
Comment utiliser CSS pour obtenir l'effet verre dépoli ? L'article suivant vous présentera comment utiliser CSS pour réaliser des effets spéciaux sur verre dépoli (exploration de solutions compatibles) j'espère qu'il vous sera utile !

Il y a quelque temps, j'ai utilisé l'effet de filtre "Flou gaussien" dans un projet. J'ai essayé diverses solutions au cours du processus. Voici une façon de résumer, dans l'espoir d'aider d'autres taoïstes dans le besoin~.
UI Miss insiste pour me laisser prendre en charge l'effet communément appelé « verre dépoli » sur la vue Web personnalisée du système Android. Elle a dit que si cet effet n'était pas obtenu, l'âme du design serait cependant perdue. , j'ai expliqué de toutes les manières possibles , elle veut, veut, veut !
Pas question, recherchez-le maintenant !
【Apprentissage recommandé : Tutoriel vidéo CSS】
L'effet verre dépoli est relativement courant sur les systèmes iOS, comme les barres de notification de messages, les cartes d'assistant mobile, etc., alors ouvrons le site officiel d'Apple et jetons un oeil !
Comme prévu, la barre de navigation utilise l'effet spécial "verre dépoli" de "design familial"
Ouvrez la console et copiez les devoirs :
En utilisant principalement backdrop- filter attribut CSS3, il a donc été utilisé de manière pratique. backdrop-filter CSS3 的属性,于是乎,顺手就用上了。
主要的卡片 CSS 代码如下:
.card-backdrop-filter {
position: relative;
z-index: 1;
width: 600px;
height: 300px;
border-radius: 6px;
padding: 10px;
color: #fff;
font-size: 16px;
overflow: hidden;
margin: 100px auto;
backdrop-filter: blur(10px);
background-color: rgba(255,255,255,0.72);
}在 Chrome 浏览器看着效果还可以:
然后再到某台老 Android 版本的移动端上看看,结果不行了!!!
去查了查兼容性:backdrop-filter -- caiuse

