
Méthode de calcul : 1. Utilisez find() pour obtenir tous les éléments de sous-ensemble (y compris les sous-ensembles de sous-ensembles) sous l'élément spécifié. La syntaxe "specified element object.find(filter)" renverra un ensemble d'éléments ; L'attribut length peut obtenir le nombre d'éléments contenus dans la collection d'éléments et la syntaxe est "element collection.length".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Jquery calcule le nombre d'éléments sous un élément, ce qui consiste à calculer le nombre de tous les éléments de sous-ensemble sous l'élément (y compris les sous-ensembles de sous-ensembles).
Idée d'implémentation :
Utilisez la méthode find() pour obtenir tous les éléments du sous-ensemble, qui renverront un ensemble d'éléments
Utilisez l'attribut length pour obtenir la longueur de l'ensemble d'éléments, c'est-à-dire le nombre d'éléments contenus dans l'ensemble d'éléments
Code d'implémentation :
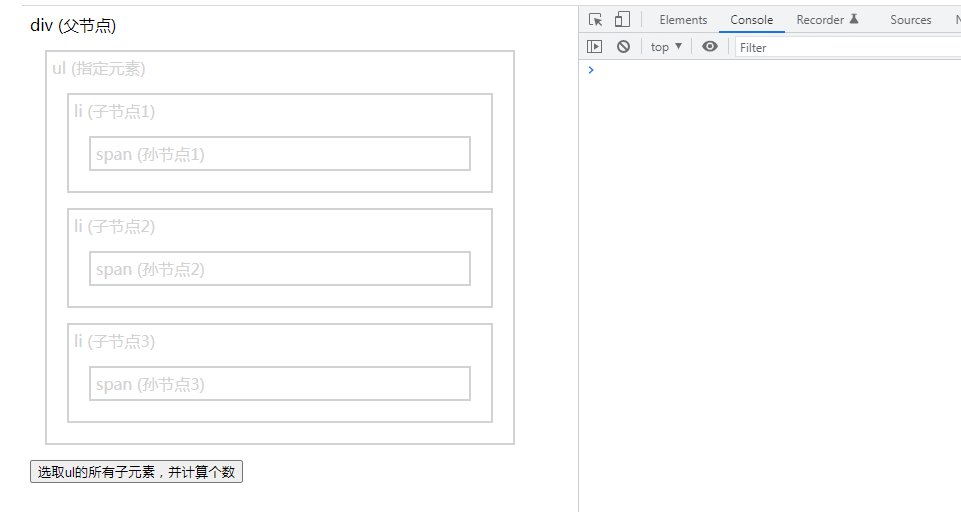
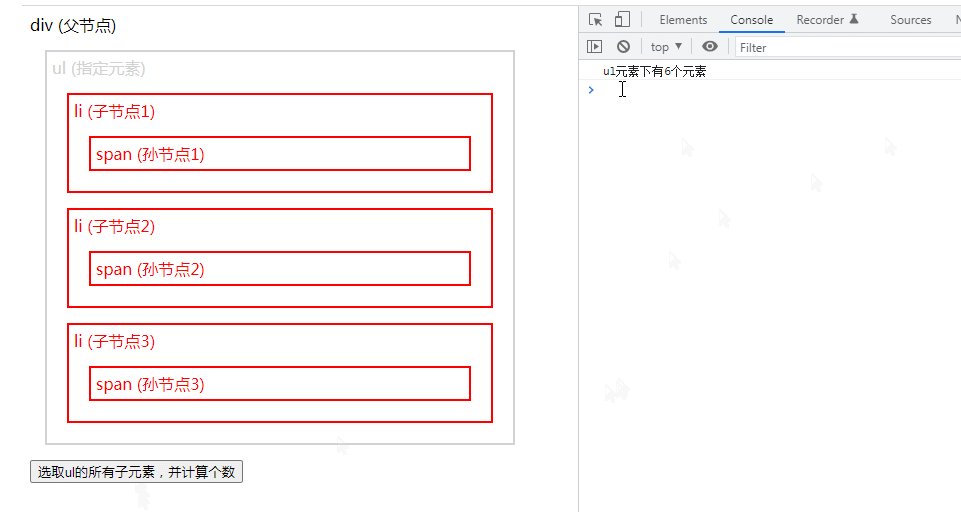
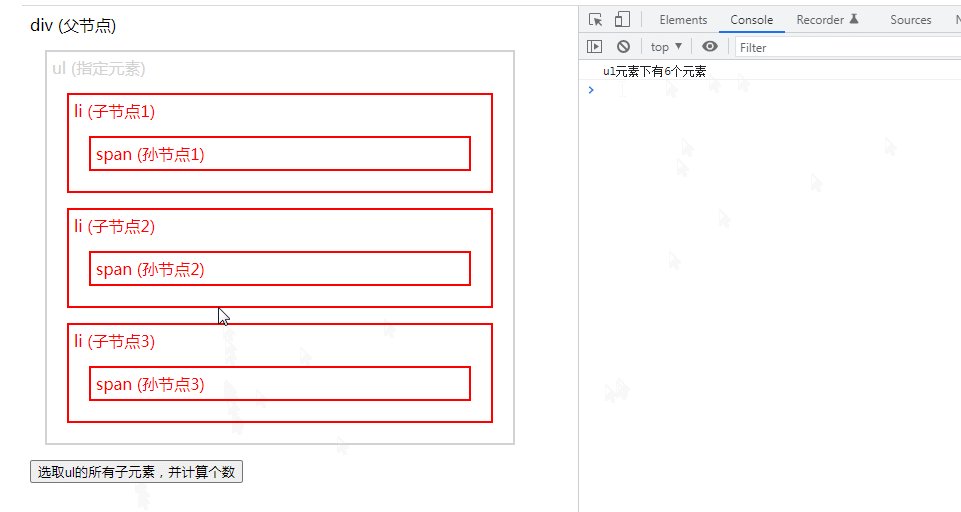
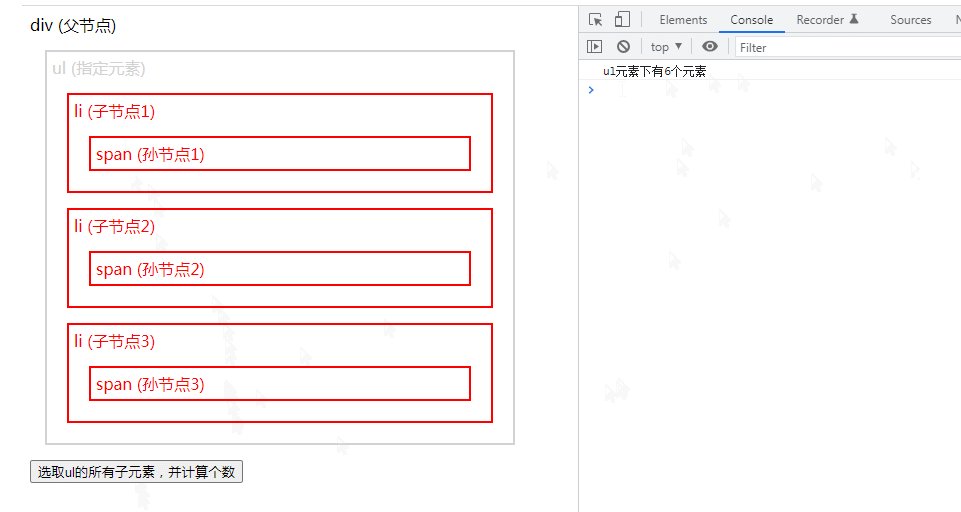
div (父节点)ul (指定元素)
- li (子节点1) span (孙节点1)
- li (子节点2) span (孙节点2)
- li (子节点3) span (孙节点3)

Comme vous pouvez le voir, 6 sont en sortie, n'est-ce pas ?
Vérifions : 3li子元素+3个spanéléments Soleil = 6, OK c'est vrai !
【Apprentissage recommandé :Tutoriel vidéo jQuery,Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ? Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover() jquery implémente la méthode de pagination
jquery implémente la méthode de pagination Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery Qu'en est-il de l'échange Binance ?
Qu'en est-il de l'échange Binance ?