
Cet article partagera avec vous 9 bibliothèques de composants open sourceVue3À travers elles, nous parlerons des tendances populaires découvertes dans le front-end. J'espère que cela sera utile à tout le monde !

Référez-vous aux bibliothèques de composants open source suivantes. Étant donné que certaines conceptions ont plusieurs versions et frameworks, seule la version Vue3 sera abordée ici. (Partage de vidéos d'apprentissage :tutoriel vidéo Vue)
element-plus- Le classique parmi les classiques, prend entièrement en charge Vue 3
tdesign-vue-next- Composants d'interface utilisateur de haute qualité Goose Factory, outils de support Conception complète et soignée, documentation claire
arco-design-vue- Bibliothèque de composants d'interface utilisateur ByteDance open source, grande logique d'usine, documentation de conception parfaite
ant-design-vue- Ant front- bibliothèque d'interface utilisateur de fin, pour les niveaux d'entreprise intermédiaires et backends
naive-ui- Bibliothèque Treasure Vue UI, étoile montante de Vue UI, à partir de Vue 3
vant- Composant d'interface utilisateur mobile open source de l'équipe Youzan bibliothèque, prend entièrement en charge Vue 3
Nutui京 -produit par JD, le côté mobile est convivial, face aux scènes commerciales du commerce électroniquePopularité : 100%
Cette tendance populaire est devenue inévitable, et désormais de plus en plus d'interviews sont liées à TS.流行度:100%
这个流行趋势已经成必然了,现在面试也有越来越多的 TS 相关。
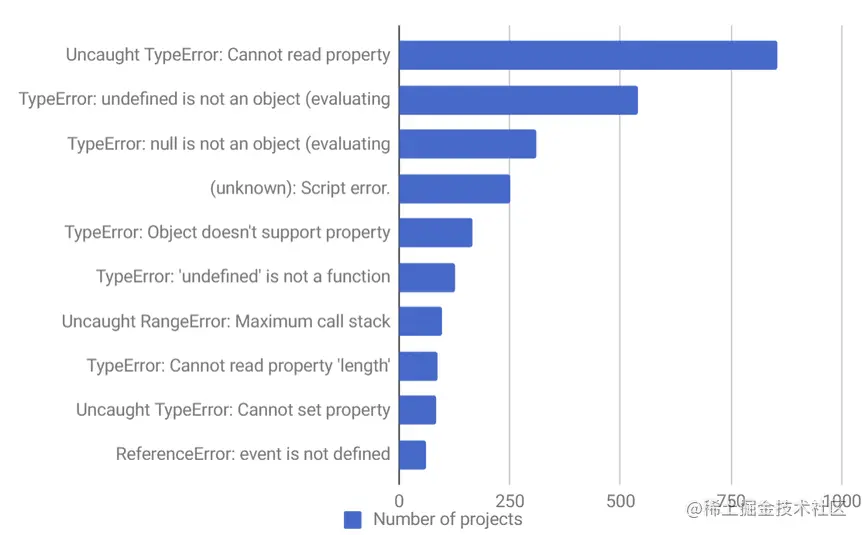
rollbar 是一个异常监控平台,rollbar 于 2018 年统计了前端项目中Top10 的错误类型:

这里有很多错误都是空的或未定义的。如果使用 TypeScript 就可以简单的避免这些错误。
使用TypeScript可以避免 80% 的相关错误,当然anyScript不行。。
