
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement les problèmes liés aux variables et aux types de données, notamment les identifiants, les mots-clés, l'utilisation et l'affectation des variables, les types de données de base, etc. Jetons un coup d'œil au contenu ci-dessous . J'espère que cela sera utile à tout le monde.

【Recommandations associées : tutoriel vidéo javascript, front-end web】
1. Variables
Concept : Dans le développement de programmes, il est souvent nécessaire de personnaliser certains symboles. Marquez certains noms et attribuez-leur des utilisations spécifiques, telles que des noms de variables, des noms de fonctions, etc. Ces symboles sont appelés identifiants.
Règles de définition

Les identifiants légaux sont : it, It, age66, _age, $name
Les identifiants illégaux sont : t-o, to, 798lu
Remarque
Lorsque plusieurs mots sont requis dans l'identifiant Lors de l'expression, commun Les méthodes de représentation incluent la méthode de soulignement (telle que user_name), la méthode camel case (telle que userName) et la méthode Pascal (telle que UserName). Les lecteurs peuvent unifier et standardiser la méthode de dénomination en fonction des besoins de développement. Par exemple, la méthode du trait de soulignement est généralement utilisée pour nommer les variables et la méthode du cas chameau est généralement utilisée pour nommer les noms de fonctions.
Mots-clés réservés : désigne des mots définis à l'avance et dotés d'une signification particulière dans le langage JavaScript.
Futurs mots-clés réservés : fait référence aux mots qui sont réservés et qui pourraient devenir des mots-clés réservés à l'avenir.
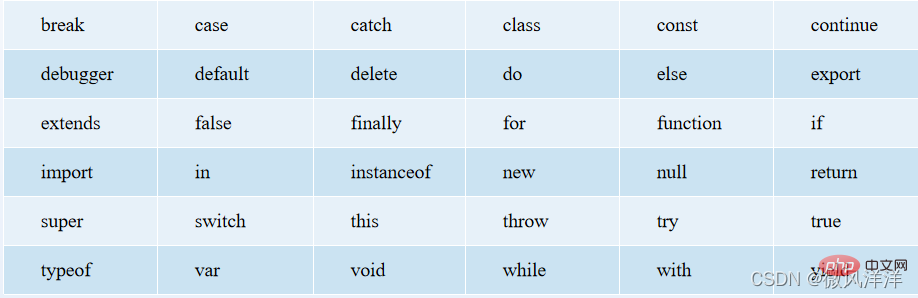
Mots-clés réservés
Les mots-clés ne peuvent pas être utilisés comme noms de variables et noms de fonctions, sinon cela provoquerait des erreurs de syntaxe dans JavaScript pendant le processus de chargement.
Futurs mots-clés réservés

Lors de la définition des identifiants, il est recommandé de ne pas utiliser de futurs mots-clés réservés pour éviter les erreurs lors de la conversion en mots-clés à l'avenir.
Concept : Les variables peuvent être considérées comme des conteneurs pour stocker des données.
Exemple : Une tasse contenant de l'eau, la tasse fait référence à la variable et l'eau dans la tasse fait référence aux données stockées dans la variable.
Syntaxe : les variables en JavaScript sont généralement déclarées à l'aide du mot-clé var, et les règles de dénomination des noms de variables sont les mêmes que celles des identifiants.
Exemples : noms de variables légaux (tels que number, _it123), noms de variables illégaux (tels que 88shout, &num).


Remarque
Bien que les variables en JavaScript puissent être affectées sans déclaration préalable, le mot-clé var peut être omis directement pour attribuer une valeur à la variable. Cependant, comme JavaScript utilise la compilation dynamique, il n'est pas facile de trouver des erreurs dans le code lorsque le programme est en cours d'exécution. Il est donc recommandé aux lecteurs de prendre la bonne habitude de déclarer les variables avant de les utiliser.
Constante : Elle peut être comprise comme une quantité dont la valeur ne change jamais pendant l'exécution du script.
Caractéristiques : Une fois défini, il ne peut être ni modifié ni redéfini.
Exemple : Pi en mathématiques est une constante, sa valeur est fixe et ne peut pas être modifiée.
Syntaxe : le mot-clé const a été ajouté dans ES6 pour implémenter la définition des constantes
Règles de dénomination des constantes : suivez les règles de dénomination des identifiants. Il est d'usage de toujours utiliser des majuscules pour les noms de constantes.
La valeur d'une constante : une constante peut être une donnée spécifique lorsqu'elle est attribuée, ou elle peut être la valeur d'une expression ou d'une variable.

