
Pourquoi vue3 est-il rapide ? Dans quels aspects l'efficacité de vue3 s'améliore-t-elle principalement ? L'article suivant vous présentera les optimisations apportées par vue3 par rapport à vue2. J'espère qu'il vous sera utile !

En présentant vue3, You Dada a déclaré que l'efficacité de rendu du client est 1,3 à 2 fois supérieure à celle de vue2 et que l'efficacité de rendu SSR est 2 à 3 fois supérieure à celle de vue2.
Qu'est-ce qu'un nœud statique ?
Le nœud dit statique est latemplate模板中的标签并且该标签没有使用v-bind绑定属性, 在vue3就认为是静态节点。(学习视频分享:vuejs教程)
// 静态节点 没有绑定任何属性
Hello World
// 静态节点 没有绑定任何属性{{ text }}
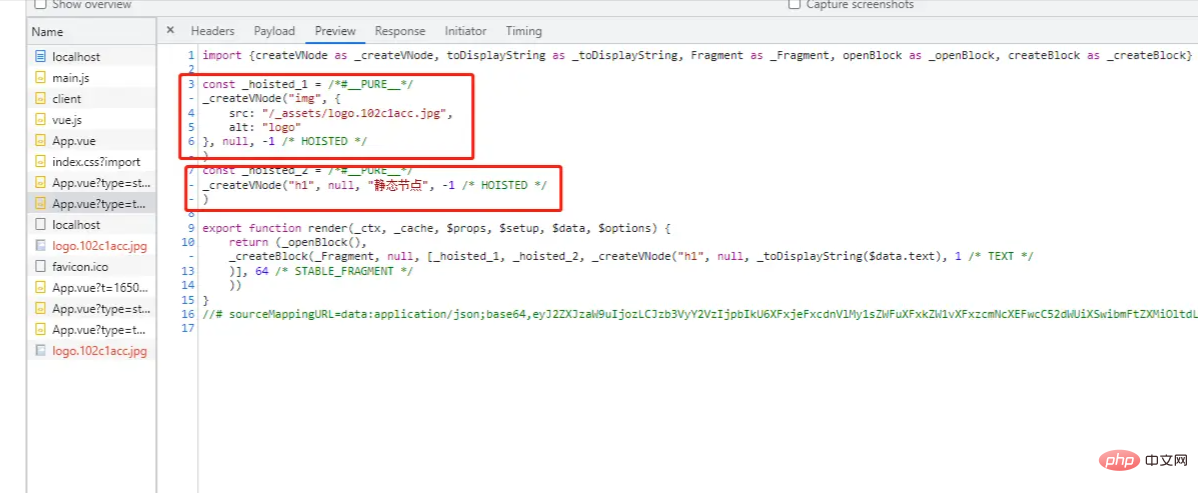
vue3就会在render函数中将静态节点用变量保存下来, 所以该静态节点只会创建一次。
// vue2 的静态节点 render(){ createVNode("h1", null , "Hello World") } // vue3 的静态节点 const h1 = createVNode("h1", null , "Hello World") render(){ // 直接使用即可 }
为了证明这一点, 本地创建一个vue3的项目, 看网络请求

//container 这是一个静态属性 {{ text }} // 内容是动态的
container也会使用变量保存
在实际的开发中,template中实际很大一部分都是静态节点
logo
{{ user.name }}
vue3的编译器遇到大量的连续的静态节点, 会直接将其编译为一个普通的字符创节点
.logo .nav整个 div 都是静态节点, 如果按照vue2的处理方式会进行 递归创建处理
而在vue3直接转化为一个字符串, 然后在创建真实dom是赋值给innerHTML属性, 就减少了vue2中的递归创建时间
预字符串化的性能提升不紧紧在第一次创建时的提升, 当在 render 函数重新渲染时的提升减少了大量的虚拟节点的对比时间(非常恐怖)
handleClick事件,对比一下vue2和vue3的处理方式
// vue2 render(ctx){ return createVNode("button",{ onclick: function ($event) { console.log('点击了') } }) } // vue3 export function render(_ctx, _cache, $props, $setup, $data, $options) { return (_openBlock(), _createBlock("button", { onClick: _cache[1] || (_cache[1] = (...args)=>($options.handleClick && $options.handleClick(...args))) }, "点一下")) }
_cache[1] || (_cache[1] = (...args)=>($options.handleClick && $options.handleClick(...args)))这段代码就是对事件函数的缓存
vue3在对虚拟节点树对比时也做了优化
vue2在对比新旧节点树时, 并不知道那些节点是静态的, 那些节点是动态的, 因此只能一层一层的比较,这就导致浪费了大量的时间在静态节点对比上
vue3是如何进行对比的, 其实在当在创建节点时有有一个标记记录了该节点的类型

