l'ordre du code
Dans le processus d'exécution du code de haut en bas, différents codes de chemin seront exécutés selon différentes conditions (le processus de sélection d'un code parmi plusieurs codes d'exécution), obtenant ainsi des résultats différents
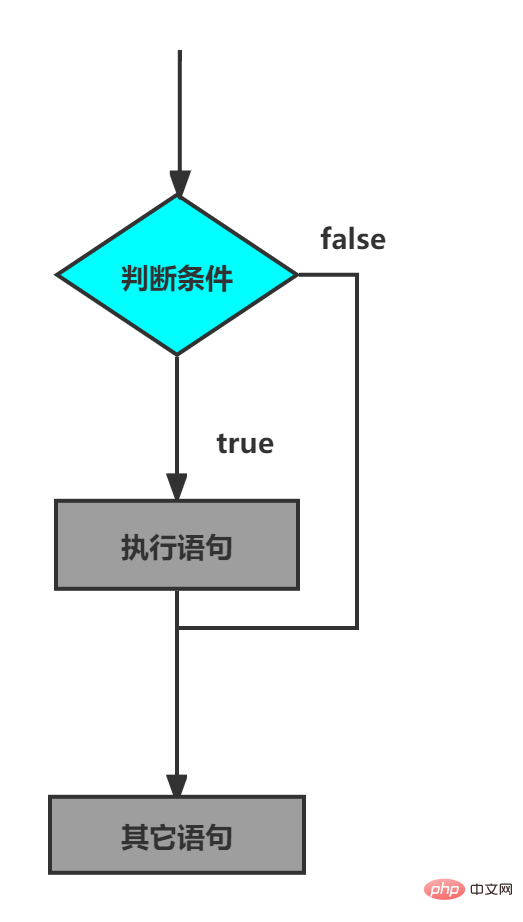
1.21 Le langage js fournit deux instructions de structure de branche
//La condition est remplie et la le code est exécuté, sinon rien n'est fait
if (Expression conditionnelle) {
//Le langage de code à exécuter lorsque la condition est vraie == Il ne sera exécuté que lorsque l'expression conditionnelle est vraie
}
l'instruction peut être comprise comme un comportement, les instructions de boucle et les instructions de branche sont des instructions typiques, un Le programme se compose de nombreuses instructions Généralement, il sera divisé en instructions une par une
Démonstration de code
