
Comment utiliser Node pour le crawl ? L'article suivant parlera de l'utilisation de Node.js pour développer une fonction simple d'exploration d'images. J'espère que cela vous sera utile !

L'objectif principal du robot d'exploration est de collecter certaines données spécifiques accessibles au public sur Internet. Grâce à ces données, nous pouvons analyser certaines tendances et les comparer, ou former des modèles pour le deep learning, etc. Dans ce numéro, nous présenterons un package node.js spécialement utilisé pour l'exploration Web - node-crawler, et nous l'utiliserons pour réaliser un cas simple d'exploration d'images. à partir de pages Web et téléchargez-les localement. node.js 包—— node-crawler ,并且我们将用它完成一个简单的爬虫案例来爬取网页上图片并下载到本地。
node-crawler 是一个轻量级的 node.js 爬虫工具,兼顾了高效与便利性,支持分布式爬虫系统,支持硬编码,支持http前级代理。而且,它完全是由 nodejs 写成,天生支持非阻塞异步IO,为爬虫的流水线作业机制提供了极大便利。同时支持对 DOM 的快速选择(可以使用 jQuery 语法),对于抓取网页的特定部分的任务可以说是杀手级功能,无需再手写正则表达式,提高爬虫开发效率。
我们先新建一个项目,在里面创建index.js作为入口文件。
然后进行爬虫库 node-crawler 的安装。
# PNPM pnpm add crawler # NPM npm i -S crawler # Yarn yarn add crawler
然后用过 require 引入进去。
// index.js
const Crawler = require("crawler");// index.js
let crawler = new Crawler({
timeout:10000,
jQuery:true,
})
function getImages(uri) {
crawler.queue({
uri,
callback: (err, res, done) => {
if (err) throw err;
}
})
}从现在我们将开始写一个拿到html页面的图片的方法,crawler 实例化后,在其队列中主要是为了写入链接和回调方法。在每个请求处理完毕后将调这个回调函数。