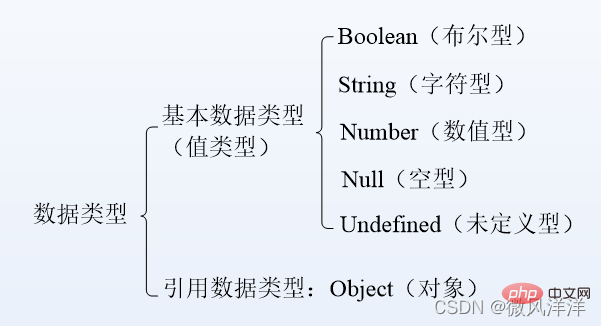
2. Type de données
Données en JavaScript : lors de l'utilisation ou de l'attribution d'une valeur, déterminez le type correspondant en fonction du contenu spécifique du paramètre.
Mais chaque langage informatique a ses propres types de données pris en charge, et JavaScript ne fait pas exception.

À propos des types de données de référence, nous les présenterons en détail dans les chapitres suivants.
Booléen est l'un des types de données les plus couramment utilisés en JavaScript et est généralement utilisé pour les jugements logiques.
ture | false
représente le "vrai" et le "faux" des choses, en suivant strictement la casse, donc les valeurs vraies et fausses ne représentent que les types booléens lorsqu'elles sont toutes en minuscules.
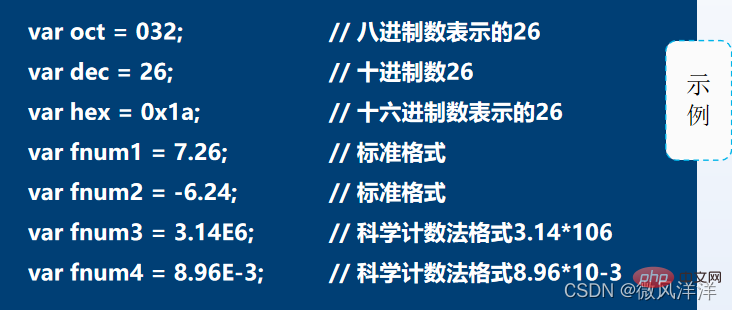
Les types numériques en JavaScript ne font pas de distinction entre les entiers et les nombres à virgule flottante. Tous les nombres sont des types numériques.

Tant que la valeur donnée ne dépasse pas la plage autorisée pour la spécification numérique en JavaScript.
Valeur non numérique NaN
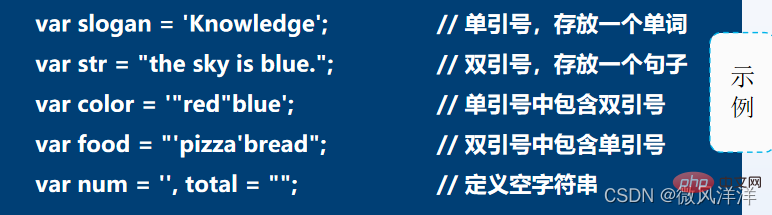
Le type de caractère (String) est une séquence de caractères composée de caractères Unicode, de chiffres, etc. Nous appelons généralement cette séquence de caractères une chaîne.
Fonction : représente le type de données du texte.
Syntaxe : Les données de caractères dans le programme sont contenues entre guillemets simples ("") ou guillemets doubles ("").