var age=19; if(age>=18){ console.log('你已经是成年人了'); //输出你已经是成年人了,因为age=19;,大于18就会执行if里面的语句 } var age=1; if(age>=18){ console.log('你已经是成年人了'); //啥也不输出。age=1;Processus d'exécution

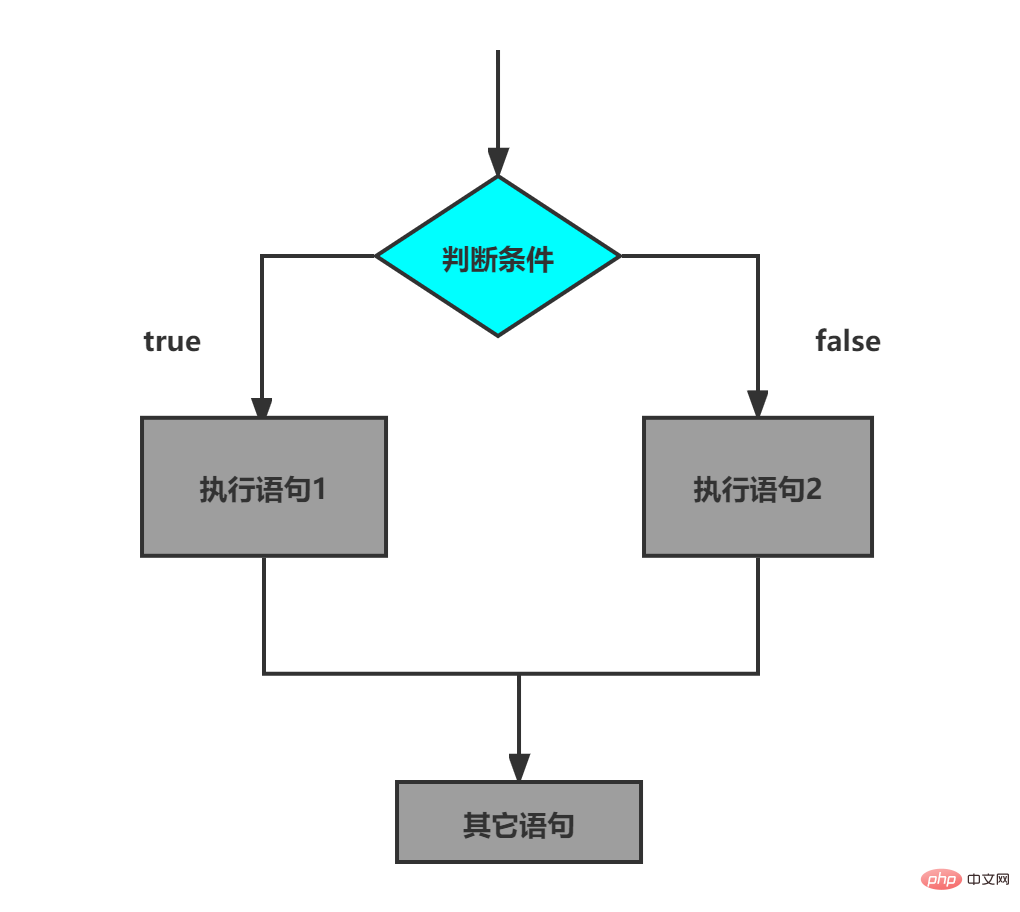
. une version améliorée de l'instruction if else (instruction à double branche)
Structure grammaticale
//Lorsque la condition est établie, exécutez le code dans if, sinon exécutez le code dans else
if (expression conditionnelle) {
//Le code qui remplit la condition et l'exécute
}sinon{
//La condition n'est pas remplie Code exécuté
}
Processus d'exécution

Démonstration de code
var age=prompt('请输入你的年龄');//用户输入 if(age>=18){ console.log('你可以喝酒了'); }else{ console.log('不好意思未成年人只能喝AD钙'); } //判断年份是否为润年 var year=prompt('请输入年份:'); if(year%4==0&&year%100!=0||year%400==0){ alert('您输入的年份是闰年'); }else{ alert('您输入的年份是平年'); }
Copier après la connexion
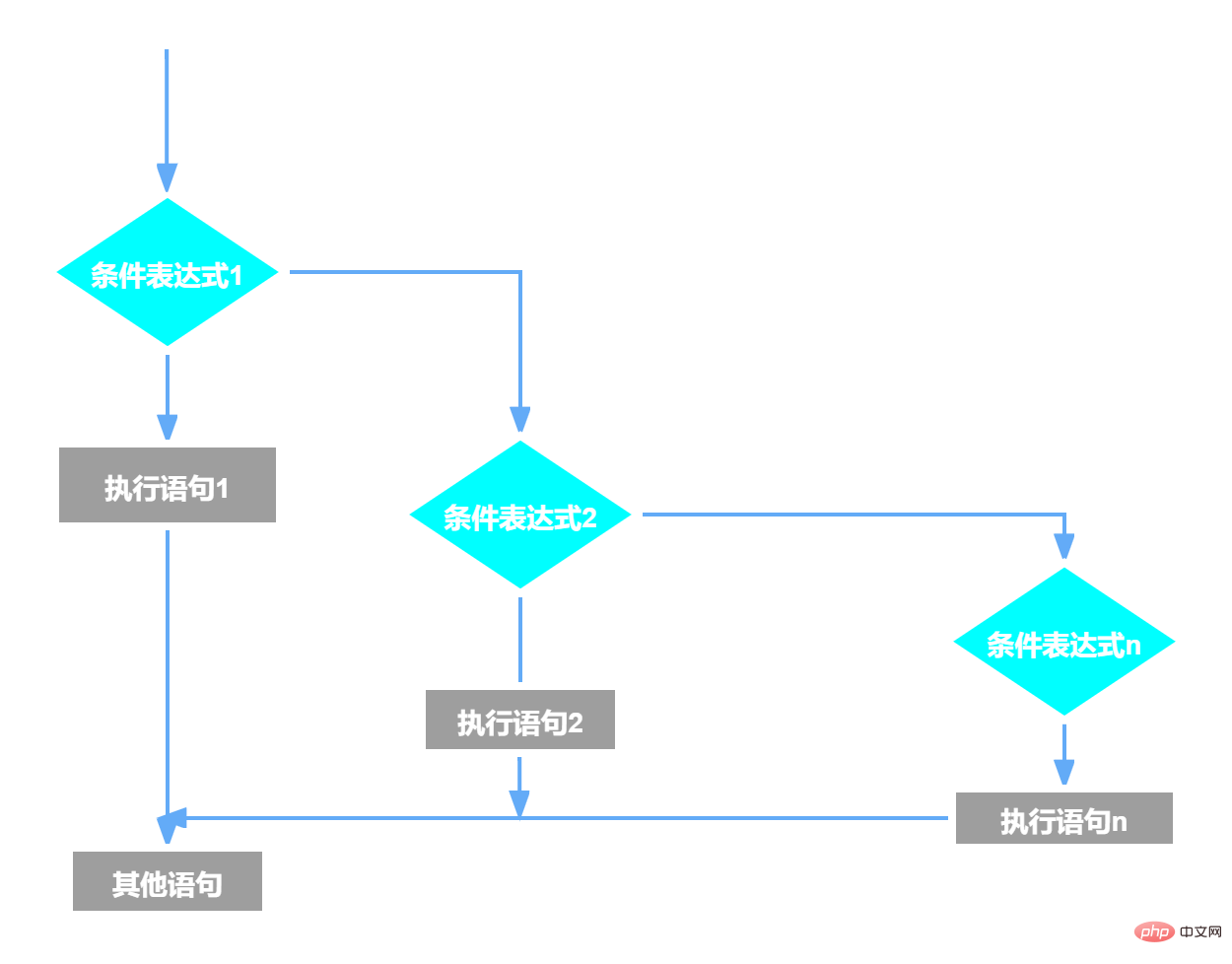
