
Cet article vous aidera à continuer à apprendre Vue et à présenter en détail l'écouteur de surveillance, les propriétés calculées, les composants Vue-cli et Vue dans les connaissances essentielles pour démarrer avec Vue. J'espère qu'il sera utile à tout le monde !

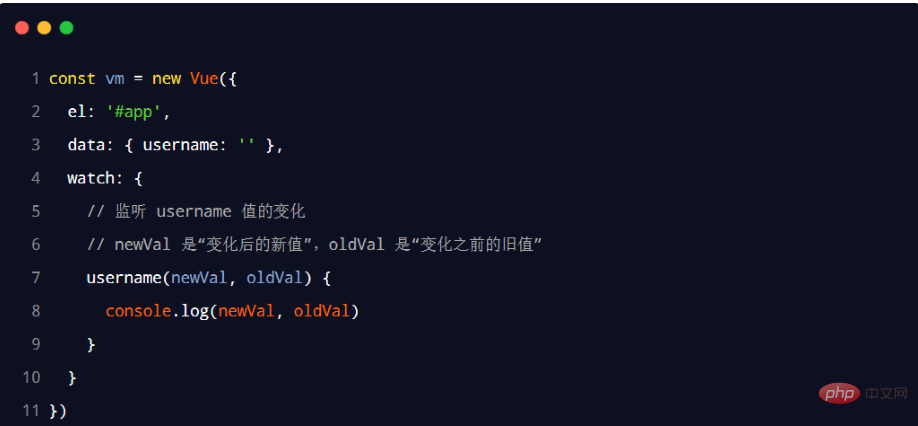
permet aux développeurs de surveiller les modifications des données et ainsid'apporter des modifications spécifiques en réponse aux modifications des données. Fonctionnement. (Partage vidéo d'apprentissage :tutoriel vidéo Vue)Le format de syntaxe est le suivant :

axios code> Initie une requête Ajaxpour vérifier si le nom d'utilisateur actuellement saisi est disponible :Le code est démontré comme suit :axios发起Ajax请求,检测当前输入的用户名是否可用:
代码演示如下:
watch: { // 监听 username 值的变化 async username( newVal ) { if (newVal === '') return // 使用 axios 发起请求,判断用户名是否可用 const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal) console.log(res) } }
默认情况下,组件在初次加载完毕后不会调用 watch 侦听器。如果想让watch侦听器立即被调用,则需要使用immediate选项。
代码演示如下:
watch: { username: { // handler 是固定写法,表示当 username 的值变化时,自动调用 handler 处理函数 handler: async function ( newVal ) { if (newVal === '') return const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal) console.log(res) }, // 表示页面初次渲染好之后,就立即触发当前的 watch 侦听器 immediate: true } }