这里还要说明一下, Crawler 使用了 request 库,所以 Crawler 可供配置的参数列表是 request 库的参数的超集,即 request 库中所有的配置在 Crawler 中均适用。
刚才或许你也看到了 jQuery 这个参数,你猜的没错,它可以使用 jQuery 的语法去捕获 DOM 元素的。
// index.js
let data = []
function getImages(uri) {
crawler.queue({
uri,
callback: (err, res, done) => {
if (err) throw err;
let $ = res.$;
try {
let $imgs = $("img");
Object.keys($imgs).forEach(index => {
let img = $imgs[index];
const { type, name, attribs = {} } = img;
let src = attribs.src || "";
if (type === "tag" && src && !data.includes(src)) {
let fileSrc = src.startsWith('http') ? src : `https:${src}`
let fileName = src.split("/")[src.split("/").length-1]
downloadFile(fileSrc, fileName) // 下载图片的方法
data.push(src)
}
});
} catch (e) {
console.error(e);
done()
}
done();
}
})
}可以看到刚才通过 $ 来完成对请求中 img 标签的捕获。然后我们下面的逻辑去处理补全图片的链接和剥离出名字为了后面可以保存取名用。这里还定义了一个数组,它的目的是保存已经捕获到的图片地址,如果下次捕获发现同一个图片地址,那么就不再重复处理下载了。
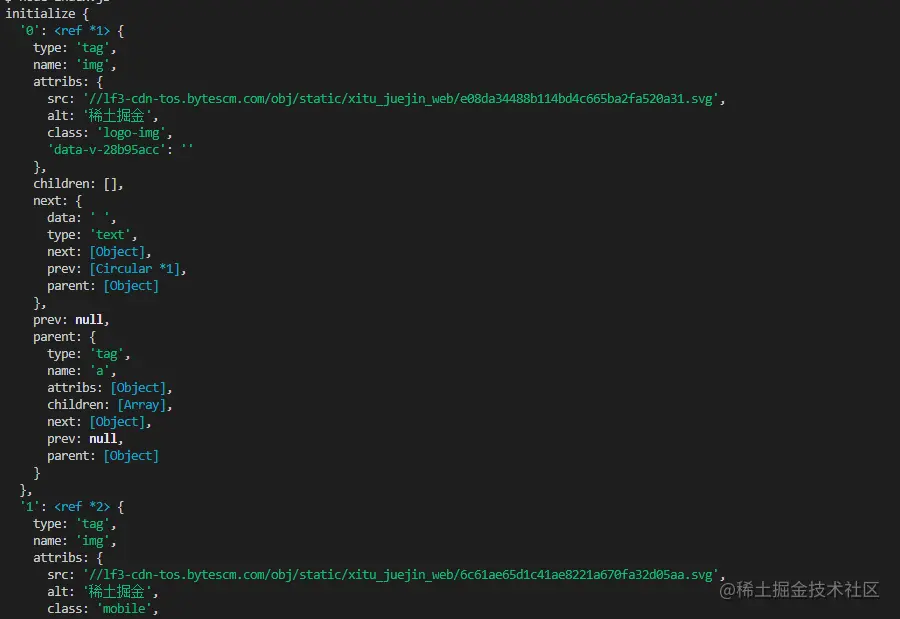
以下是掘金首页html用 $("img") 捕获到的信息打印:

下载图片
下载之前我们还要安装一个 nodejs 包—— axios ,是的你没看错,axios 不仅提供给前端,它也可以给后端去使用。但是因为下载图片要把它处理成数据流,所以把 responseType 设置成 stream 。然后才可以用 pipe 方法保存数据流文件。
const { default: axios } = require("axios");
const fs = require('fs');
async function downloadFile(uri, name) {
let dir = "./imgs"
if (!fs.existsSync(dir)) {
await fs.mkdirSync(dir)
}
let filePath = `${dir}/${name}`
let res = await axios({
url: uri,
responseType: 'stream'
})
let ws = fs.createWriteStream(filePath)
res.data.pipe(ws)
