
Méthode ajoutée : 1. Utilisez append(), la syntaxe "$("div").append("content value")" pour insérer le contenu spécifié à la fin du div 2. Utilisez appendTo(), le syntaxe "$ ("content value").appendTo("div")", vous pouvez insérer le contenu spécifié à la fin du div.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
jquery propose deux façons d'ajouter du contenu à la fin d'un div :
méthode append( )
méthode appendTo( )
Remarque : appendTo( ) et append( ) sont deux fonctions de méthode Bien que similaires, elles insèrent toutes deux du contenu "à la fin" à l'intérieur de l'élément sélectionné, mais les objets d'opération des deux sont inversés.
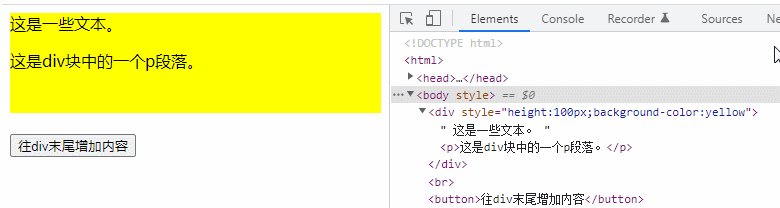
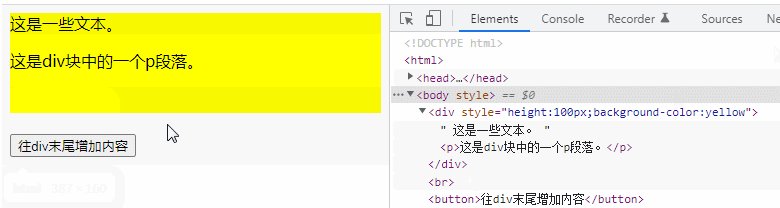
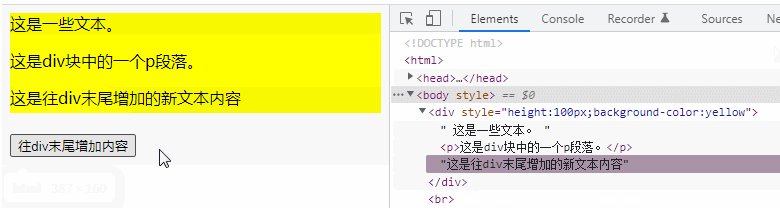
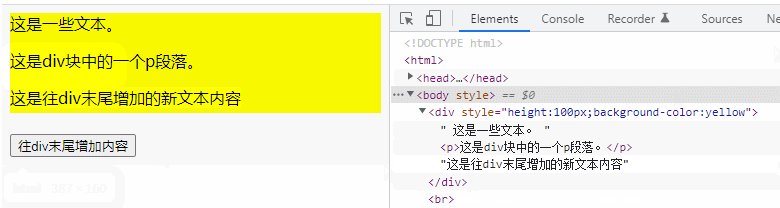
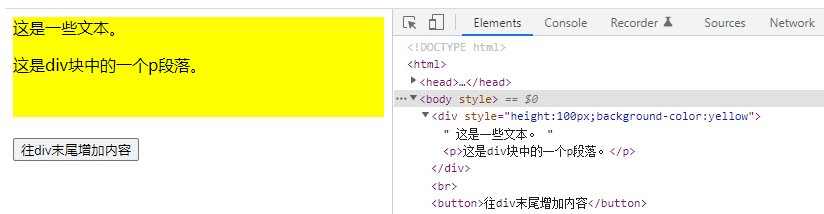
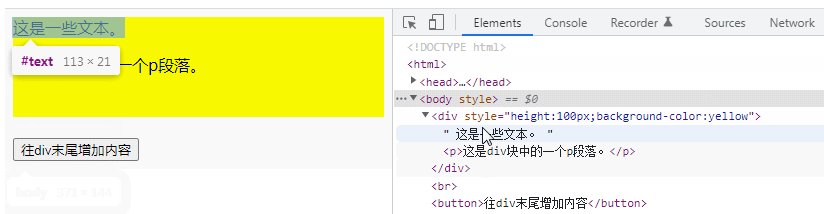
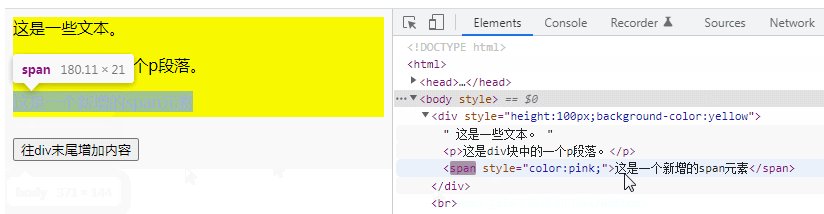
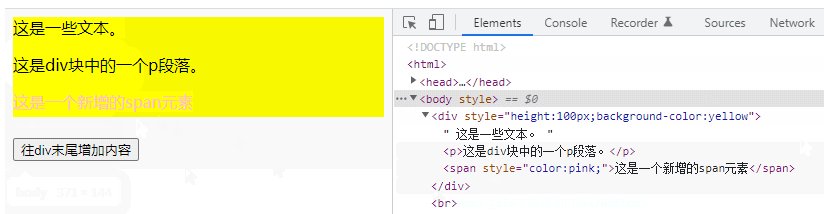
1. Utilisez la méthode append()
Syntaxe :
$(A).append(B)
signifie insérer B à la fin de A.
Exemple :

2. Utilisez la méthode appendTo()
Syntaxe :
$(A).appendTo(B)
signifie insérer A à la fin de B.
Exemple :

[Apprentissage recommandé :Tutoriel vidéo jQuery,Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ? Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover() jquery implémente la méthode de pagination
jquery implémente la méthode de pagination Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery qu'est-ce que la plage Python
qu'est-ce que la plage Python