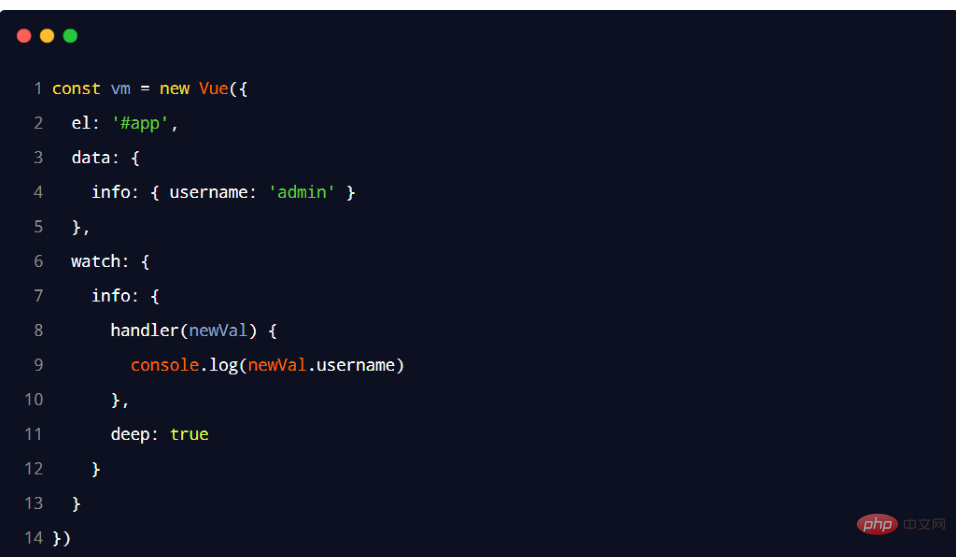
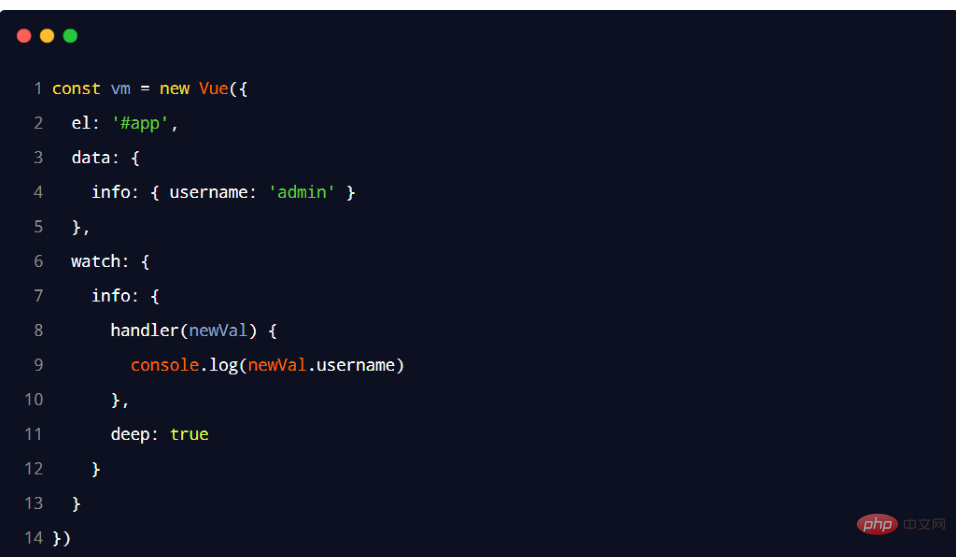
如果watch侦听的是一个对象,如果对象中的属性值发生了变化,则无法被监听到。此时需要使用deep选项。
代码演示如下:
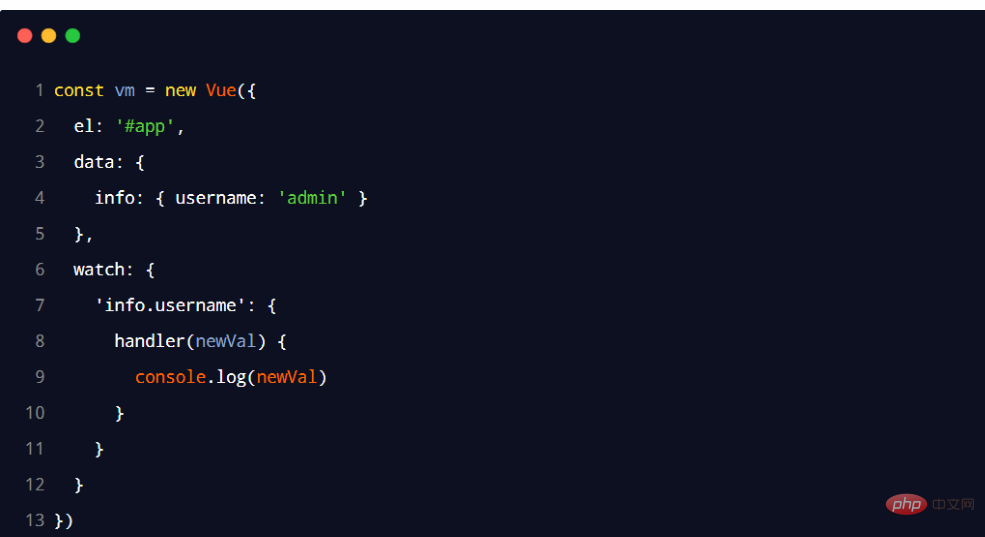
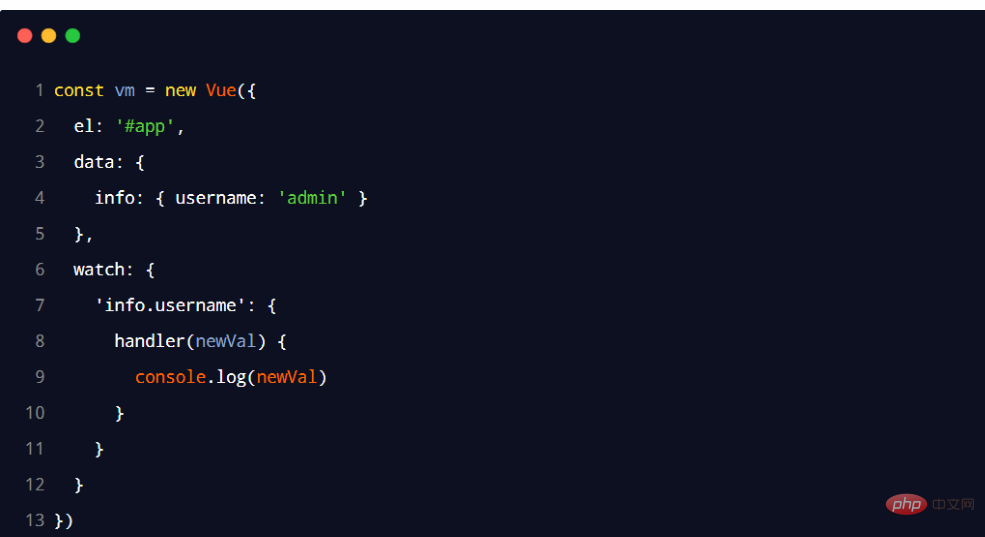
如果只想监听对象中单个属性的变化,则可以按照如下的方式定义watch侦听器:
代码演示如下:
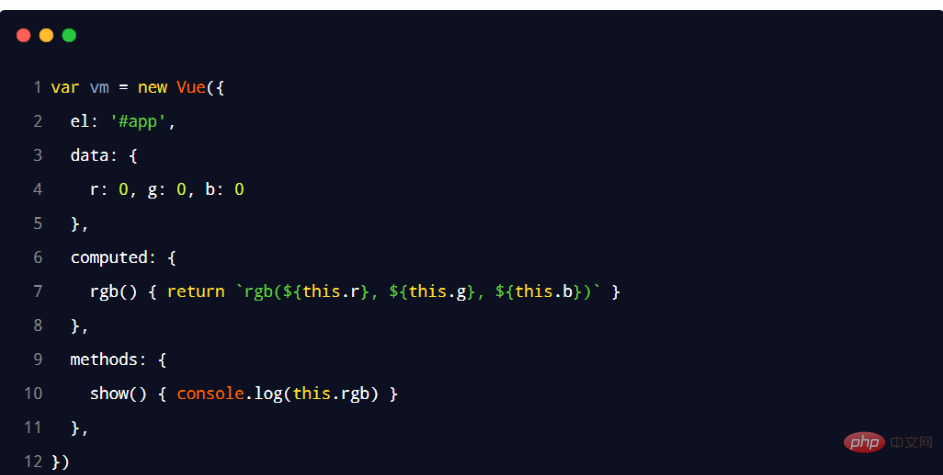
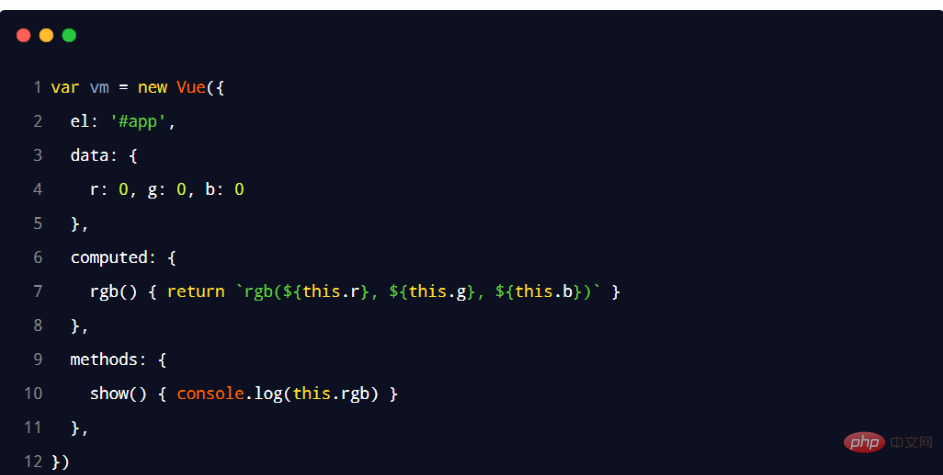
1️⃣ 计算属性指的是通过一系列运算之后,最终得到一个属性值。
2️⃣这个动态计算出来的属性值可以被模板结构或 methods 方法使用。
代码演示如下:
1️⃣ 虽然计算属性在声明的时候被定义为方法,但是计算属性的本质是一个属性;
2️⃣ 计算属性会缓存计算的结果,只有计算属性依赖的数据变化时,才会重新进行运算;
1️⃣ vue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程。
2️⃣ 引用自 vue-cli 官网上的一句话:程序员可以专注在撰写应用上,而不必花好几天去纠结 webpack 配置的问题;
3️⃣ 中文官网:https://cli.vuejs.org/zh/
1️⃣ vue-cli 是 npm 上的一个全局包,使用 npm install 命令,即可方便的把它安装到自己的电脑上:npm install -g @vue/cli
2️⃣ 检查其版本是否正确:vue --version
3️⃣ 在终端下运行如下的命令,创建指定名称的项目:vue create 项目的名称
assets 文件夹:存放项目中用到的静态资源文件,例如:css 样式表、图片资源;components 文件夹:程序员封装的、可复用的组件,都要放到 components 目录下;main.js是项目的入口文件。整个项目的运行,要先执行 main.js;App.vuerrreeeSi vous souhaitez que l'auditeurwatchsoit appelé immédiatement
immédiat. Le code est démontré comme suit : rrreee (4) option profonde Si
watchécoute un objet, si la valeur d'attribut dans l'objet change, il ne peut pas être surveillé . Vous devez utiliser l'option
