
Toggle dans jquery signifie "switch". La méthode toggle peut basculer entre les méthodes hide() et show() sur l'élément ; cette méthode vérifiera l'état visible de l'élément et exécutera show() si l'élément est masqué. Exécutez hide() si l'élément est visible, syntaxe "element object.toggle()".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
toggle en anglais est traduit par switch, conversion, qui fait référence à la commutation entre deux états. La méthode
toggle() est utilisée pour lier deux ou plusieurs fonctions de gestionnaire d'événements pour répondre tour à tour à l'événement de clic de l'élément sélectionné. La méthode
toggle() bascule entre hide() et show() sur l'élément sélectionné.
Cette méthode vérifie l'état visible de l'élément sélectionné. Si un élément est masqué, show() est exécuté, si un élément est visible, hide() est exécuté – cela crée un effet bascule.
Remarque : Les éléments masqués ne seront pas entièrement affichés (n'affectent plus la mise en page de la page).
Conseils : Cette méthode peut être utilisée pour basculer entre les fonctions personnalisées.
Syntaxe
$(selector).toggle(speed,easing,callback)
speed Facultatif. Spécifie la vitesse de masquage/affichage des effets.
Valeurs possibles :
ms
"lent"
"rapide"
easing Facultatif. Spécifie la vitesse de l'élément à différents points de l'animation. La valeur par défaut est "swing".
Valeurs possibles :
"swing" - se déplace lentement au début/à la fin, se déplace rapidement au milieu
"linéaire" - se déplace à une vitesse constante
Astuce : d'autres fonctions d'assouplissement sont disponibles dans l'extension .
rappel facultatif. La fonction à exécuter après l'exécution de la méthode toggle().
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").toggle();
});
});
</script>
</head>
<body>
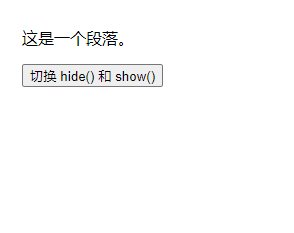
<p>这是一个段落。</p>
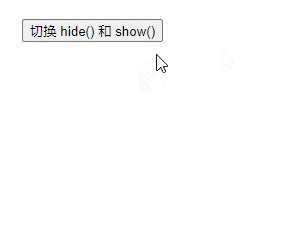
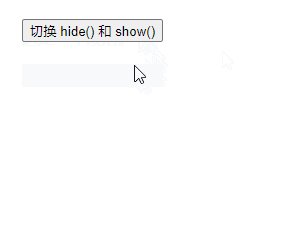
<button>切换 hide() 和 show()</button>
</body>
</html>Résultat de sortie :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Site officiel d'Okex
Site officiel d'Okex