emmm~,再考虑到我司自己魔改的 Webview 内核情况。。。
需要再寻求另外的方式,这里补充一下子,filter 可以理解为滤镜,backdrop-filter 就是给背景设置滤镜效果,CSS 目前支持的滤镜效果有
blur(): 模糊 brightness(): 亮度 contrast(): 对比度 drop-shadow(): 阴影 grayscale(): 灰度 hue-rotate(): 色相旋转 invert(): 反色 opacity(): 透明度 saturate(): 饱和度 sepia(): 褐色
如果不考虑兼容性,backdrop-filter 会在不支持的浏览器上直接显示背景色,也就是失去设定的效果(“体验降级”)。
如果 UI 小姐姐和 PM 大哥能同意的话,也是非常推荐大家使用,毕竟谁不想早下班学习呐?
另一个设置模糊度的 CSS 属性就是 filter,那么我们的另一个思路就是通过 filter 来模拟 backdrop-filter 属性的效果。
且 filter 的兼容性会更好:filter -- caiuse
我们看看 filter 和 backdrop-filter 效果的差异:
/* filter 的写法,将 backdrop-filter 属性替换为 filter */
.card-filter {
position: relative;
z-index: 1;
width: 600px;
height: 300px;
border-radius: 6px;
padding: 10px;
color: #fff;
font-size: 16px;
overflow: hidden; /* 隐藏超出元素区域外的内容 */
margin: 100px auto;
filter: blur(10px);
background-color: rgba(255,255,255,0.72);
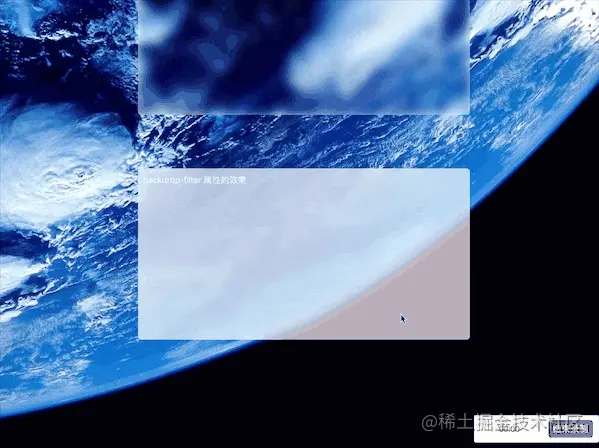
}这效果和实际的设计需求大相径庭,因此还需要改改!
因为 filter 设置的是整个元素的模糊度,而不是做用于元素的背景容器,所以需要一个和卡片等大小的占位元素来单独设置模糊度,并作为背景元素。
3.1 ::before + 固定双背景图
这里偷个懒,直接使用了伪元素 ::before,实际场景为了考虑兼容性,建议大家还是用 div 块级元素占位
.card-filter::before {
content: ' ';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1; /* 放到当前 card-filter 元素的底部 */
filter: blur(10px); /* 模糊度 */
background: url(http://p2.qhimg.com/bdr/__85/t01781bd4b1218329e1.jpg) no-repeat center fixed;
background-size: cover;
}这里注意到,卡片采用了和整个容器的背景图属性是一样的,通过 fixed
.card-filter::before {
...
+ margin: -20px;
} L'effet est bon dans le navigateur Chrome : 🎜
L'effet est bon dans le navigateur Chrome : 🎜 🎜🎜Puis je l'ai essayé sur une ancienne version Android du terminal mobile, mais ça n'a pas fonctionné ! ! ! 🎜🎜Allez vérifier la compatibilité : backdrop-filter -- caiuse 🎜🎜🎜
🎜🎜Puis je l'ai essayé sur une ancienne version Android du terminal mobile, mais ça n'a pas fonctionné ! ! ! 🎜🎜Allez vérifier la compatibilité : backdrop-filter -- caiuse 🎜🎜🎜 🎜 🎜 emmm~, puis considérons la situation du noyau Webview modifié par notre société. . . 🎜🎜Nous devons trouver un autre moyen, voici un supplément, filter🎜 peut être compris comme un filtre.
🎜 🎜 emmm~, puis considérons la situation du noyau Webview modifié par notre société. . . 🎜🎜Nous devons trouver un autre moyen, voici un supplément, filter🎜 peut être compris comme un filtre. backdrop-filter consiste à définir un effet de filtre pour l'arrière-plan. Les effets de filtre actuellement pris en charge par CSS sont 🎜.card-filter::after {
content: ' ';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background-color: rgba(255, 255, 255, 0.72);
}backdrop- filter affichera directement la couleur d'arrière-plan sur les navigateurs non pris en charge, ce qui signifie que l'effet défini sera perdu ("🎜déclassement d'expérience🎜"). 🎜🎜Si la fille de l'UI et le frère PM peuvent être d'accord, je le recommande vivement à tout le monde 🎜Après tout, qui ne veut pas quitter le travail plus tôt pour étudier ? 🎜🎜🎜2. Filtrer, essayer ? 🎜🎜Une autre propriété CSS pour définir le flou est filter, donc une autre idée que nous avons est d'utiliser filter pour simuler l'effet de la propriété backdrop-filter. 🎜🎜Et la compatibilité de filter sera meilleure : filtre -- caiuse🎜🎜🎜) 🎜🎜Jetons un coup d'œil à la différence entre les effets de
🎜🎜Jetons un coup d'œil à la différence entre les effets de filter et de backdrop-filter : 🎜rrreee🎜) 🎜🎜Cet effet est très différent des exigences de conception réelles, il doit donc être changé ! 🎜🎜3. Combinaison de filtre🎜🎜Parce que
🎜🎜Cet effet est très différent des exigences de conception réelles, il doit donc être changé ! 🎜🎜3. Combinaison de filtre🎜🎜Parce que filter définit le flou de l'élément entier, plutôt que le conteneur d'arrière-plan de l'élément, un élément d'espace réservé de la même taille que la carte est donc nécessaire. Définissez le flou séparément et comme élément d'arrière-plan. 🎜🎜🎜3.1::before + double image de fond corrigée🎜🎜🎜Je suis paresseux ici et j'utilise directement le pseudo-élément ::before< / code>, afin de prendre en compte la compatibilité dans des scénarios réels, il est recommandé de toujours utiliser l'espace réservé pour les éléments au niveau du bloc <code>div 🎜rrreee🎜 Notez ici que la carte utilise le même attribut d'image d'arrière-plan que l'ensemble conteneur, via la méthode fixed corrige l'image d'arrière-plan, de sorte que lorsque l'élément défile dans n'importe quelle direction, l'image d'arrière-plan ne bouge pas, garantissant que l'effet d'arrière-plan est cohérent🎜🎜🎜🎜3.2 利用 margin 属性的负值扩大容器
模糊度的效果如下图,还是有差异,因为 filter 是从容器外边框向内聚合的一个滤镜,导致滤镜外边框有一个白圈

此时只需要扩大 ::before 元素的容器大小,这里直接可使用 margin 属性负值扩大容器
.card-filter::before {
...
+ margin: -20px;
}此时的效果就有点“那个意思了”,看来快可以交差了
3.3 ::after 填补消失的背景色
原本设置在 .card-filter 类上的 background-color: rgba(255, 255, 255, 0.72); 没起作用!
因为 ::before 伪类作用于 .card-filter 元素内,是其子元素,又因为 ::before 的 background 属性设置了背景图,遮盖了父元素 .card-filter 的背景色。
知道了原因,那么我们就可以在 .card-filter 元素内再添加一个子元素(伪类),用于设置背景色!
再偷个懒,直接使用 ::after 伪类,就不用改造 DOM 结构。
.card-filter::after {
content: ' ';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background-color: rgba(255, 255, 255, 0.72);
}此时,效果就和 backdrop-filter 的效果相同:
放到“自研”的 Webview 内核中也能看到效果了!
总的来说,如果能说服产品经理和 UI 小姐姐的话,咱就用 backdrop-filter,说服不了就用 filter 的组合拳模拟吧!
另外 backdrop-filter 属性是有性能问题的,咱就是说,都 2022 年了,求求大家升级一下手上的设备吧!,兼容性真让前端工程师秃头儿!

如果“毛玻璃”和背景没有文中的相对移动,直接让 UI 小姐姐切个图,直接解决一切兼容性 & 性能问题!
在研究过程中,笔者还尝试过 SVG 的 feGaussianBlur 标签,效果和 filter 一样,会稍微复杂一些,不过也是个可施行的方案,大家可自行尝试下~
原文地址:https://juejin.cn/post/7070325873202692104
(学习视频分享:web前端)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!