
En CSS, vous pouvez utiliser le sélecteur ":not" pour exclure la sélection. Ce sélecteur correspondra à chaque élément qui n'est pas un élément spécifié, c'est-à-dire pour exclure l'élément spécifié. La syntaxe est "element:not(specify obligatoire. Éléments exclus){code de style CSS}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
:not(selector) Le sélecteur correspond à chaque élément de l'élément/sélecteur non spécifié.
":not" est un type de sélecteur. Si vous souhaitez qu'un certain style ne soit pas appliqué au sélecteur, vous pouvez utiliser :not (sélecteur)
La syntaxe est :
:not(selector)
L'exemple est le suivant :
<html>
<head>
<style>
p
{
color:#000000;
}
:not(p)
{
color:#ff0000;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<div>这是 div 元素中的文本。</div>
<br>
<a href="#" target="_blank">这是一个a标签</a>
</body>
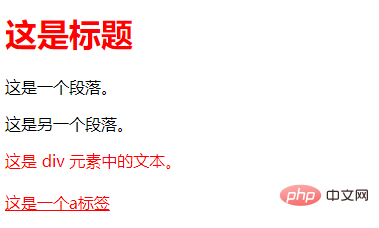
</html>Le résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!