
本篇文章带大家聊聊vue中的虚拟DOM,介绍一下什么是虚拟dom、引入vdom的好处、vue 为什么采用 vdom,希望对大家有所帮助!

现有框架几乎都引入了虚拟 DOM 来对真实 DOM 进行抽象,也就是现在大家所熟知的 VNode 和 VDOM,那么为 什么需要引⼊虚拟 DOM 呢?本文围绕这个疑问来解答即可!(学习视频分享:vuejs入门教程)
虚拟dom顾名思义就是虚拟的dom对象,它本身就是⼀个 JavaScript 对象,只不过它是通过不同的属性去 描述⼀个视图结构。
1. 将真实元素节点抽象成 VNode,有效减少直接操作 dom 次数,从而提高程序性能
2. 方便实现跨平台
SSR(Nuxt.js/Next.js)、原生应用(Weex/React Native)、小程序(mpvue/uni-app)等 、渲染到 WebGL 中等等。补充:vue 为什么采用 vdom?
引入Virtual DOM在性能方面的考量仅仅是一方面。
性能受场景的影响是非常大的,不同的场景可能造成不同实现方案之间成倍的性能差距,所以依赖细粒度绑定及Virtual DOM哪个的性能更好还真不是一个容易下定论的问题。
Vue之所以引入了Virtual DOM,更重要的原因是为了解耦HTML依赖,这带来两个非常重要的好处是:
HTML解析器进行模版解析,可以进行更多的AOT工作提高运行时效率:通过模版AOT编译,Vue的运行时体积可以进一步压缩,运行时效率可以进一步提升;DOM以外的平台,实现SSR、同构渲染这些高级特性,Weex等框架应用的就是这一特性。综上,
Virtual DOM在性能上的收益并不是最主要的,更重要的是它使得Vue具备了现代框架应有的高级特性。
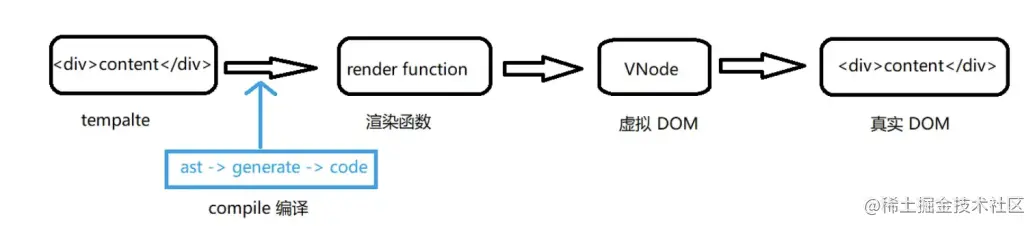
在vue中我们常常会为组件编写模板 - template, 这个模板会被编译器 - compiler编译为渲 染函数,在接下来的挂载(mount)过程中会调用render函数,返回的对象就是虚拟dom。但它们还不是真正的dom,所以会在后续的patch过程中进⼀步转化为dom。

挂载过程结束后,vue程序进入更新流程。如果某些响应式数据发生变化,将会引起组件重新render,此时就会生成新的vdom,和上一次的渲染结果diff就能得到变化的地方,从而转换为最小量的dom操作,高效更新视图。
vnode定义:https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts#L127-L128
[创建vnode]:
createElementBlock:https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts#L291-L292
createVnode:https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts#L486-L487
首次调用时刻:https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/apiCreateApp.ts#L283-L284
mount:https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/renderer.ts#L1171-L1172
(学习视频分享:web前端)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant vue v-si
vue v-si La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0 vue instructions communes
vue instructions communes Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ? La différence entre mpvue et vue
La différence entre mpvue et vue