
在css3中,可以利用“user-select”属性禁止表格选择高亮显示,该属性用于规定是否能选取元素的文本,能够阻止双击文本时文本被选取或高亮显示的行为,只需将该属性的值设置为none即可,语法为“元素{user-select: none;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
user-select 属性规定是否能选取元素的文本。
在 web 浏览器中,如果您在文本上双击,文本会被选取或高亮显示。此属性用于阻止这种行为。
语法如下:
user-select: auto|none|text|all;
auto 默认。如果浏览器允许,则可以选择文本。
none 防止文本选取。
text 文本可被用户选取。
all 单击选取文本,而不是双击。
示例如下:
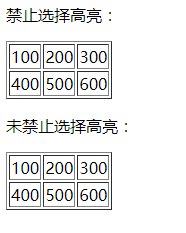
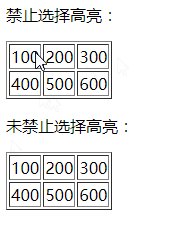
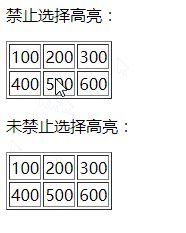
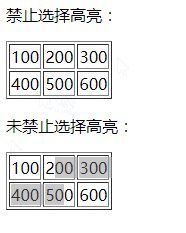
输出结果:

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!