
Il existe 7 types de sélecteurs composés : 1. Le sélecteur union, qui est composé de plusieurs sélecteurs reliés par des virgules, utilisé lors de la définition du même style CSS pour plusieurs éléments 2. Le sélecteur descendant, la syntaxe « E F », peut sélectionner le ; descendants d'un élément ou d'un groupe d'éléments ; 3. Le sélecteur d'élément enfant, syntaxe "E>F", peut sélectionner des éléments qui sont des éléments enfants d'un certain élément ; 4. Sélecteur de pseudo-classe, etc.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
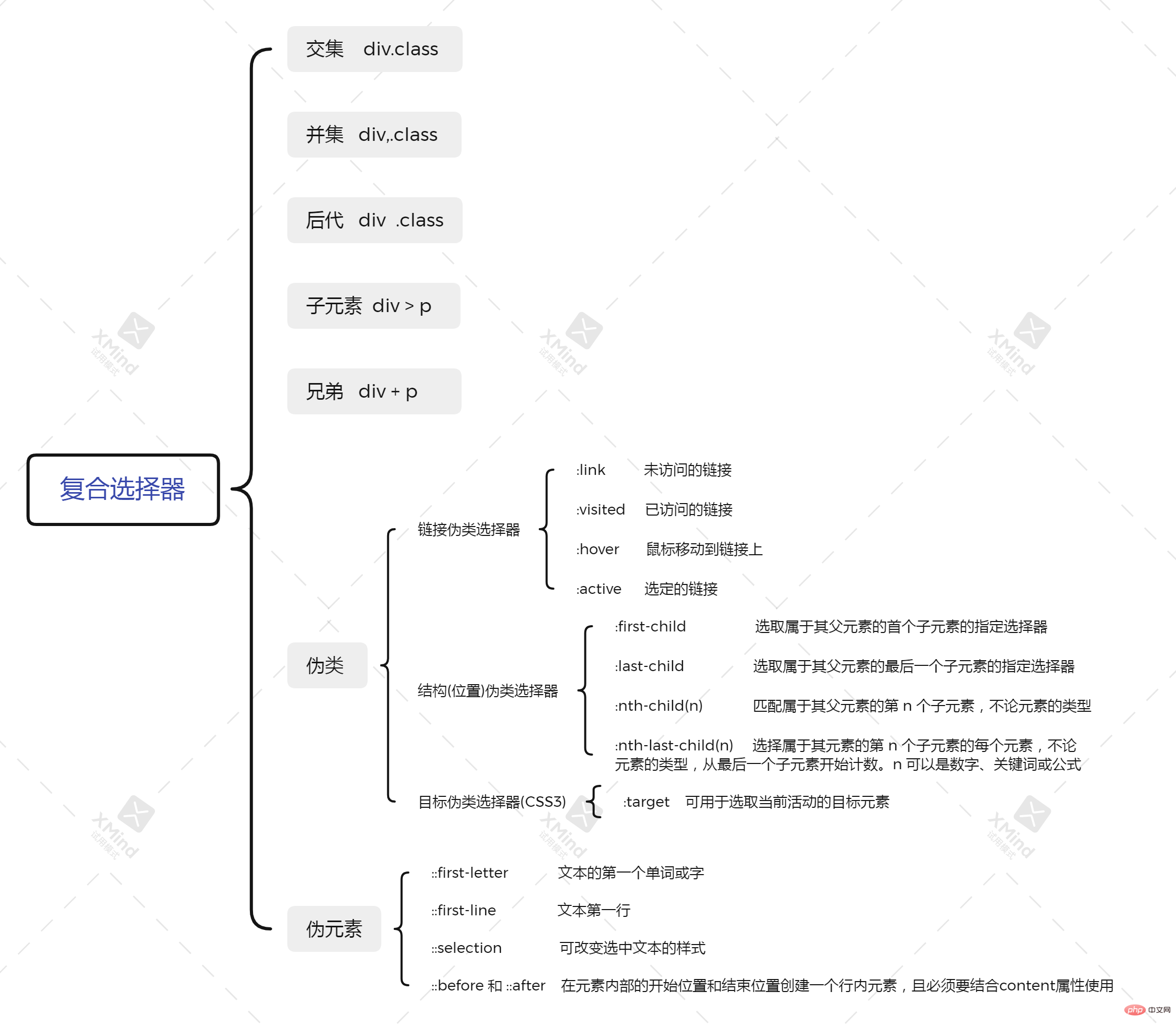
CSS propose sept types de sélecteurs composés : sélecteur d'intersection, sélecteur d'union, sélecteur de descendant, sélecteur d'élément enfant, sélecteur de frère adjacent, sélecteur de pseudo-classe et sélecteur de pseudo-élément.
