
Dans jquery, parent est une méthode de parcours intégrée qui peut parcourir un seul niveau dans l'arborescence DOM et renvoyer l'élément parent direct de l'élément sélectionné. La syntaxe est "élément spécifié object.parent (filtre)" ; accepte acceptable Le paramètre "filter" omis est utilisé pour filtrer les éléments et restreindre la portée de la recherche des éléments parents.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Dans jquery, parent est une méthode de parcours intégrée qui peut renvoyer l'élément parent direct de l'élément sélectionné. La méthode
parent() ne parcourt qu'un seul niveau dans l'arborescence DOM.
Format de syntaxe :
指定元素对象.parent(filter)
| Paramètres | Description |
|---|---|
| filter | Facultatif. Spécifie une expression de sélecteur qui restreint la recherche d'éléments parents. Ce paramètre est utilisé pour filtrer les éléments et restreindre la portée de la recherche des éléments parents. |
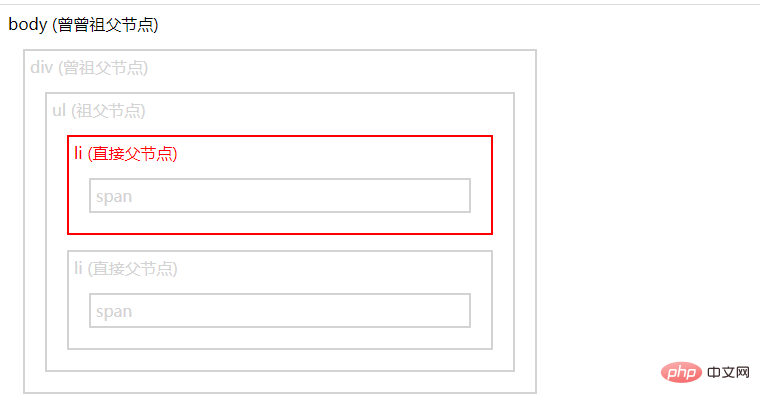
Exemple 1 : La méthode parent() renvoie l'élément parent direct (le filtre est omis)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("span").parent().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li class="1">li (直接父节点)
<span>span</span>
</li>
<li class="2">li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>Exemple 2 : La méthode parent() renvoie l'élément parent direct (le filtre n'est pas omis)
Suivant Pour l'exemple ci-dessus, modifiez le code jq :
$(document).ready(function() {
$("span").parent("li.1").css({
"color": "red",
"border": "2px solid red"
});
});
[Apprentissage recommandé : tutoriel vidéo jQuery, vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 expression régulière Perl
expression régulière Perl