
Le dom en jquery est l'abréviation de "Document Object Model", qui fait référence au modèle objet du document et est un ensemble de normes Web de l'organisation internationale W3C. dom définit un ensemble d'attributs, de méthodes et d'événements pour accéder au document HTML ; objets, qui peuvent être utilisés par jquery Utilisé pour lire et modifier des documents HTML.

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Le dom en jquery fait référence au Document Object Model, qui est un ensemble de standards Web de l'organisation internationale W3C. Il définit un ensemble de propriétés, de méthodes et d'événements pour accéder aux objets du document HTML.
jquery dom fait référence au Document Object Model, qui est un ensemble de normes Web de l'organisation internationale W3C DOM qui peut être utilisé par JavaScript pour lire et modifier des documents HTML, XHTML et XML.
Qu'est-ce que le DOM ?
Pour modifier quelque chose sur la page, JavaScript doit accéder à tous les éléments du document HTML. Cette entrée, ainsi que les méthodes et propriétés permettant d'ajouter, de déplacer, de modifier ou de supprimer des éléments HTML, est obtenue via le modèle d'objet de document (DOM).
En 1998, le W3C a publié la première version de la spécification DOM. Cette spécification permet l'accès et la manipulation de chaque élément individuel d'une page HTML.
Tous les navigateurs ont implémenté cette norme, les problèmes de compatibilité DOM sont donc presque impossibles à trouver. DOM peut être utilisé par JavaScript pour lire et modifier du HTML. -DOM est apparu encore plus tôt que DOM Core, qui fournit des notations plus concises pour décrire les propriétés de divers éléments HTML.
Par exemple : utilisez HTML-DOM pour obtenir la méthode objet du formulaire : document.forms
CSS-DOMCSS-DOM est une opération pour CSS. En JavaScript, la fonction principale de la technologie CSS-DOM est d'obtenir et de définir diverses propriétés de l'objet de style. En modifiant les différents attributs de l'objet style, la page web peut présenter divers effets.
Méthode pour définir la couleur de la police d'un objet style d'un élément : elements.style.color = « red » Opération DOM dans JQuery ;
Trouver le nœud$(function(){
var $para = $("p"); // 获取<p>节点
var $li = $("ul li:eq(1)"); // 获取第二个<li>元素节点
var p_txt = $para.attr("title"); // 输出<p>元素节点属性title
var ul_txt = $li.attr("title"); // 获取<ul>里的第二个<li>元素节点的属性title
var li_txt = $li.text(); // 输出第二个<li>元素节点的text
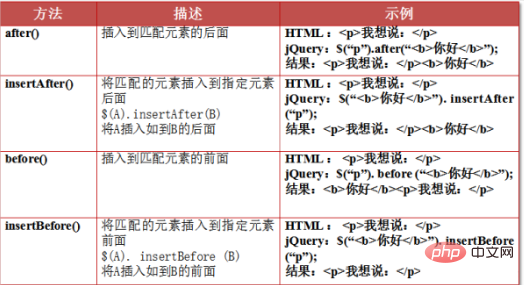
});Insérez le nœud
Supprimez le node:
$(function(){
var $li = $("ul li:eq(1)").remove(); // 获取第二个<li>元素节点后,将它从网页中删除。
$li.appendTo(“ul”); // 把刚才删除的又重新添加到<ul>元素里
});
//或
$(function(){
$("ul li").remove("li[title!=菠萝]"); //把<li>元素中属性title删除不等于"菠萝"的<li>元素删除
}); Élément Clear :
Élément Clear : efface tous les nœuds descendants du deuxième li de ul. Remarque : La différence entre vide et supprimer est que vide efface les nœuds descendants au sein de l'élément, tandis que l'élément lui-même est conservé.
$(function(){
$("ul li:eq(1)").empty(); // 找到第二个<li>元素节点后,清空此元素里的内容
});Copier le nœud :
Ce nouvel élément copié n'a aucun comportement, c'est-à-dire que lorsque vous cliquez sur le nouvel élément cloné, il n'y a pas d'événement de clic préalablement défini. Si nécessaire, vous pouvez passer un paramètre dans le fichier. méthode clone clone(true) signifie que lors de la copie d'un élément, les événements liés dans l'élément seront également copiés.
