
react native可以利用“npm uninstall --save 组件”删除组件;npm可用于管理第三方组件包,参数设置为uninstall时,可用于删除软件包,参数“--save”表示会从“packages.json”中获取包。

本教程操作环境:Windows10系统、react17.0.1版、Dell G3电脑。
react-native 添加&删除第三方组件
删除
删除命令 :
npm uninstall --save [第三方组件]
如npm uninstall --save react-native-device-info
注:如果简单使用npm uninstall [第三方组件]是无法删除package.json中的依赖库的
扩展知识:
添加
1:需要安装rnpm
安装命令:
npm install rnpm -g
2: 添加第三方组件
进入项目的根目录(即package.json所在目录),输入命令:
npm install [第三方库] -- save
如npm install react-native-device-info --save
3:将第三方库链接到项目
在项目的根目录中输入命令:rnpm link
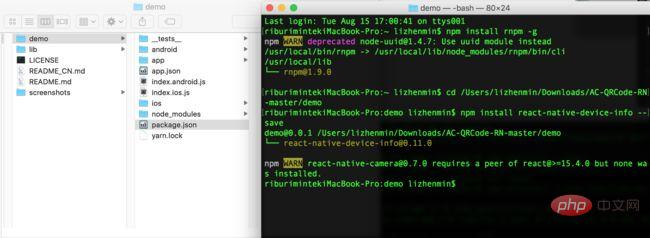
下图为添加步骤

推荐学习:《react视频教程》
以上是react native怎么删除组件的详细内容。更多信息请关注PHP中文网其他相关文章!
 utilisation de plusieurs fonctions
utilisation de plusieurs fonctions
 Méthodes de réparation des vulnérabilités des bases de données
Méthodes de réparation des vulnérabilités des bases de données
 De quels mécanismes de mise en cache dispose PHP ?
De quels mécanismes de mise en cache dispose PHP ?
 Comment dessiner un diagramme de Pert
Comment dessiner un diagramme de Pert
 Qu'est-ce qu'un hébergeur virtuel sans inscription ?
Qu'est-ce qu'un hébergeur virtuel sans inscription ?
 Quels sont les logiciels bureautiques
Quels sont les logiciels bureautiques
 Configurer l'environnement d'exécution Java
Configurer l'environnement d'exécution Java
 Raisons du trafic excessif sur les serveurs de sites Web à l'étranger
Raisons du trafic excessif sur les serveurs de sites Web à l'étranger