Structure grammaticale
//Convient pour vérifier plusieurs Condition
if (expression conditionnelle) {
instruction 1
} else if (expression conditionnelle) {
instruction 2;
}else if (expression conditionnelle) {
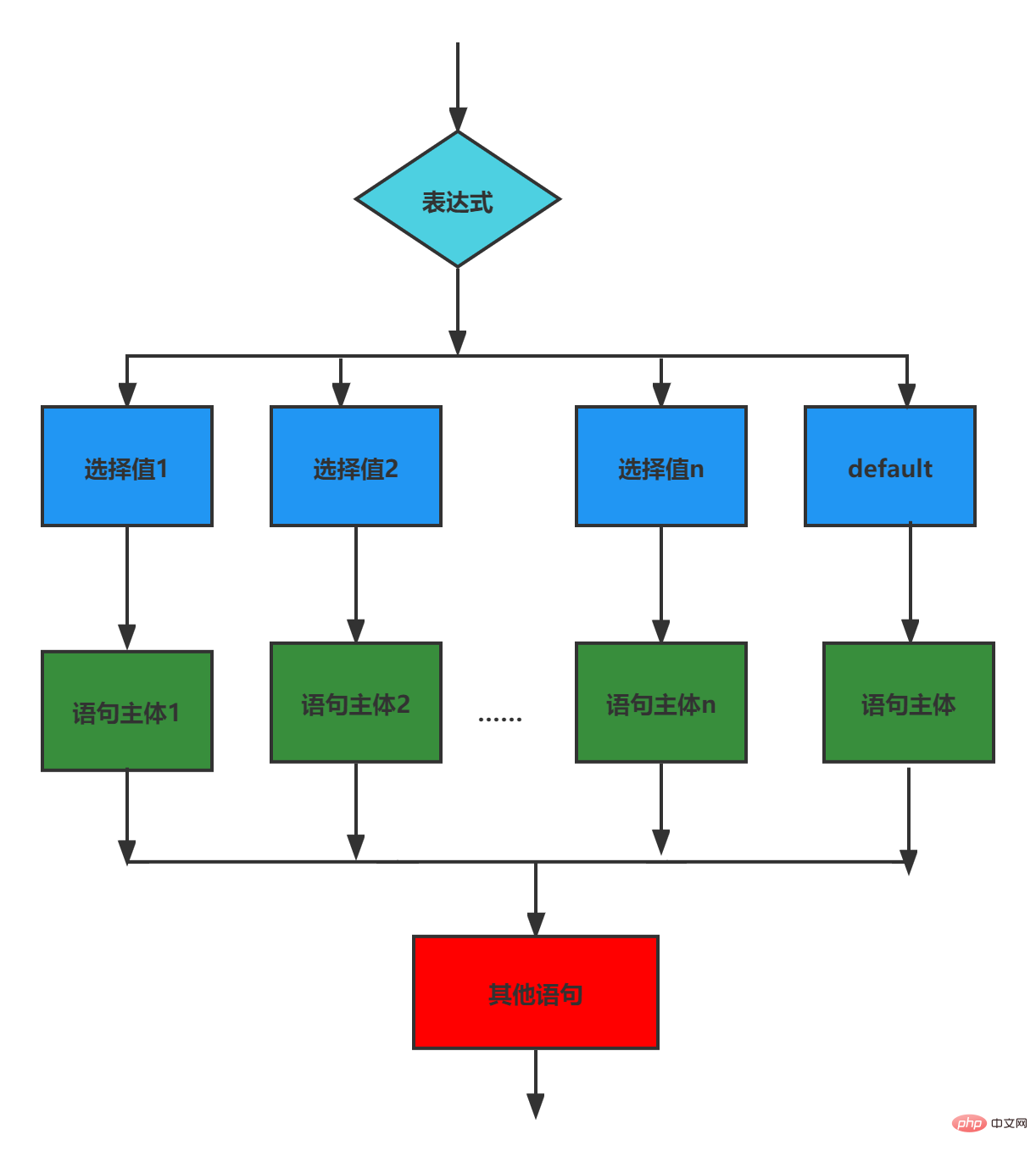
instruction 3 + Il est utilisé pour exécuter différents codes en fonction de différentes conditions lorsque vous souhaitez définir une série de valeurs spécifiques pour un. variable, utilisez switch
switch(expression) {case value1: //Expression égale valeur1 Le code à exécuter lorsque break;
case value2:
//Le code à exécuter lorsque l'expression est égale à valeur2
Contrôle de processus
Démonstration de codeRemarque//迷你计算器 : 输入两个数以及运算符号得出相应 var yi = +prompt('请输入第一个数字'); //请用加减乘除隐式转换成数字类型,或者用 praseInt(变量)或parsefloat(变量)整数和浮点数 var fuhao = prompt('请输入运算符'); var er = +prompt('请输入第二个数字'); if (fuhao == '+') { var shu = yi + er; } else if (fuhao == '-') { var