
Méthode de modification : 1. Utilisez scrollLeft() pour définir la position de la barre de défilement horizontale, la syntaxe est "$("scroll bar element").scrollLeft(position value)"; barre de défilement verticale Position, syntaxe "$("élément de barre de défilement").scrollTop(valeur de position)".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
jquery fournit deux méthodes pour modifier directement la position de la barre de défilement
scrollLeft()
scrollTop()
1 Utilisez scrollLeft()
scrollLeft() pour définir la position relative de. éléments correspondants Le décalage à gauche de la barre de défilement, qui correspond à la position de la barre de défilement horizontale.
La position horizontale d'une barre de défilement fait référence au nombre de pixels défilés depuis son côté gauche. Lorsque la barre de défilement est à l'extrême gauche, la position est 0.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").scrollLeft(100);
});
});
</script>
</head>
<body>
<div style="border:1px solid black;width:100px;height:130px;overflow:auto">
The longest word in the english dictionary is: pneumonoultramicroscopicsilicovolcanoconiosis.
</div><br>
<button>水平滚动条的位置设置为100 px</button>
</body>
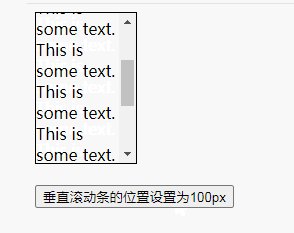
</html>2. Utilisez scrollTop()
scrollTop() pour définir le décalage de l'élément correspondant par rapport au haut de la barre de défilement, c'est-à-dire la position du défilement vertical. bar.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").scrollTop(100);
});
});
</script>
</head>
<body>
<div style="border:1px solid black;width:100px;height:150px;overflow:auto">
This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</div><br>
<button>垂直滚动条的位置设置为100px</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment écrire l'instruction InsertInto
Comment écrire l'instruction InsertInto