
两种判断方法:1、使用hasClass(),可以检查被选元素是否包含指定的class(类名),语法“指定元素对象.hasClass("类名")”,如果包含指定的类则返回true,如果不包含则返回false。2、使用attr()和“==”运算符,语法“指定元素对象.attr("class")=="类名"”,可以检查元素class属性值是否等于指定类名,如果返回true则表示包含。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
jquery判断元素是否包含指定类的两种方法:
方法1:使用hasClass()判断
hasClass() 方法可以检查被选元素是否包含指定的 class(类名)。
如果被选元素包含指定的类,该方法返回 true,如果不包含则返回false。
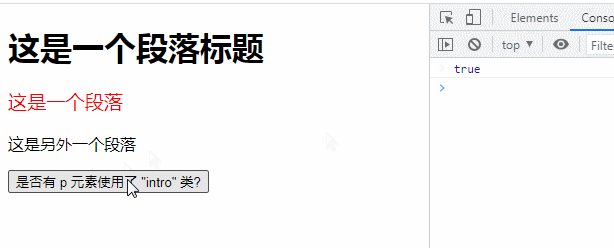
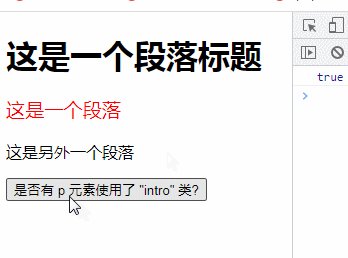
示例:检查
元素是否包含 "intro" 类

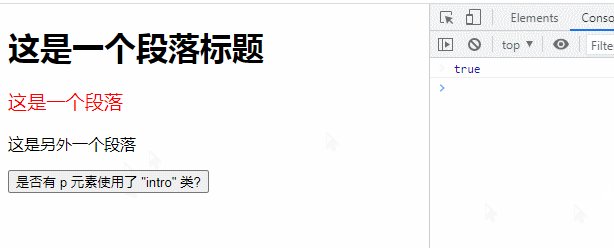
返回值为true,因此指定p元素中包含 "intro" 类。
方法2:使用attr()和“==”判断
attr() 方法设置或返回被选元素的属性值。只需要使用该方法返回class属性的值。
使用“==”运算符判断是否和指定类名相等即可
如果返回 "true"则表示包含,如果返回false则表示不包含。
示例:检查
元素是否包含 "intro" 类
$(document).ready(function(){ $("button").click(function(){ console.log($("p").attr("class")=="intro"); }); });

【推荐学习:jQuery视频教程、web前端视频】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ? Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover() jquery implémente la méthode de pagination
jquery implémente la méthode de pagination Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery Comment supprimer complètement MongoDB si l'installation échoue
Comment supprimer complètement MongoDB si l'installation échoue