
Dans bootstrap, vous pouvez utiliser la classe auxiliaire ".clearfix" pour effacer les styles flottants. La classe auxiliaire est un ensemble de classes d'outils fournies par bootstrap pour aider au développement du projet. Il vous suffit de définir le nom de la classe pour les éléments qui en ont besoin. à effacer. ".clearfix" est suffisant et la syntaxe est "
".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version bootstrap 5, ordinateur DELL G3
bootstrap fournit un ensemble de classes d'outils pour aider au développement de projets
Pour une utilisation frontale, cela est réalisé par bootstrap. Lorsque j'ai besoin d'effacer les flottants, j'ai trouvé une méthode après avoir vérifié les informations.
<div class="clearfix"></div>
Ajoutez simplement ceci là où vous devez vider le flotteur !
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 清除浮动</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="clearfix" style="background: #D8D8D8;border: 1px solid #000;padding: 10px;">
<div class="pull-left" style="background:#58D3F7;">
向左快速浮动
</div>
<div class="pull-right" style="background: #DA81F5;">
向右快速浮动
</div>
</div>
</body>
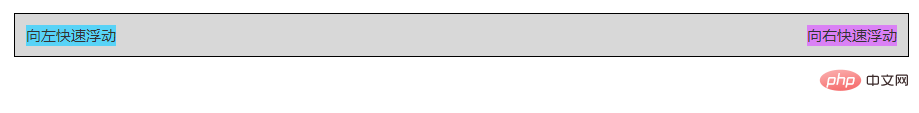
</html>Résultat de sortie :

Définir la classe auxiliaire :
<div class="clearfix" style="max-width:90%">
<div class="clearfix" style="background:#58D3F7;">
向左快速浮动
</div>
<div class="pull-right" style="background: #DA81F5;">
向右快速浮动
</div>
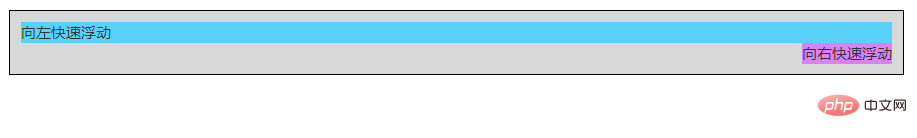
</div>Résultat de sortie :

Recommandations associées : tutoriel bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!