
Méthode : 1. Utilisez le sélecteur ":gt()" avec le paramètre de méthode vide, la syntaxe est "$("row element:gt(0)").empty()"; La méthode eq( ) est définie en conjonction avec la méthode vide et la syntaxe est "row element object.not(':eq(0)').empty()".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
1. $("Row element: gt(0)").empty()
:gt() Le sélecteur sélectionne les éléments dont la valeur d'index est supérieur au nombre spécifié.
la valeur de l'indice commence à 0.
L'utilisation la plus courante : utilisé avec d'autres sélecteurs pour sélectionner des éléments après un numéro de séquence spécifique dans une combinaison spécifiée. La méthode
empty() supprime tous les nœuds enfants et le contenu de l'élément sélectionné.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#ip tr:gt(0)").empty();
});
</script>
</head>
<body>
<div class="table-border">
<table id="ip" border=1>
<tr class="active">
<th>排名</th>
<th>姓名</th>
<th>分值</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>532</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>516</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>515</td>
</tr>
</table>
</div>
</body>
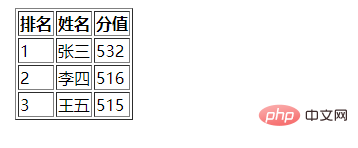
</html>Si aucune instruction jquery n'est ajoutée, le résultat de sortie est :

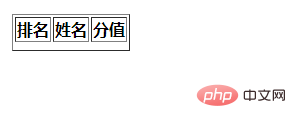
Après l'avoir ajouté, le résultat de sortie est :

2. La méthode not(':eq(0)' ).empty()
not() renvoie les éléments qui ne remplissent pas certaines conditions.
Cette méthode vous permet de spécifier une condition. Les éléments qui ne répondent pas aux critères seront renvoyés de la sélection et les éléments qui répondent aux critères seront supprimés. La méthode
empty() supprime tous les nœuds enfants et le contenu de l'élément sélectionné. La méthode
eq() renvoie l'élément avec le numéro d'index spécifié de l'élément sélectionné.
Les numéros d'index commencent par 0, donc le numéro d'index du premier élément est 0 (et non 1).
L'exemple est le suivant :
<script>
$(document).ready(function(){
$("#ip tr").not(':eq(0)').empty();
});
</script>Le résultat de sortie est le même que l'exemple de résultat de sortie ci-dessus.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 expression régulière Perl
expression régulière Perl