另外TypeScript的优势不止于此,比如 IDE 的智能提示,项目更容易维护等等。如果你还没有用 过 TS,那最好现在开始尝试使用。
流行度:55%
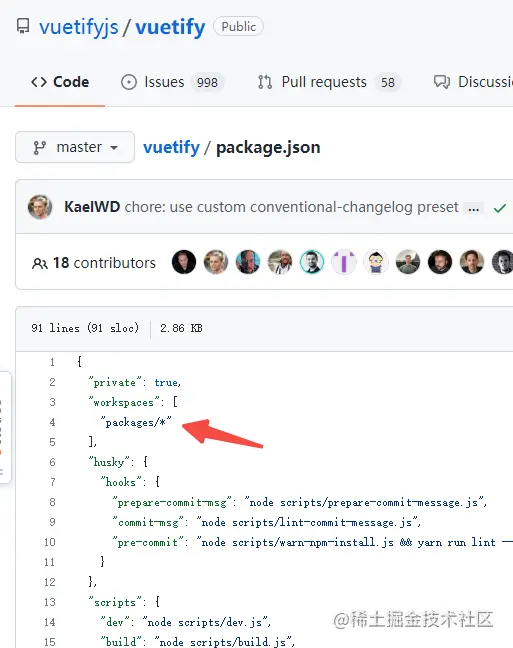
包括vue、Reac、Babel等越来越多的项目都开始使用Monorepo


Monorepo,就是指将所有代码放到一个代码仓库中的项目管理策略。
Git、IDE之类的工具会越来越卡。Git目录并没有内置的权限管理系统,整个项目是没办法区分某些部门开放哪个项目,某些部门关闭的。Monorepo 绝对不是银弹,Monorepo 策略也不完美,但某些方面来说确实解决了一些项目的维护和开发体验。
如果你的项目有多个关联仓库,或者还在用submodule方式管理多个仓库,那可以试一试Monorepo。
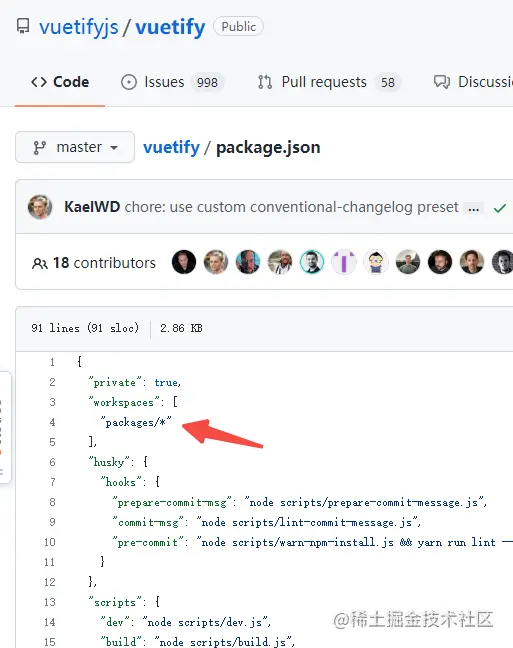
有55%使用非npm,剩下45%看不出来使用什么包管理工具,最主要的是居然都没有lock文件,这个是真没看懂,作为开源项目不需要统一依赖版本的吗?
初代的npm会导致重复安装依赖,比如 A 依赖 C,B 也依赖 C,这时会安装两次 C。(是安装两次,不是下载两次。会下载到本地缓存。)
因为是树型结构,node_modules嵌套层级过深(会导致文件路径过长的问题)
模块实例不能共享。比如 React 有一些内部变量,在两个不同包引入的 React 不是同一个模块实例,因此无法共享内部变量,导致一些不可预知的 bug。
从npm3和yarn开始,都来通过扁平化依赖的方式来解决上面的这个问题。
所有的依赖都被拍平到node_modules目录下,不再有很深层次的嵌套关系。这样在安装新的包时,根据node require机制,会不停往上级的node_modules当中去找,如果找到相同版本的包就不会重新安装,解决了大量包重复安装的问题,而且依赖层级也不会太深。
但同时,这样也带来了新的问题
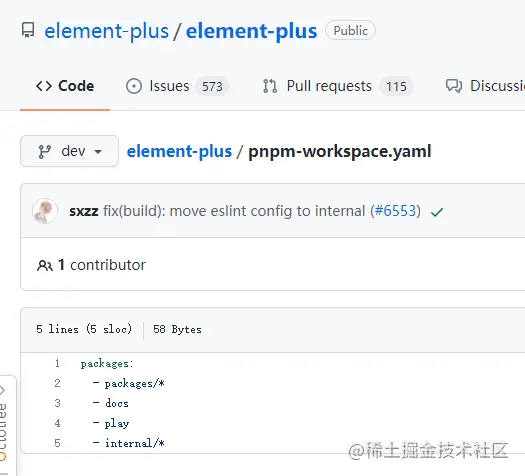
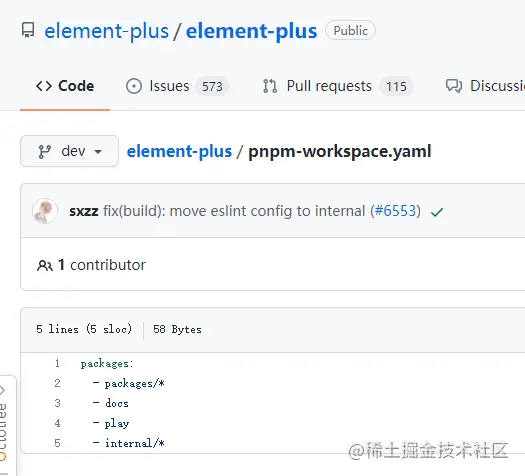
幽灵依赖 -package.json

Beaucoup d'erreurs ici sont vides ou indéfinies. Ces erreurs peuvent être facilement évitées si vous utilisez TypeScript.L'utilisation de
TypeScriptpeut éviter 80 % des erreurs associées, bien sûr,anyScriptne le peut pas. . De plus, les avantages deTypeScriptne s'arrêtent pas là, comme les invites intelligentes de l'IDE, une maintenance de projet plus facile, etc. Si vous n'avez pas encore utilisé TS, c'est une bonne idée de l'essayer maintenant.Popularité : 55 %Y comprisvue, Reac, Babelet de plus en plus de projets ont commencé à utiliserMonorepo
 Monorepo fait référence à la stratégie de gestion de projet consistant à regrouper tout le code dans un seul entrepôt de code.
