
Redux en réaction a un middleware. Étant donné que les données redux nécessitent des requêtes asynchrones, un middleware est requis pour effectuer des requêtes asynchrones dans redux ; le middleware peut étendre les applications redux. Lorsqu'un composant déclenche une action, l'action sera d'abord traitée par le middleware, puis transmise au réducteur.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 17.0.1, ordinateur Dell G3.
Existe-t-il un middleware pour Redux dans React
Parce que nous avons beaucoup de données dans Redux qui nécessitent des requêtes asynchrones, nous avons donc besoin d'un middleware pour nous aider à compléter les requêtes asynchrones dans Redux.
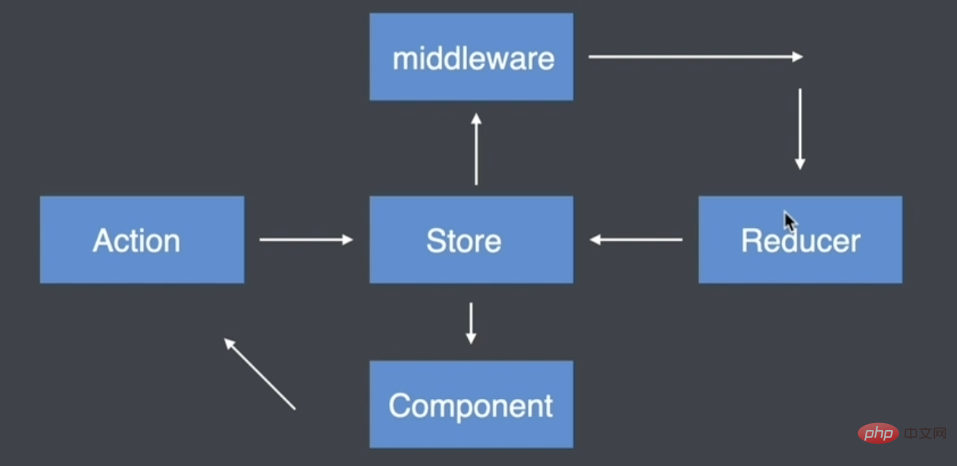
Le Middleware est en fait une fonction qui nous permet d'étendre les applications redux. Cela se reflète spécifiquement dans la capacité à traiter des actions. Lorsqu'un composant déclenche une action, l'action sera d'abord traitée par le middleware. Une fois le middleware traité, le middleware transmettra l'action au réducteur, permettant au réducteur de continuer à traiter l'action.
Flux de travail Redux qui ajoute un middleware

Le middleware commun Redux (redux-saga)
redux-saga est plus puissant que redux-thunk car redux-saga peut convertir des opérations asynchrones à partir de fichiers Action Creator. sortez-le et mettez-le dans un fichier séparé
Comment utiliser redux-saga ?
Télécharger :
npm install redux-saga
Créer un middleware redux-saga
import createSagaMiddleware from ' redux-saga ' const sagaMiddleware = createSagaMiddleware ( )
Enregistrer sagaMiddleware
createStore (reducer , applyMiddleware (sagaMiddleware) )
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 ps supprimer la zone sélectionnée
ps supprimer la zone sélectionnée Pilote d'appareil photo numérique
Pilote d'appareil photo numérique Résumé des touches de raccourci informatiques couramment utilisées
Résumé des touches de raccourci informatiques couramment utilisées Logiciel de partition de disque dur mobile
Logiciel de partition de disque dur mobile Comment ouvrir le fichier nrg
Comment ouvrir le fichier nrg chaîne de correspondance d'expression régulière Java
chaîne de correspondance d'expression régulière Java Solution d'erreur httpsstatus500
Solution d'erreur httpsstatus500 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode