
Méthode de suppression : 1. Utilisez l'instruction "$(selector).removeAttr("readonly")" pour supprimer l'attribut en lecture seule ; 2. Utilisez "$(selector).attr("readonly",false)" pour définir le la valeur de l'attribut en lecture seule est fausse.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Attribut en lecture seule
L'attribut en lecture seule fait référence à l'attribut en lecture seule, qui est utilisé pour spécifier que le champ de saisie est en lecture seule.
Les champs en lecture seule ne peuvent pas être modifiés. Cependant, les utilisateurs peuvent toujours accéder au champ et sélectionner ou copier son texte. L'attribut
readonly empêche l'utilisateur de modifier la valeur jusqu'à ce que certaines conditions soient remplies (comme une case à cocher cochée). Ensuite, vous devez utiliser JavaScript pour éliminer la valeur en lecture seule et faire passer le champ de saisie à un état modifiable. L'attribut
readonly peut être utilisé avecou.
Comment supprimer les attributs en lecture seule avec jquery
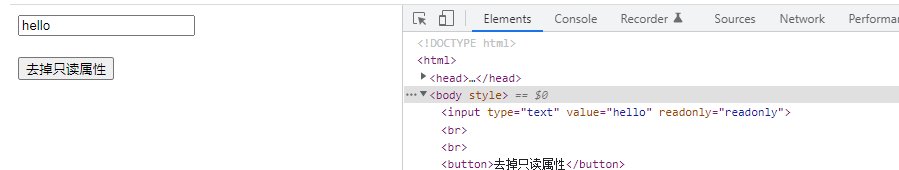
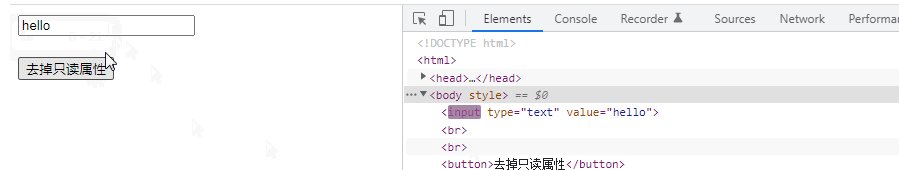
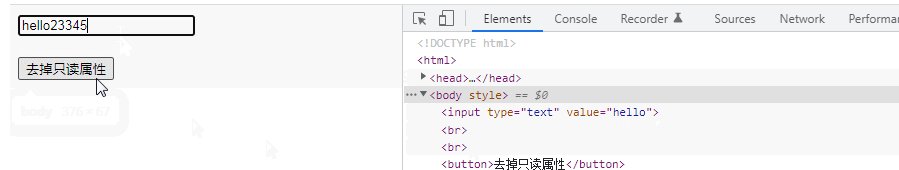
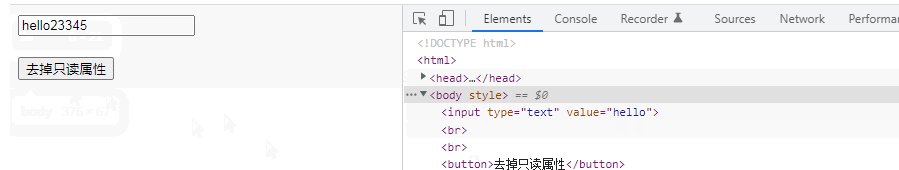
Méthode 1 : Utilisez la méthode removeAttr()
removeAttr() est utilisée pour supprimer les attributs des éléments sélectionnés. Format de syntaxe
$(selector).removeAttr(attribute)
Définissez simplement l'attribut paramètre de la méthode sur "readonly" pour supprimer l'attribut en lecture seule.
Exemple :
Méthode 2 : utilisez attr()
Utilisez la méthode attr() pour définir la valeur de l'attribut en lecture seule sur false

【Apprentissage recommandé :jQuery Tutoriel vidéo,vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ? Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover() jquery implémente la méthode de pagination
jquery implémente la méthode de pagination Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery Comment définir la couleur de la police en HTML
Comment définir la couleur de la police en HTML