deeppour le moment. La démonstration du code est la suivante :
 (5) Surveiller les modifications dans une seule propriété de l'objetSi vous souhaitez uniquement surveiller les modifications dans une seule propriété de l'objet, vous pouvez définir l'écouteur
(5) Surveiller les modifications dans une seule propriété de l'objetSi vous souhaitez uniquement surveiller les modifications dans une seule propriété de l'objet, vous pouvez définir l'écouteur
watchcomme suit : Démonstration de code Comme suit :

 (2) Caractéristiques des propriétés calculées1️⃣ Bien que les propriétés calculées soient définies comme des méthodes lorsqu'elles sont déclarées, la la nature essentielle des propriétés calculées est une propriété 2️⃣ Les propriétés calculées mettront en cache les résultats ; des calculs , seulement lorsque les données dont dépend l'attribut calculé changent, l'opération sera recalculée
(2) Caractéristiques des propriétés calculées1️⃣ Bien que les propriétés calculées soient définies comme des méthodes lorsqu'elles sont déclarées, la la nature essentielle des propriétés calculées est une propriété 2️⃣ Les propriétés calculées mettront en cache les résultats ; des calculs , seulement lorsque les données dont dépend l'attribut calculé changent, l'opération sera recalculée
vue --version3️⃣ Exécutez la commande suivante dans le terminal pour créer le nom du projet spécifié :
Le nom du projet vue create(3) La composition du répertoire src dans le projet vue
dossier assets: stocker les fichiers de ressources statiques utilisés dans le projet, tels que : les feuilles de style CSS, les ressources d'images ;dossier des composants: les composants réutilisables emballés par les programmeurs doivent être placés dans le répertoire des composantsmain. jsest le fichier d'entrée du projet. Pour exécuter l'intégralité du projet, main.js doit être exécuté en premier ;App.vueest le composant racine du projet (4) Le processus en cours d'exécution du projet vue ; En ingénierie Dans le projet, ce que vue doit faire est très simple : rendre App.vue dans la zone désignée de index.html via main.js.
App.vueest utilisé pour écrire la structure du modèle à rendreApp.vue用来编写待渲染的模板结构;
index.html中需要预留一个 el 区域;main.js把App.vue渲染到了index.html所预留的区域中;组件化开发指的是:根据封装的思想,把页面上可重用的 UI 结构封装为组件,从而方便项目的开发和维护。
1️⃣ vue 是一个支持组件化开发的前端框架;
2️⃣ vue 中规定:组件的后缀名是.vue。之前接触到的 App.vue 文件本质上就是一个 vue 的组件;
每个.vue组件都由 3 部分构成,分别是:
template→ 组件的模板结构script→ 组件的JavaScript 行为style→ 组件的样式其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分。
vue 规定:每个组件对应的模板结构,需要定义到节点中。
?温馨提醒?:
1️⃣ vue 规定:开发者可以在