
En HTML, focus signifie curseur. L'élément peut obtenir le curseur en cliquant sur la souris, c'est-à-dire obtenir le focus ; vous pouvez utiliser l'attribut autofocus pour spécifier que l'élément obtiendra automatiquement le focus lorsque la page est chargée. est un attribut booléen. Si Si l'élément spécifié définit cet attribut, il obtiendra le focus.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Le focus fait référence au curseur en HTML et JS.
Le focus en JS et HTML est une petite ligne verticale clignotant sur l'écran de la page. Vous pouvez obtenir le curseur en cliquant sur la souris. La touche Tab peut changer le focus en fonction du Tabindex défini. L'attribut
autofocus spécifie que l'élément d'entrée doit automatiquement obtenir le focus lors du chargement de la page.
Si cet attribut est utilisé, l'élément d'entrée aura le focus.
L'attribut autofocus est nouveau en HTML5.
La propriété autofocus est une propriété booléenne. L'attribut
autofocus spécifie que l'élément doit automatiquement obtenir le focus lors du chargement de la page.
La syntaxe est la suivante :
<input autofocus>
ou
<input autofocus="autofocus">
L'exemple est le suivant :
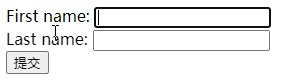
<form action="demo_form.asp"> First name: <input type="text" name="fname" autofocus><br> Last name: <input type="text" name="lname"><br> <input type="submit"> </form>
Résultat de sortie :

Une fois la page actualisée, elle gagnera en focus
(Partage vidéo d'apprentissage : Tutoriel vidéo CSS, Tutoriel vidéo HTML)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!