
Étapes de jugement : 1. Utilisez children() pour obtenir tous les éléments de sous-ensemble directs de l'élément spécifié. La syntaxe "élément spécifié object.children();" renverra un objet jquery contenant des éléments de sous-ensemble ; count Le nombre d'éléments du sous-ensemble dans l'objet jquery, la syntaxe est "jquery object.length" 3. Utilisez l'opérateur ">=" pour déterminer si le nombre d'éléments du sous-ensemble est supérieur ou égal à 1, la syntaxe est "nombre d'éléments>=1" , s'il est supérieur ou égal à 1, il y a un élément enfant, sinon il n'y a pas d'élément enfant.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.0, ordinateur Dell G3.
Comment jquery détermine si un élément a des éléments enfants
Dans jquery, vous pouvez utiliser la méthode children() et l'attribut length pour déterminer si un élément a des éléments enfants.
Étapes de mise en œuvre :
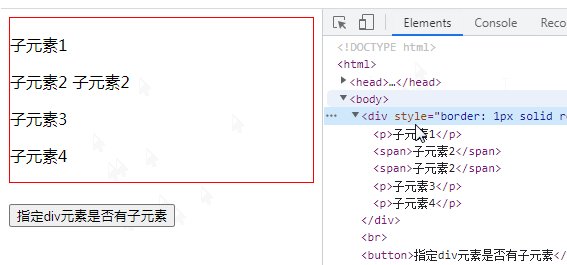
Étape 1 : Utilisez children() pour obtenir tous les éléments de sous-ensemble directs de l'élément spécifié
指定元素对象.children();
renverra un objet jquery contenant les éléments du sous-ensemble
Étape 2 : Utilisez la longueur attribut Comptez le nombre d'éléments de sous-ensemble dans l'objet jquery
jquery对象.length
Étape 3 : utilisez l'opérateur ">=" pour déterminer si le nombre d'éléments de sous-ensemble est supérieur ou égal à 1
子集元素的个数>=1
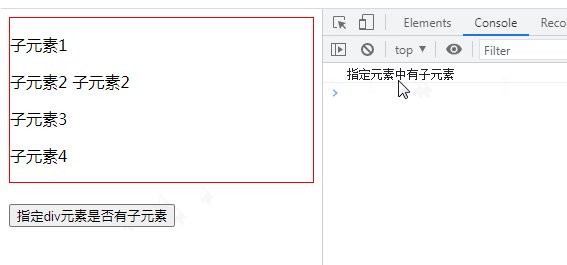
Si supérieur supérieur ou égal à 1, précisez Il y a des éléments enfants dans l'élément
S'il est inférieur à 1, alors il y a des éléments enfants dans l'élément spécifié
Code d'implémentation :

[ Apprentissage recommandé :Tutoriel vidéo jQuery,Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ? Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover() jquery implémente la méthode de pagination
jquery implémente la méthode de pagination Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery Les huit fonctions les plus couramment utilisées dans Excel
Les huit fonctions les plus couramment utilisées dans Excel