shu = yi - er; } else if (fuhao == '/') { var shu = yi / er; } else if (fuhao == '*') { var shu = yi * er; } else if (fuhao == '%') { var shu = yi % er; } else { alert('请按要求输入:'); } alert(shu);Copier après la connexionNous écrivons souvent des expressions sous forme de variables dans le développement
Lorsque la valeur du fruit correspond à la valeur du cas, elles doivent être congruentes, c'est-à-dire que le type de données et la valeur doivent être les mêmes
break S'il n'y a pas break dans le cas actuel, le switch ne se terminera pas et continuera à exécuter le cas suivant
La différence entre l'instruction switch et l'instruction if else if
Dans des circonstances normales, les deux instructions peuvent être converties l'une dans l'autre

switch语句进行条件判断后直接执行到程序的条件语句,效率更高,而if ……else ……语句有几种条件,就得判断多次。
当分支比较少时,if……else……语句的执行效率比switch语句高
当分支比较多时,switch语句的执行效率比较高,而且结构更清晰
在实际问题中,有许多具有规律性的重复操作,因此在程序中要执行这类操作就要重复执行某些语句
在Js中,主要有三种类型的循环语句
在程序中,一组被重复执行的语句被称为循环体,能否继续重复执行,取决于循环终止的条件,由循环体及
循环终止条件组成的语句,被称为循环语句
语法结构
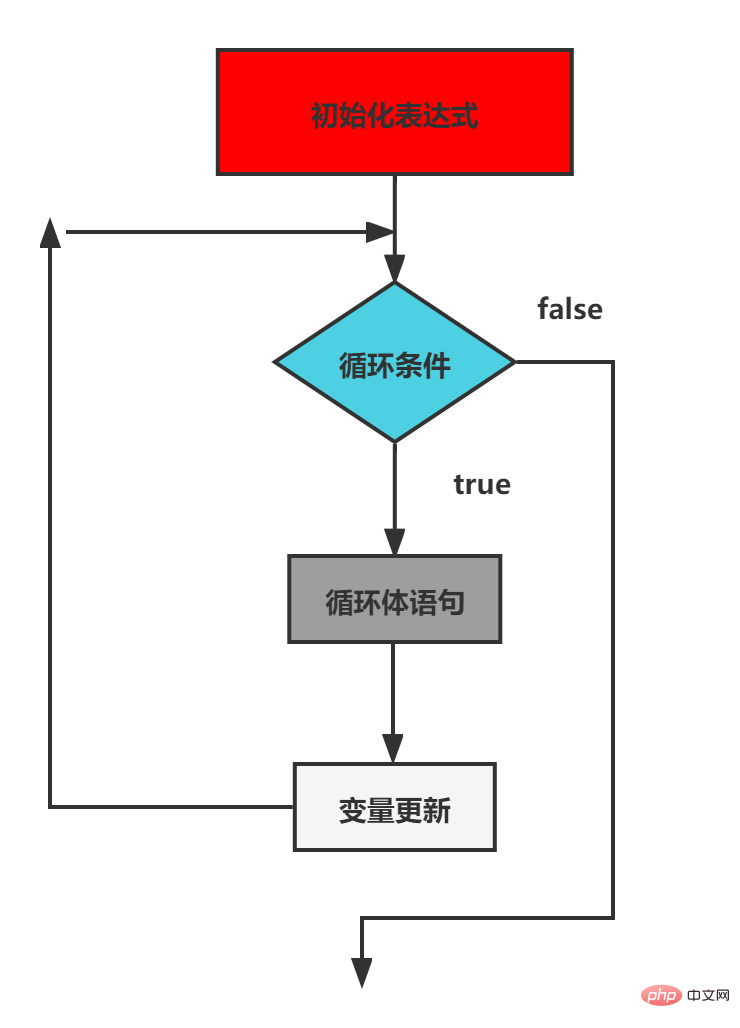
for循环主要用于把某些代码重复若干次,通常跟计数有关。其语句结构如下
for(初始化变量;条件表达式;操作表达式){
//循环体
}
流程控制

代码示范
for (var i=1;i双层for循环(循环嵌套)
循环嵌套是指在一个循环语句里再定义一个循环语句的语法结构,例如在for循环里再嵌套一个for循环,这样的for循环语句我们称之为双层for循环
我们把里面的循环称之为内层循环,外面的 称之为外层循环
外层循环循环一次,内层循环从头到尾执行一遍
代码示范
//低级:5行5列 var str=''; for (var i=0;ifor循环小结
while循环
while语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不满足条件时结束循环
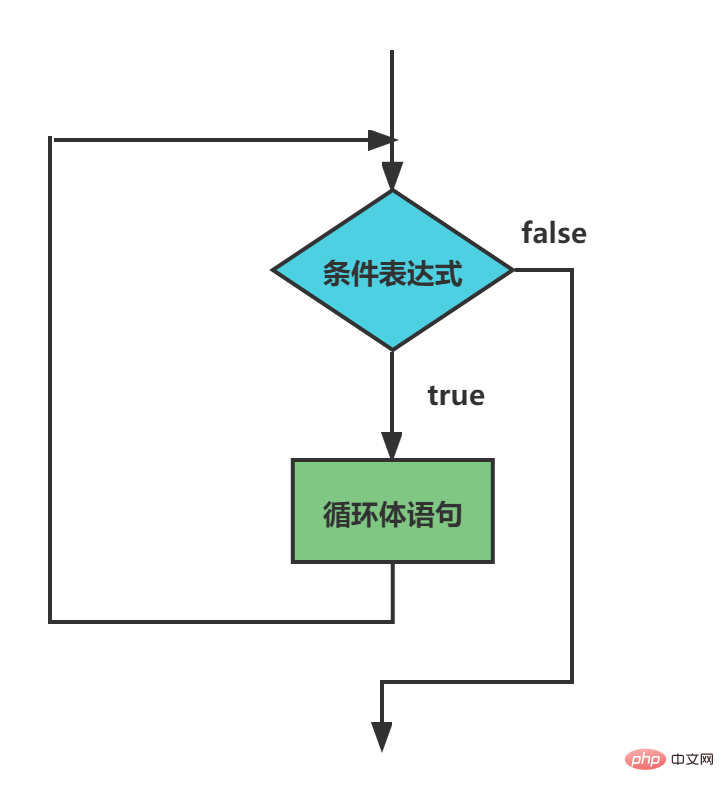
while语句的语法结构
while(条件表达式){
//循环体语句;
}
执行思路:
先执行条件表达式,如果条件为true,则执行循环体代码,反之,则退出循环,执行后面的代码
执行循环体代码
循环体代码执行完毕后,程序会继续判断执行条件表达式,如果条件还是为true则继续执行循环体,直到循环条件为false时,整个循环体过程才会结束
流程控制图如下

代码示范
var num=1; //初始化变量 while(num注意:
while里面也有操作表示式, 完成计数器的更新,防止死循环(我没加操作表达式,去运行代码结果谷歌浏览器界面黑了)
里面应该也有计数器初始化变量
while循环在某种程度上可以与for循环等价,只需要把while里面初始化变量;条件表达式;操作表达式;放到for循环里就可以了