res.data.on("close",()=>{
ws.close();
})
}因为可能图片很多,所以要统一放在一个文件夹下,就要判断有没有这个文件夹如果没有就创建一个。然后通过 createWriteStream 方法来把获取到的数据流以文件的形式保存到文件夹里面。
然后我们可以尝试一下,比如我们捕获用一下掘金首页html下的图片:
// index.js
getImages("https://juejin.cn/")执行后发现就可以发现已经捕获到静态html里面的所有图片了。
node index.js

结语
到了最后,你也可以看到,此代码可能不适用于SPA(单页面应用)。由于单页应用程序中只有一个 HTML 文件,并且网页上的所有内容都是动态呈现的,但是万变不离其宗,不管怎样,你可以直接处理其数据请求,来收集到想要的信息也未尝不可。
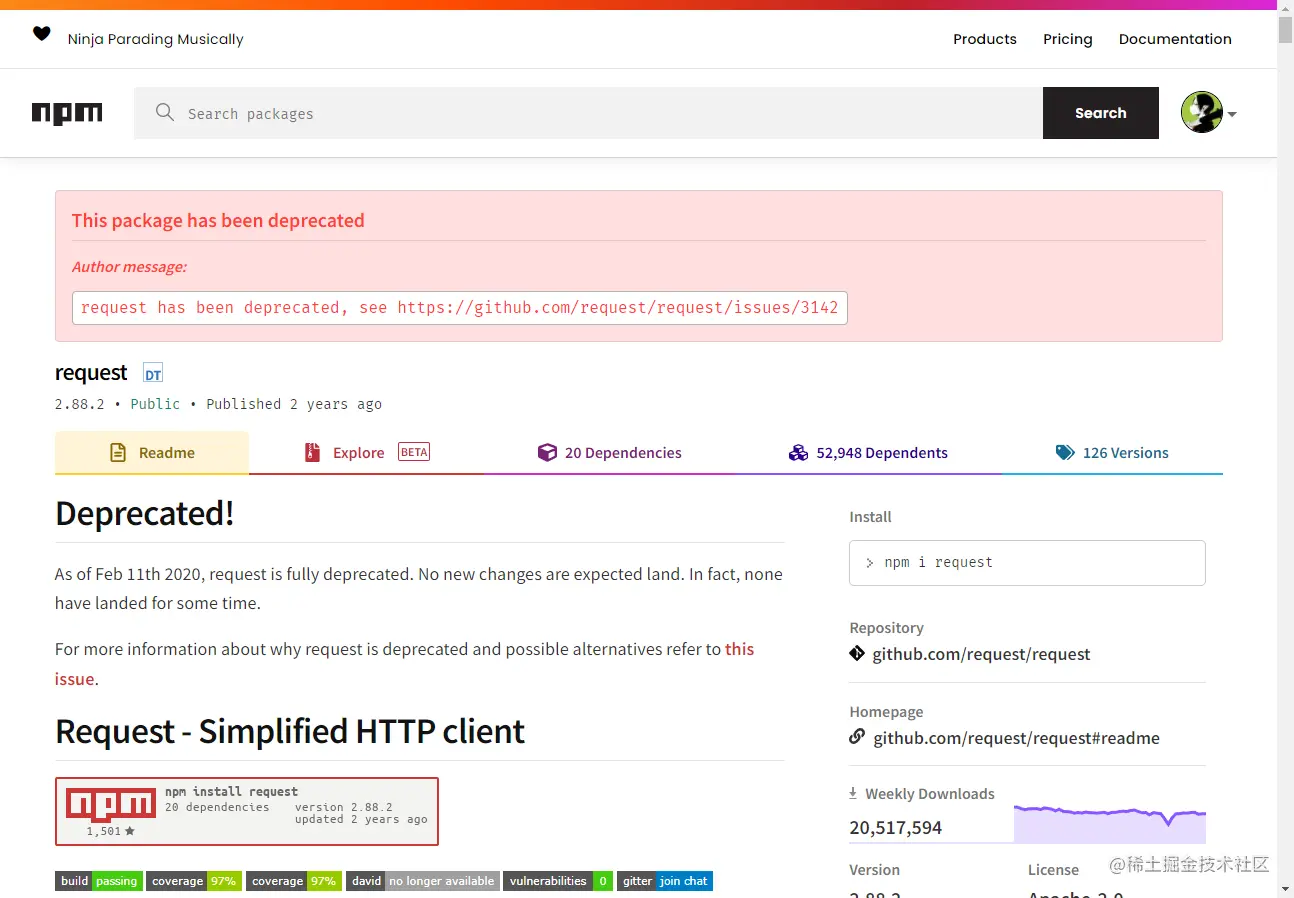
还有一点要说的是,很多小伙伴处理下载图片的请求用到了 request.js
node-crawler est un outil de crawler léger node.js , prenant en compte à la fois efficace et pratique, il prend en charge les systèmes d'exploration distribués, le codage en dur et les agents frontaux http. De plus, il est entièrement écrit par
, prenant en compte à la fois efficace et pratique, il prend en charge les systèmes d'exploration distribués, le codage en dur et les agents frontaux http. De plus, il est entièrement écrit par nodejs et prend intrinsèquement en charge les E/S asynchrones non bloquantes, ce qui offre une grande commodité pour le mécanisme de fonctionnement du pipeline du robot. Il prend également en charge la sélection rapide de DOM (vous pouvez utiliser la syntaxe jQuery), ce qui peut être considéré comme une fonctionnalité exceptionnelle pour la tâche d'exploration de parties spécifiques de pages Web. Il n'est pas nécessaire d'écrire à la main des expressions régulières, ce qui améliore l'efficacité du développement des robots.