Monorepo fait référence à la stratégie de gestion de projet consistant à regrouper tout le code dans un seul entrepôt de code.Git, Outils comme l'IDEdeviendra de plus en plus bloqué.Gitn'a pas de système de gestion des autorisations intégré. L'ensemble du projet n'a aucun moyen de distinguer quels projets. sont ouverts par certains départements. Certains départements sont fermés.sous-modulepour gérer plusieurs entrepôts, vous pouvez essayerMonorepo.55 %en utilisantnon-npm, laissant45 %code> Je ne peux pas dire quel outil de gestion de packages est utilisé. La chose la plus importante est qu'il n'y a pas de fichierlock. Je ne comprends vraiment pas cela. En tant que projet open source. Est-il nécessaire d'avoir des dépendances de version unifiées ?npmentraînera l'installation répétée des dépendances. Par exemple, A dépend de C et B dépend également de C. Dans ce cas, C sera installé deux fois. (Il est installé deux fois, pas téléchargé deux fois. Il sera téléchargé dans le cache local.)node_modulesest imbriqué trop profondément (cela cause files Problème de chemin trop long)npm3etyarnTout d’abord, résolvons le problème ci-dessus en aplatissant les dépendances. Toutes les dépendances ont été aplaties dans le répertoirenode_moduleset il n'y a plus de relation d'imbrication profonde. De cette façon, lors de l'installation d'un nouveau package, selon le mécanismenode require, il continuera à rechercher lesnode_modulessupérieurs si la même version du package est trouvée. , il ne sera pas réinstallé. Cela résout le problème de l'installation répétée d'un grand nombre de packages et le niveau de dépendance n'est pas trop profond. Mais en même temps, cela entraîne également de nouveaux problèmes
package.jsonn'est pas écrit en Le package importé peut réellement être utilisé dans le projet.Dépendance de clone - Par exemple, A et B dépendent tous deux de C, mais ils dépendent de différentes versions deCL'une est1.0.0et l'autre est <. code>2.0.0. À l'heure actuelle, en fonction des positions de A et B danspackage.json, leCutilisé peut être la version1.0.0, ou il peut s'agir de la version2.0.0.C的版本不一样,一个是1.0.0,一个是2.0.0。这时取决于 A 和 B 在package.json中的位置,使用的C有可能是1.0.0版本,也可能是2.0.0版本。
平铺减少安装没有减省时间,因为算法的原因,时间居然还增加了。
该版本引入了一个lock文件,以解决node_modules安装中的不确定因素。 这使得无论你安装多少次,都能有一个一样结构的node_modules。
然而,平铺式的算法的复杂性,幽灵依赖之类的问题还是没有解决。
在yarn的 2.x 版本重点推出了Plug’n’Play(PnP)零安装模式,放弃了node_modules,更加保证依赖的可靠性,构建速度也得到更大的提升。
yarn 2.x摆脱node_modules,安装、模块速度加载快;所有 npm 模块都会存放在全局的缓存目录下,避免多重依赖;严格模式下子依赖不会提升,也避免了幽灵依赖。
但是,自建resolver处理Node require方法,脱离Node现存生态,兼容性不太好。
pnpm具有安装速度快、节约磁盘空间、安全性好等优点,它的出现也是为了解决npm和yarn存在的问题。
1、pnpm通过硬链接与符号链接结合的方式,来解决yarn和npm的问题。
pnpm会在全局store存储项目node_modules文件的硬链接。硬链接可以使得不同的项目可以从全局store寻找到同一个依赖,大大节省了磁盘空间。pnpm在引用依赖时通过符号链接去找到对应磁盘目录(.pnpm)下的依赖地址。比如 A 依赖 B,A 下面是没有node_modules的,而是一个软链接。实际真正的文件位于.pnpm中对应的A@1.0.0/node_modules/A目录并硬链接到全局store中。