Un sélecteur composé est composé de deux ou plusieurs sélecteurs de base, combinés de différentes manières, afin de sélectionner des balises d'éléments cibles plus précises et plus précises.
Sélecteur d'intersection
Le sélecteur d'intersection se compose de deux sélecteurs, le premier est le sélecteur d'étiquette, le second est le sélecteur de classe (ou sélecteur d'identifiant), les deux sélecteurs Il ne peut y avoir d'espace entre eux , tel que h3.special.
Conseil mémoire :
Le sélecteur d'intersection est et signifie. La signification de...et...par exemple :
p.one 选择的是: 类名为 .one 的 段落标签
est relativement rarement utilisée et n'est pas recommandée.
Sélecteur d'unionLe sélecteur d'union (regroupement de sélecteurs CSS) est composé de chaque sélecteur connecté par
virgule, toute forme de sélecteur (y compris le sélecteur d'étiquette, le sélecteur de classe, le sélecteur d'identifiant, etc.), peut être utilisé dans le cadre du sélecteur de syndicat. Si les styles définis par certains sélecteurs sont exactement les mêmes, ou partiellement identiques, vous pouvez utiliser le sélecteur d'union pour définir le même style CSS pour eux.Conseils de mémoire :
Union des sélecteurs et des moyens, tant qu'ils sont séparés par des virgules, tous les sélecteurs exécuteront les styles suivants.
Par exemple,
.one, p , #test {color: #F00;}
signifie que les trois sélecteurs.oneetpet#testexécuteront la couleur rouge.
.one和p和#test这三个选择器都会执行颜色为红色。通常用于集体声明。
后代选择器
后代选择器又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
子孙后代都可以这么选择。 或者说,它能选择任何包含在内的标签。
子元素选择器
子元素选择器只能选择作为某元素子元素的元素。其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接,注意,符号左右两侧各保留一个空格。
白话: 这里的子 指的是 亲儿子 不包含孙子 重孙子之类。
比如:
.demo > h3 {color: red;}
说明:h3一定是demo亲儿子;demo元素包含着h3。
相邻兄弟选择器
可选择紧接在另一元素后的元素,且二者有相同父元素
选择紧接在 h1 元素后出现的段落,h1 和 p 元素拥有共同的父元素 :
h1 + p {margin-top:50px;}
伪类选择器
伪类选择器用于向某些选择器添加特殊的效果。比如可以选择 第1个,第n个元素。
类.one类选择器是一个点
伪类:link用 2个点 就是 冒号
链接伪类选择器
:link /* 未访问的链接 */
:visited /* 已访问的链接 */
:hover /* 鼠标移动到链接上 */
:active /* 选定的链接 */
注意写的时候,他们的顺序尽量不要颠倒 按照 lvha 的顺序
结构(位置)伪类选择器(CSS3)
:first-child选取属于其父元素的首个子元素的指定选择器:last-child选取属于其父元素的最后一个子元素的指定选择器:nth-child(n)匹配属于其父元素的第 N 个子元素,不论元素的类型:nth-last-child(n)选择器匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。目标伪类选择器(CSS3)
:target
:target { color: red; font-size: 30px; }
h3doit être le fils biologique de
demo; l'élément
democontient
h3. Sélecteur de frères et sœurs adjacentspeut sélectionner l'élément immédiatement après un autre élément, et les deux ont le même élément parentSélectionnez le paragraphe qui apparaît immédiatement après l'élément h1, les éléments h1 et p ont un parent commun element: div::befor { content:"开始"; } div::after { content:"结束"; }Copier après la connexionCopier après la connexionSélecteur de pseudo-classeLes sélecteurs de pseudo-classe sont utilisés pour ajouter des effets spéciaux à certains sélecteurs. Par exemple, vous pouvez sélectionner le 1er et le nième élément. Classe .oneLe sélecteur de classe est un point Pseudo-classe