$(function(){
$("ul li").click(function(){
$(this).clone().appendTo("ul"); // 复制当前点击的节点,并将它追加到<ul>元素
})
});Nœud de remplacement :
$(function(){
$("p").replaceWith("<strong>你最不喜欢的水果是?</strong>");
// 同样的实现: $("<strong>你最不喜欢的水果是?</strong>").replaceAll("p");
});$(function(){
$(“span”).wrap(“<strong></strong>”);
})
运行结果代码:
<strong><span>选择你最喜欢的水果</span></strong>$("span").wrapAll("<strong></strong>");//以第一个为开始往后面紧贴 这个会破坏页面结构
<strong>
<span>选择你最喜欢的水果</span>
<span>选择你最喜欢的水果</span>
</strong>
<span>选择你最喜欢的水果</span>
$("span").wrapInner ("<strong></strong>");Résultat après exécution<span><strong>选择你最喜欢的水果</strong></span>
//取值
var p_txt = $("p").attr(“title”);
//设置属性
//找到a元素且有其中含有字符串“link”,修改属性href为“index.html"
$(function(){
$("a:contains('link')").attr("href",“index.html");
})
//如果想同时设置多个属性可以使用一下代码
$("a:contains('link')").attr({"href":“index.html","title":"test"}); //键值对
attr({"属性1":"值1","属性2":"值2","属性3":"值3"})
//删除属性
$(“a”).removeAttr(“title”);Remarque : Il existe de nombreuses fonctions dans jQuery En même temps, il implémente l'obtention de valeurs et l'ensemble de paramètres, notamment html(), text(), height(), width(), val(), css(), etc.
Opération de style
//读取和设置样式 使用属性方式 读取样式 var p_class = $(“p”).attr(“class”); //设置样式 $(“p”).attr(“class”,”high”);
Remarque : utilisez la méthode d'attribut. La définition du style remplacera le style d'origine. Si vous souhaitez obtenir des effets supplémentaires, vous pouvez utiliser addClass
Style supplémentaire :Style:
<style type="text/css">
.high {font-weight:bold; color:red; }
.another{font-style:italic; color:blue;}
</style>html:
<p title="选择你最喜欢的水果" class="high">选择你最喜欢的水果</p> //class="height another" 样式也可以这样写,中间用空格隔开
jQuery:
$(“p”).addClass(“another”);
Remarque : Le paramètre de style suit deux règles si Lorsque plusieurs valeurs de classe sont ajoutées à un élément, cela équivaut à fusionner leurs styles. Si différentes classes définissent le même attribut de style, ce dernier remplace le premier.
Supprimer le style //移除样式
$(“p”).removeClass(“high”);
//同时移除多个样式
$(“p”).removeClass(“high”).removeClass(“another”);
//样式全部移除
$(“p”).removeClass();L'événement bascule contrôle le réglage et l'annulation du style. Le premier bloc fonctionnel de la définition de l'événement bascule est exécuté lorsque le premier clic est effectué, et la définition de l'événement bascule est exécutée lorsque le. le deuxième clic est effectué, le deuxième bloc fonctionnel dans , et ainsi de suite. La méthode
$(function(){
$(“p”).toggle(function(){ //内置方法一 添加样式
$(this).addClass(“another”);
},function(){ //内置方法二 删除样式
$(this).removeClass(“another”);
})
}) //会一直循环toggleClass a une fonction similaire
Lorsque vous cliquez sur le lien hypertexte, le code est exécuté pour définir le style. À ce moment, il sera automatiquement jugé lors de la définition du style si le style actuel n'est pas activé. l'élément correspondant, le style sera ajouté. S'il est sur l'élément courant, il sera supprimé.
$(function(){
$(“#link”).click(function(){
$(“p”).toggleClass(“another”);
return false;
})
})Set et get S'il n'y a rien entre parenthèses, il est pris. S'il y en a, il est défini --HTML文本值
//取值
var p_html = $(“p”).html();
//设置
$(“p”).html(“<strong>选择你最喜欢的水果</strong>”);
--text()方法 文本
//取值
var p_text = $(“p”).text();
//设置值
$(“p”).text(“选择你最喜欢的水果”);
--val()方法 value
//取值
var txt_value = $(this).val();
//设置值
$(this).val("");
CSS-DOM
.
//取值
$(“p”).css(color);
//设置值
$(“p”).css(“color”,”red”);
//和attr一样可以一次设置多个样式
$(“p”).css({“color”:”red”,”background”:”#003333”});
//透明度设置
$(“p”).css(“opacity”,”0.5”);相关视频教程推荐:jQuery视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 utilisation de la fonction math.random
utilisation de la fonction math.random