而 B 的依赖存在于.pnpm/B@1.0.0/node_modules/B。
而 A 依赖的 B,用软链接链到上面的地址,也就是B --> ../../B@1.0.0/node_modules/B
node_modules ├── A --> .pnpm/A@1.0.0/node_modules/A └── .pnpm ├── B@1.0.0 │ └── node_modules │ └── B ==>/B └── A@1.0.0 └── node_modules ├── B --> ../../B@1.0.0/node_modules/B └── A ==> /A
-->代表软链接,==》代表硬链接
而这种嵌套node_modules结构的好处在于只有真正在依赖项中的包才能访问,很好地解决了幽灵依赖的问题。此外,因为依赖始终都是存在store目录下的硬链接,相同的依赖始终只会被安装一次,多重依赖的问题也得到了解决。
2、当然pnpm也存在一些局限。
pnpm-lock.yaml和package-lock.json不一致,不能兼容。Electron。patch-package之类的工具也不能用了。虽然还有种种问题,但总体来说瑕不掩瑜。
ni可以理解为包管理器的管理器,ni假设您使用锁文件(并且您应该),在它运行之前,它会检测你的yarn.lock/pnpm-lock.yaml/package-lock.json以了解当前的包管理器,并运行相应的命令。
cnpmcnpm和npm以及yarn之间最大的区别就在于生成的node_modules目录结构不同,这在某些场景下可能会引发一些问题。此外也不会生成lock文件。但是cnpm保持了node_modules的目录结构清晰,可以说是在嵌套模式和扁平模式之间找到了一个平衡。
很多面试会问 pnpm 为啥快,除了上面的
Le carrelage pour réduire l'installation ne fait pas gagner de temps. À cause de l'algorithme, le temps augmente en fait.store保证全局只安装一次,还有软连接
lock
node_modules
node_modules
yarn
Plug' est lancé n'Play (PnP)
node_modules
yarn 2.x
node_modules
resolver
Node require
pnpm
npm
yarn
pnpm
yarn
npm
pnpmstockera le projet
node_modules dans le global storeLien physique vers le fichier. Les liens physiques permettent à différents projets de trouver la même dépendance dans le
storeglobal, ce qui économise considérablement de l'espace disque.
Lien logiciel: Le lien logiciel peut être compris comme un raccourci lors du référencement des dépendances,
pnpmutilise des liens symboliques pour trouver l'adresse de la dépendance dans le répertoire disque correspondant (.pnpm). .
node_modules
A@1.0.0/node_modules/A
.pnpm
store global
.pnpm/B@1.0.0/node_modules/B
B --> /node_modules/ B
-->représente un lien logiciel,==》représente un lien physique
node_modules
store
pnpm
pnpm-lock.yamlet
package-lock.jsonsont incohérents et incompatibles. Certains scénarios sont incompatibles, comme
Electron. Les dépendances des différentes applications sont liées en dur au même fichier, les fichiers dépendants ne peuvent donc pas être modifiés directement, sinon cela affectera d'autres projets. Et comme la structure d'installation est différente, le
patch-packaged'origine et les autres outils ne peuvent pas être utilisés.
ni En supposant que vous utilisez un fichier de verrouillage (et vous devriez le faire), avant son exécution, il détectera votre yarn.lock
pnpm-lock.yaml
package-lock.json
cnpm
cnpm
npm
yarn
node_modules
lock
cnpm
node_modules
De nombreuses interviews demanderont pourquoi pnpm est si rapide. En plus du
storeci-dessus garantissant qu'il n'est installé qu'une seule fois globalement, il existe également un
lien logiciel. cela garantit aucune installation répétée. Une autre raison est que lors de l'installation de différentes versions de la même dépendance, seules les différentes parties seront réenregistrées.