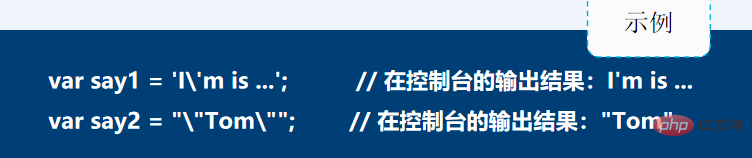
Question : Comment utiliser des guillemets simples dans des guillemets simples, ou utiliser des guillemets doubles dans des guillemets doubles ?
Réponse : Convertir en utilisant le caractère d'échappement "" Signification. symboles tels que la nouvelle ligne et la tabulation dans une chaîne, vous devez également utiliser le caractère d'échappement ""

Type de données de base - type vide
 type vide ( Null) Il n'y a qu'une valeur nulle spéciale
type vide ( Null) Il n'y a qu'une valeur nulle spéciale
Conclusion : lorsqu'il existe des exigences pour les types de données impliqués dans l'opération, la détection du type de données est requise en JavaScript. deux méthodes suivantes :

renvoie lors de l'utilisation de typeof pour détecter le type de null est un objet au lieu de null
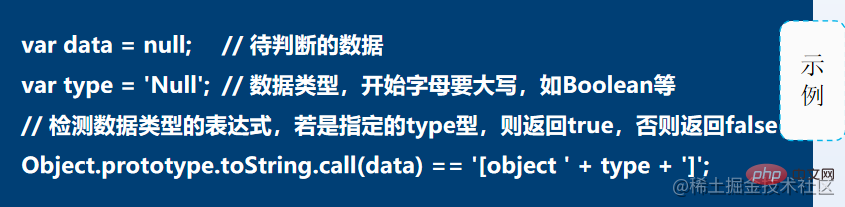
.Puisque tout en JavaScript est un objet, vous pouvez utiliser la fonction d'extension de Object.prototype.toString.call() pour distinguer plus précisément les types de données.

La valeur de retour de Object.prototype.toString.call(data) est un résultat de caractère sous la forme de "[type de données objet]". (La valeur de retour peut être observée via console.log().)
Conversion de type de données - en booléen
Scénarios d'application : souvent utilisés dans les expressions et les instructions de contrôle de flux, telles que la comparaison de données et jugement des conditions.
Syntaxe d'implémentation : fonction Boolean().
Remarque : la fonction Boolean() convertira toute chaîne non vide et toute valeur non nulle en vrai, et convertira les chaînes vides, 0, NaN, indéfinies et nulles en faux.
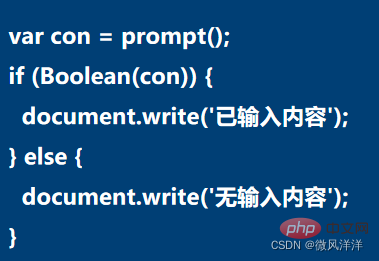
Exemple de démonstration : déterminez si l'utilisateur a saisi du contenu.
Analyze Boolean(con):