代码示范
//打印人的一生,从1岁到120岁 var age = 1; while (agedo ……while循环
do……while 语句其实就是while语句的一个变种,该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环
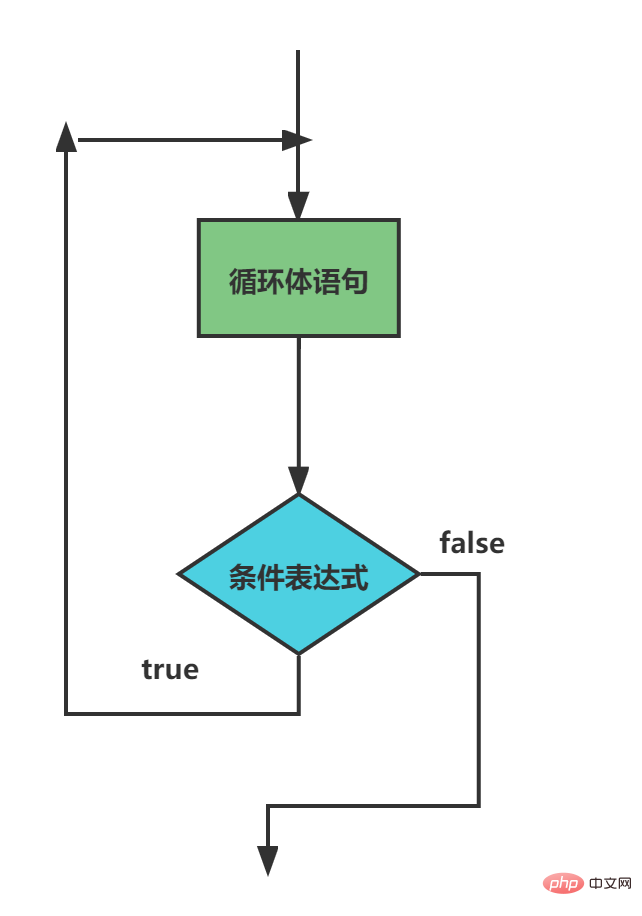
do……while语句的语法结构如下
do {
//循环体代码- 条件表达式为true时重复执行循环体代码
}
执行思路:
先执行一次循环体代码
再执行条件表达式,如果结果为true,则继续执行循环体代码,如果为false,则退出循环,继续执行后面的代码
注意:先执行循环体语句,再判断,我们就会发现do……while循环语句至少会执行一次循环体。
流程控制

代码示范
//打印人的一生,从1岁到120岁 var age = 1; do { console.log('这个人今年' + age + '岁了'); age++; } while (age 循环小结
continue关键字用于立即跳出本次循环,继续下一次循环(本次循环体中continue之后的代码就会少执行一次)。
如:吃5个包子,第三个有虫子,就扔掉第三个,继续吃第四个第五个包子
代码示范
for (var i = 1; ibreak关键字
break关键字用于立即跳出整个循环(循环结束)
如:吃五个包子,吃到第三个又发现了一条虫,就没胃口吃了。
代码示范
for (var i = 1; i命名规范及其语法
标识符命名规范
Copier après la connexion
单行注释规范
for (var i = 1; i操作符规范
//操作符的左右两侧各保留一个空格 for (var i = 1; i【相关推荐:javascript视频教程、web前端】
Copier après la connexion
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!