:linkUtilisez 2 points pour être un deux-points Sélecteur de pseudo-classe de lien
- :lien /* Lien non visité*/
- :visité /* Lien visité*/
- :survol /* Déplacez la souris sur le lien Haut* /
- :actif /* lien sélectionné*/Faites attention lors de la rédaction, essayez de ne pas inverser leur ordre et suivez l'ordre de lvha
Structure ( position) sélecteur de pseudo-classe (CSS3)
:first-childSélectionne le sélecteur spécifié qui appartient au premier élément enfant de son élément parent:last-childSélectionne le sélecteur spécifié qui appartient au dernier élément enfant de son élément parent:nth-child(n)Correspond au dernier élément enfant qui appartient à son parent Le Nième enfant d'un élément, quel que soit le type de l'élément:nth-last-child(n)Le sélecteur correspond à chaque élément qui est le Nième enfant de son élément, quel que soit le type d'élément, le décompte commence à partir du dernier élément enfant. n peut être un nombre, un mot-clé ou une formule
Sélecteur de pseudo-classe cible (CSS3)
:targetpeut être utilisé pour sélectionner l'élément cible actuellement actif
:target { color: red; font-size: 30px; }
Copier après la connexion
Copier après la connexion
伪元素选择器(CSS3)
E::first-letter文本的第一个单词或字
E::first-line文本第一行
E::selection可改变选中文本的样式
E::before 和 E::after
在E元素内部的开始位置和结束位置创建一个元素,该元素为行内元素,且必须要结合content属性使用。
div::befor { content:"开始"; } div::after { content:"结束"; }
Copier après la connexion
Copier après la connexion
E:after、E:before 在旧版本里是伪元素,CSS3的规范里“:”用来表示伪类,“::”用来表示伪元素,但是在高版本浏览器下E:after、E:before会被自动识别为E::after、E::before,这样做的目的是用来做兼容处理。
之所以被称为伪元素,是因为他们不是真正的页面元素,html没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的css样式,表面上看上去貌似是页面的某些元素来展现,实际上是css样式展现的行为,因此被称为伪元素。
注意
伪元素:before和:after添加的内容默认是inline元素;这两个伪元素的content属性,表示伪元素的内容,设置:before和:after时必须设置其content属性,否则伪元素就不起作用。
:first-child与:first-of-type区别
:first-child匹配的是其父元素的第一个子元素,可以说是结构上的第一个子元素。
:first-of-type匹配的是在其父元素的所有子元素中 该类型元素的第一个元素
结构上的第一个p元素
Welcome to My Homepage
This paragraph is not the first child of its parent.
父div的第一个p元素
第二个
注意: :first-child作用于 IE8以及更早版本的浏览器, DOCTYPE必须已经声明.
Copier après la connexion
p:first-child // 匹配的是其父元素的第一个子元素,可以说是结构上的第一个子元素 h1:first-child // 匹配不到,h1的父元素的第一个子元素是p,不是h1 div:first-child // 匹配不到,div的父元素的第一个子元素是p,不是div p:first-of-type // 匹配其父元素的所有p元素中的第一个元素 h1:first-of-type // 匹配其父元素的所有h1元素中的第一个元素 div:first-of-type // 匹配其父元素的所有div元素中的第一个元素
Copier après la connexion
伪类与伪元素的区别
语法
功能
同一个元素可用个数
伪类
:
选择DOM树上元素不同的状态(:visited :link)
DOM上无法用简单选择器选择的元素(:first-child)
可同时使用多个伪类
伪元素
::
创建不在DOM树中的虚拟容器并添加样式
只能用一个伪元素,且只能出现在末尾
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!