Il est recommandé, quel que soit l'outil de gestion de packages que vous utilisez, d'ajouter un fichierlockpour mettre à niveau les dépendances lors des mises à jour de version. pour une meilleure sécurité.lock文件,在版本更新期间去升级依赖。以便能获得更好的安全性。
esbuild
流行度:89%
esbuild是一个用go语言写的javascript、typescript打包工具,速度比webpack快100倍以上。
虽然打包工具用的各不相同,有vite、webpack、Rollup,但最终都用到了esbuild打包。只有一个vuetify没用,不过vuetify还没有正式发布,后面也说不定会换。
未来ESM标准会越来越流行,所以相对应的工具链也会越来越流行。
vite 严格来说不是打包工具,而是一个前端构建工具,vite 实际使用 Rollup 和 esbuild 打包。
SVG Icon
流行度:55%
关于Icon Font的缺陷,可以看这篇Inline SVG vs Icon Fonts文章。主要有以下几方面:
浏览器将其视为文字进行抗锯齿优化,有时得到的效果并没有想象中那么锐利。 尤其是在不同系统下对文字进行抗锯齿的算法不同,可能会导致显示效果不同。
Icon Font作为一种字体,Icon显示的大小和位置可能要受到font-size、line-height、word-spacing等等 CSS 属性的影响。Icon所在容器的CSS样式可能对Icon的位置产生影响,调整起来很不方便。
使用上存在不便。首先,加载一个包含数百图标的Icon Font,却只使用其中几个图标,非常浪费加载时间。 自己制作Icon Font以及把多个Icon Font中用到的图标整合成一个Font也非常不方便。
为了实现最大程度的浏览器支持,可能要提供至少四种不同类型的字体文件。包括TTF、WOFF、EOT以及一个使用 SVG 格式定义的字体。
网络延时会导致Icon会先加载出来一个string。
SVG Icon的优势可以用组件文档的描述
完全离线化使用,不需要从 CDN 下载字体文件,图标不会因为网络问题呈现方块,也无需字体文件本地部署。
在低端设备上 SVG 有更好的清晰度。
支持多色图标。
对于内建图标的更换可以提供更多 API,而不需要进行样式覆盖。
SVG Icon的劣势,比如兼容性。(IE:啥?)
当然总体来说,Icon Font对性能的影响没有那么大。这也可能是没那么流行的原因?
CSS变量
流行度:75%
计算总数按 8 个计,naive-ui我没看懂。后面可能会修正。
虽然编写还是使用的预处理语言,但是最后都想办法转成了CSS var。就性能来说,肯定是浏览器支持的W3C
esbuild
Popularité : 89 %
esbuild
go
100
webpack
vite
webpack
Rollup
esbuild
vuetify
vuetify
ESM
Vite n'est strictement pas un outil d'empaquetage, mais un outil de construction front-end qui utilise en fait Rollup et esbuild pour l'empaquetage.
Icône SVG
Popularité : 55 %
À propos deIcon Font code > défauts, vous pouvez lire ceci Article SVG en ligne vs polices d'icônes. Les principaux aspects sont les suivants :
Le navigateur le traite comme du texte pour l'optimisation de l'anti-aliasing, et parfois l'effet obtenu n'est pas aussi net que prévu . En particulier, différents algorithmes d'anticrénelage de texte sous différents systèmes peuvent conduire à des effets d'affichage différents.
Police d'icôneEn tant que police, la taille et la position affichées parIcônepeuvent être affectées parfont-size, L'influence des propriétés CSS telles queline-height,word-spacinget ainsi de suite. Le styleCSSdu conteneur où se trouveIcônepeut affecter la position deIcône, ce qui rend son ajustement peu pratique.Il n'est pas pratique à utiliser. Premièrement, charger uneIcon Fontqui contient des centaines d'icônes mais n'en utiliser que quelques-unes fait perdre du temps de chargement. Il est également très peu pratique de créer votre propreIcon Fontet d'intégrer les icônes utilisées dans plusieursIcon Fonten une seulePolice.
Pour obtenir une prise en charge maximale du navigateur, au moins quatre types différents de fichiers de polices peuvent être fournis. ComprendTTF,WOFF,EOTet une police définie à l'aide du format SVG.
Le retard du réseau amèneraIcôneà charger d'abord unechaîne.
SVG Icon
- Complètement hors ligne En l'utilisant, il n'est pas nécessaire de télécharger les fichiers de polices à partir du CDN, les icônes n'apparaîtront pas carrées en raison de problèmes de réseau et il n'est pas nécessaire de déployer les fichiers de polices localement.
- SVG a une meilleure clarté sur les appareils bas de gamme.
- Prise en charge des icônes multicolores.
- Plus d'API peuvent être fournies pour remplacer les icônes intégrées sans avoir besoin de remplacements de style.
Icône SVG
Icon Font
Variables CSS
Popularité : 75 %
naive-ui
CSS var
W3C
TypeScript
Monorepo
vrai
vrai
submodule
true
false
false
vrai
false
true
true
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant vue v-si
vue v-si La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0 vue instructions communes
vue instructions communes Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ? La différence entre mpvue et vue
La différence entre mpvue et vue