
Méthode de suppression : 1. Utilisez empty(), la syntaxe "$("div").empty();" pour supprimer tous les nœuds enfants et le contenu ; 2. Utilisez children() et remove(), la syntaxe "$ ( "div").children().remove();" supprime uniquement les éléments enfants mais pas le contenu.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
jquery supprime tous les éléments enfants dans le div
Méthode 1 : utilisez la méthode empty()
empty() pour supprimer tous les nœuds enfants et le contenu de l'élément sélectionné. Cette méthode ne supprime pas l'élément lui-même ni ses attributs. La méthode
empty() est utilisée pour "vider" les éléments descendants.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
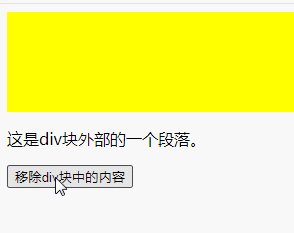
$("div").empty();
});
});
</script>
</head>
<body>
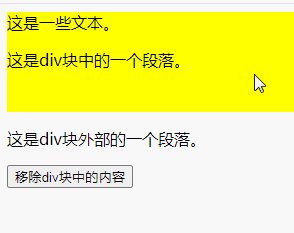
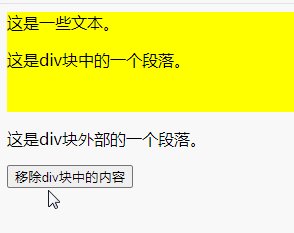
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<p>这是div块外部的一个段落。</p>
<button>移除div块中的内容</button>
</body>
</html>
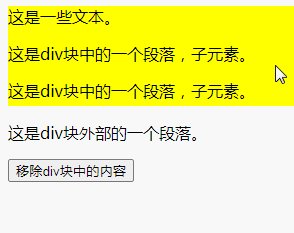
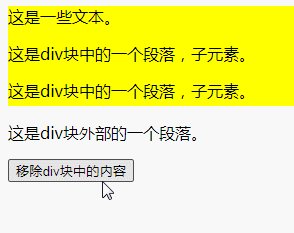
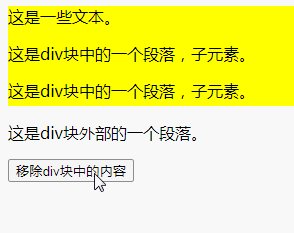
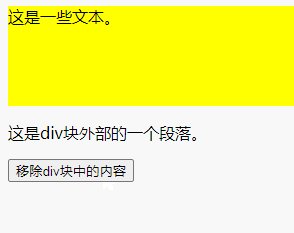
Méthode 2 : utilisez la méthode children() et Remove()
remove() pour supprimer l'élément et tout son contenu
Vous devez donc utiliser la méthode children() pour obtenir tout les éléments div d'abord les éléments enfants, utilisez la méthode remove() pour supprimer les éléments enfants acquis.
Mais cette méthode ne supprimera pas le contenu textuel de l'élément div lui-même.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
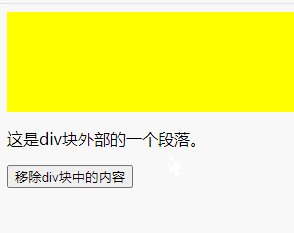
$("div").children().remove();
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落,子元素。</p>
<p>这是div块中的一个段落,子元素。</p>
</div>
<p>这是div块外部的一个段落。</p>
<button>移除div块中的内容</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Solution au rapport Java indiquant que les entrées du chemin de construction sont vides
Solution au rapport Java indiquant que les entrées du chemin de construction sont vides