这里的-1其实就是标记该节点的类型, 所以当在Block Tree时, 根据该标记就能直接跳过对静态节点的对比, 从而达到减少对比的时间。
PatchFlag是对Block Tree进一步优化, 在对比单个节点的时, 会对比属性, 内容等等。
vue2在单个节点对比时不知道那些是要对比的所以全部对比一次
vue3就知道那些属性是动态的, 每次更新只对比动态的属性
{{ text }}
l.logo中只有h1tag
templatedans vue, et la balise ne l'est pas utilisez l'attribut de liaison
v-bind, dans
vue3
. (Partage de vidéos d'apprentissage :tutoriel vuejs)rrreeevue3
Lerender, le nœud statique ne sera donc créé qu'une seule fois.
rrreeePour le prouver, créez un projetvue3
localement et consultez la requête réseauconteneursera également utilisé Sauvegarde variable
templateest en fait des nœuds statiquesrrreeevue3 compilateur Lorsque vous rencontrez un grand nombre de nœuds statiques continus, il sera directement compilé en un nœud de création de personnage ordinaire.logo .navLe div entier est un nœud statique, s'il est traité selon vue2 La méthode effectuer un traitement de création récursive Dans vue3, il est directement converti en chaîne, puis lors de la création du vrai dom, il est affecté à l'attribut innerHTML, ce qui réduit le temps de création récursive dans vue2. Pré -stringified L'amélioration des performances n'est pas seulement l'amélioration lors de la première création, mais l'amélioration lors du nouveau rendu dans la fonction de rendu réduit le temps de comparaison d'un grand nombre de nœuds virtuels (très effrayant)
Pré -stringified L'amélioration des performances n'est pas seulement l'amélioration lors de la première création, mais l'amélioration lors du nouveau rendu dans la fonction de rendu réduit le temps de comparaison d'un grand nombre de nœuds virtuels (très effrayant)handleClick, comparez les méthodes de traitement de vue2 et vue3rrreee_cache[1] || (_cache[1] = (... args)=>($options.handleClick && $options.handleClick(...args)))Ce code est le cache de la fonction événementielle Ici-1 En fait, il s'agit de marquer le type du nœud, donc lorsque vous êtes dans Block Tree, vous pouvez directement ignorer la comparaison des nœuds statiques basée sur cette marque, réduisant ainsi le temps de comparaison.
Ici-1 En fait, il s'agit de marquer le type du nœud, donc lorsque vous êtes dans Block Tree, vous pouvez directement ignorer la comparaison des nœuds statiques basée sur cette marque, réduisant ainsi le temps de comparaison.. Seul le contenu de h1dans le logoest dynamique, donc lors de la création du nœud virtuel du logo, il est marqué ici 1 est de marquer que le contenu est dynamique, donc dans Lors de la comparaison, comparez uniquement si le contenu a changé, ce qui réduit considérablement le temps de comparaison (horrible)RésuméLes optimisations ci-dessus reposent toutes sur le puissant compilateur de vue3 horrible(Apprenez le partage de vidéos : développement web front-end, Introduction à la programmation)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant vue v-si
vue v-si La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0 vue instructions communes
vue instructions communes Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ? La différence entre mpvue et vue
La différence entre mpvue et vue