Conversion du type de données - en type numérique
Scénario d'application : lors de la réception des données transmises par l'utilisateur pour le calcul pendant le développement, afin de garantir que tous les participants au calcul sont de type numérique et doivent souvent être convertis.
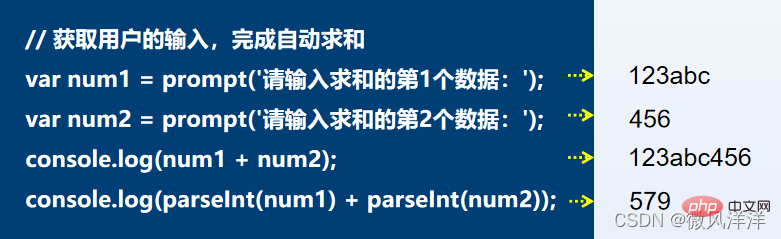
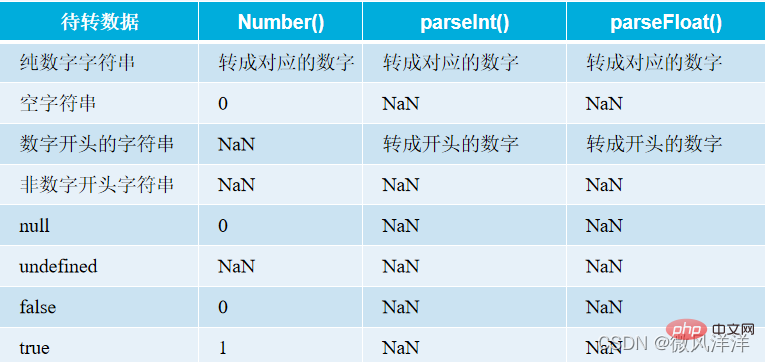
Syntaxe d'implémentation : fonction Number(), fonction parseInt() ou fonction parseFloat().
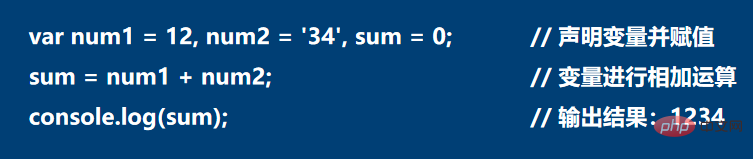
Exemple de démonstration : sommation automatique complète basée sur la saisie de l'utilisateur.

Il existe certaines différences dans l'utilisation des fonctions qui se convertissent en valeurs numériques.

Remarque
Dans le développement réel, il est également nécessaire de juger si le résultat converti est NaN. Ce n'est que lorsqu'il n'est pas NaN que l'opération peut être effectuée. À ce stade, vous pouvez utiliser la fonction isNaN() pour déterminer. Lorsque la valeur donnée est indéfinie, NaN et {} (objet), elle renvoie vrai, sinon elle renvoie faux.
Conversion de type de données - conversion en type de caractère
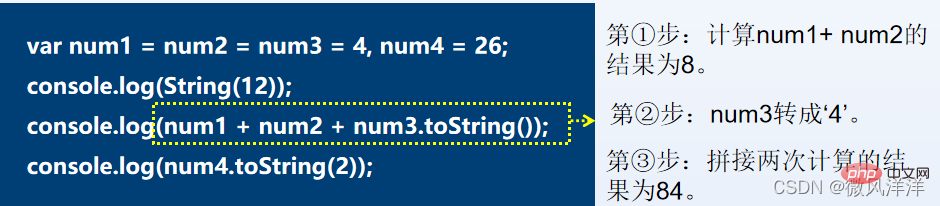
Syntaxe d'implémentation : fonction String() et méthode toString().
Différences dans les méthodes d'implémentation : la fonction String() peut convertir n'importe quel type en type de caractère ; à l'exception de null et undefined, qui n'ont pas de méthode toString(), d'autres types de données peuvent effectuer la conversion de caractères.
Exemple de démonstration : sommation automatique complète basée sur la saisie de l'utilisateur.

Remarque
Lors de la conversion du type de données, la méthode toString() peut convertir la valeur en chaîne dans la base spécifiée via des paramètres, tels que num4.toString(2), ce qui signifie d'abord convertir le nombre décimal. 26 Convertissez en binaire 11010, puis convertissez en données de caractères.
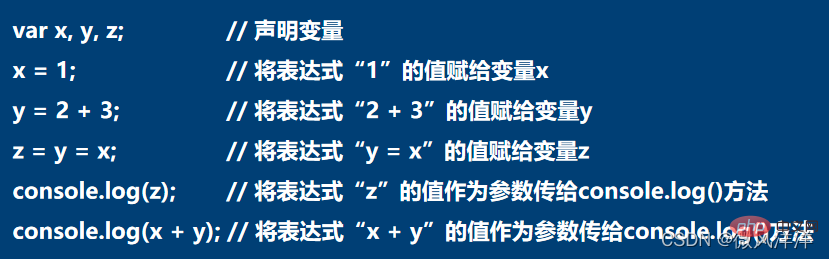
Concept : Une expression peut être une collection de différents types de données, de variables et d'opérateurs.
L'expression la plus simple peut être une variable.

【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!