node-crawler . 🎜rrreee🎜Ensuite, utilisez require pour l'importer. 🎜rrreeecrawler. est instancié, le but principal de sa file d'attente est d'écrire des liens et des méthodes de rappel. Cette fonction de rappel sera appelée après le traitement de chaque requête. 🎜🎜Je voudrais également expliquer ici que Crawler utilise la bibliothèque request, donc la liste des paramètres disponibles pour la configuration par Crawler est request Un sur-ensemble des paramètres de la bibliothèque code>, c'est-à-dire que toutes les configurations de la bibliothèque <code>request sont applicables dans Crawler. 🎜jQuery tout à l'heure. Vous l'avez bien deviné, il peut utiliser jQuery <.> syntaxe pour capturer les éléments <code>DOM. 🎜rrreee🎜Vous pouvez voir que vous venez d'utiliser $ pour capturer la balise img dans la requête. Ensuite, nous utilisons la logique suivante pour traiter le lien vers l'image terminée et supprimer le nom afin qu'il puisse être enregistré et nommé ultérieurement. Un tableau est également défini ici, son but est de sauvegarder l'adresse de l'image capturée. Si la même adresse d'image est trouvée lors de la capture suivante, le téléchargement ne sera pas traité de manière répétée. 🎜🎜Voici les informations imprimées en utilisant $("img") sur la page d'accueil html des Nuggets : 🎜🎜 🎜🎜Télécharger l'image🎜🎜Avant le téléchargement, nous devons également installer un package
🎜🎜Télécharger l'image🎜🎜Avant le téléchargement, nous devons également installer un package nodejs - axios, oui vous avez bien lu, axios n'est pas seulement fourni au Front-end, il peut également être utilisé par le back-end. Mais comme le téléchargement d'images doit être traité dans un flux de données, responseType est défini sur stream. Ensuite, vous pouvez utiliser la méthode pipe pour enregistrer le fichier de flux de données. 🎜rrreee🎜Parce qu'il peut y avoir beaucoup d'images, donc si vous souhaitez les mettre dans un seul dossier, vous devez déterminer s'il existe un tel dossier. Sinon, créez-en un. Utilisez ensuite la méthode createWriteStream pour enregistrer le flux de données obtenu dans le dossier sous la forme d'un fichier. 🎜🎜Ensuite, nous pouvons l'essayer. Par exemple, nous pouvons capturer les images sous le html de la page d'accueil des Nuggets : 🎜rrreee🎜Après l'exécution, nous pouvons constater que toutes les images du html statique ont été capturées. 🎜rrreee🎜 🎜🎜 Conclusion🎜🎜À la fin, vous pouvez également voir que ce code peut ne pas fonctionner pour SPA (Single Page Application). Puisqu'il n'y a qu'un seul fichier HTML dans une application monopage et que tout le contenu de la page Web est rendu dynamiquement, il reste le même Quoi qu'il en soit, vous pouvez directement gérer sa demande de données pour collecter les informations souhaitées. 🎜🎜Une autre chose à dire est que de nombreux amis utilisent
🎜🎜 Conclusion🎜🎜À la fin, vous pouvez également voir que ce code peut ne pas fonctionner pour SPA (Single Page Application). Puisqu'il n'y a qu'un seul fichier HTML dans une application monopage et que tout le contenu de la page Web est rendu dynamiquement, il reste le même Quoi qu'il en soit, vous pouvez directement gérer sa demande de données pour collecter les informations souhaitées. 🎜🎜Une autre chose à dire est que de nombreux amis utilisent request.js pour gérer les demandes de téléchargement d'images. Bien sûr, cela est possible et nécessite même moins de code, mais ce que je veux dire, c'est ceci. La bibliothèque est obsolète en 2020. Il est préférable de la remplacer par une bibliothèque qui a été mise à jour et maintenue. 🎜🎜🎜🎜Pour plus de connaissances sur les nœuds, veuillez visiter : tutoriel Nodejs !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que nodejs
qu'est-ce que nodejs
 Nodejs implémente le robot d'exploration
Nodejs implémente le robot d'exploration
 Quelles sont les différences entre Linux et Windows
Quelles sont les différences entre Linux et Windows
 Comment résoudre l'erreur 500 du serveur interne
Comment résoudre l'erreur 500 du serveur interne
 La différence entre le langage C et Python
La différence entre le langage C et Python
 balises communes pour les dedecms
balises communes pour les dedecms
 Les caractéristiques les plus importantes des réseaux informatiques
Les caractéristiques les plus importantes des réseaux informatiques
 Java
Java